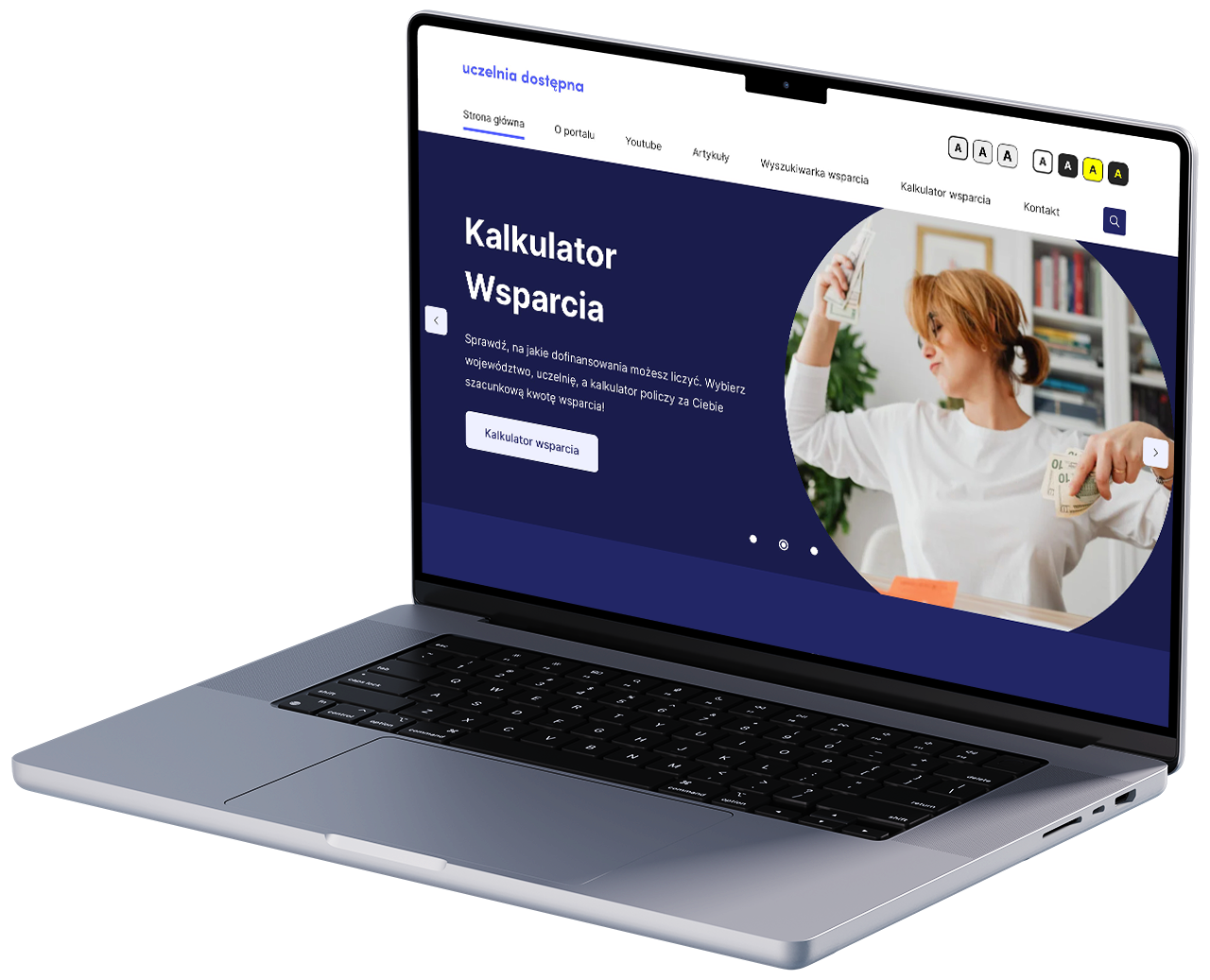
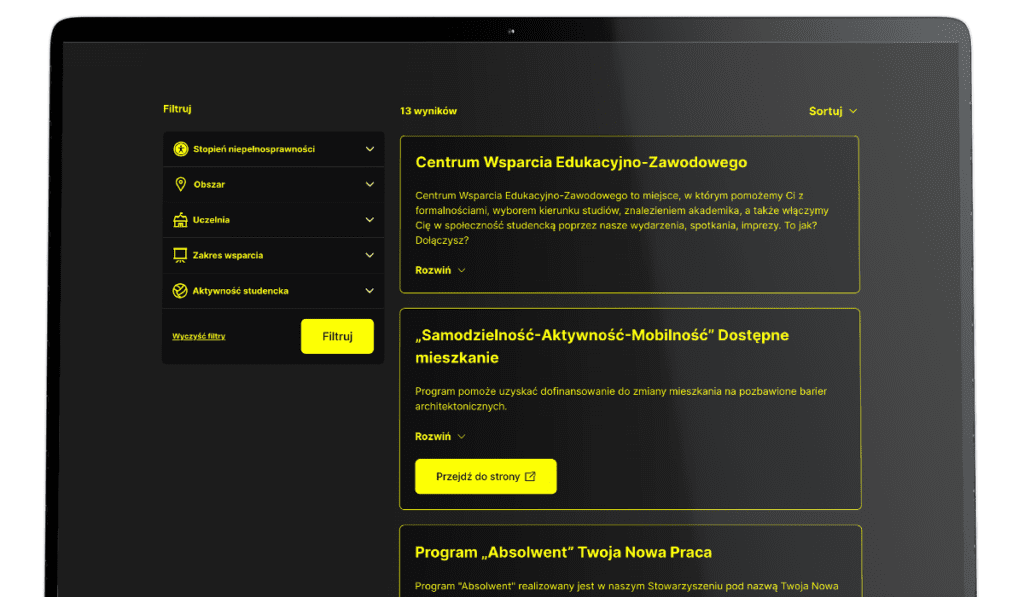
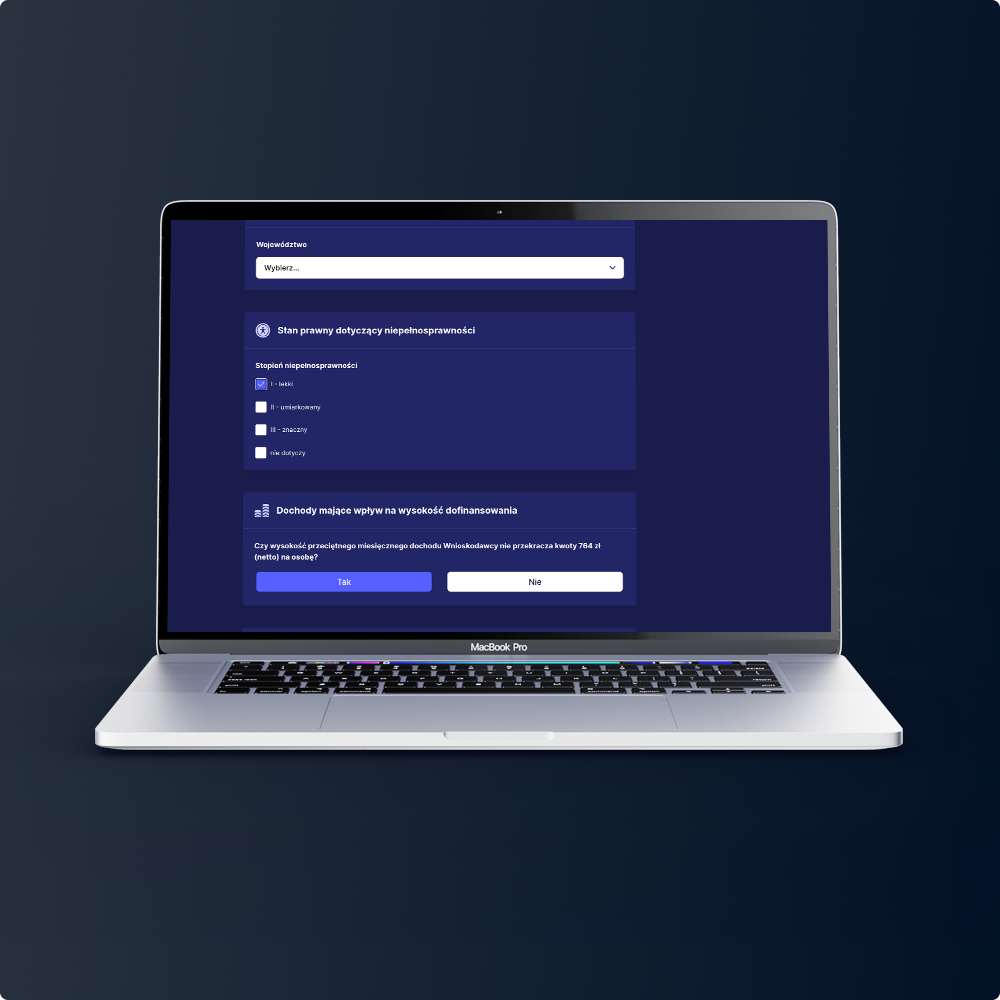
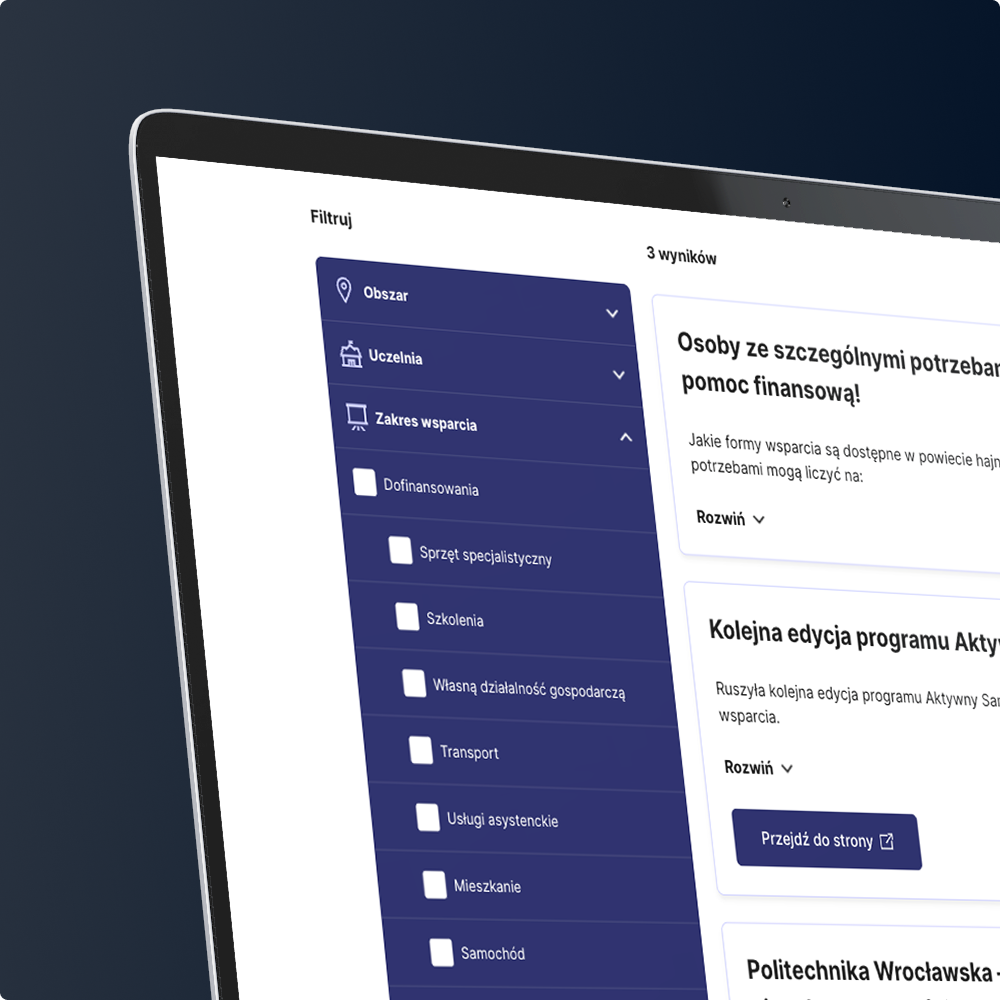
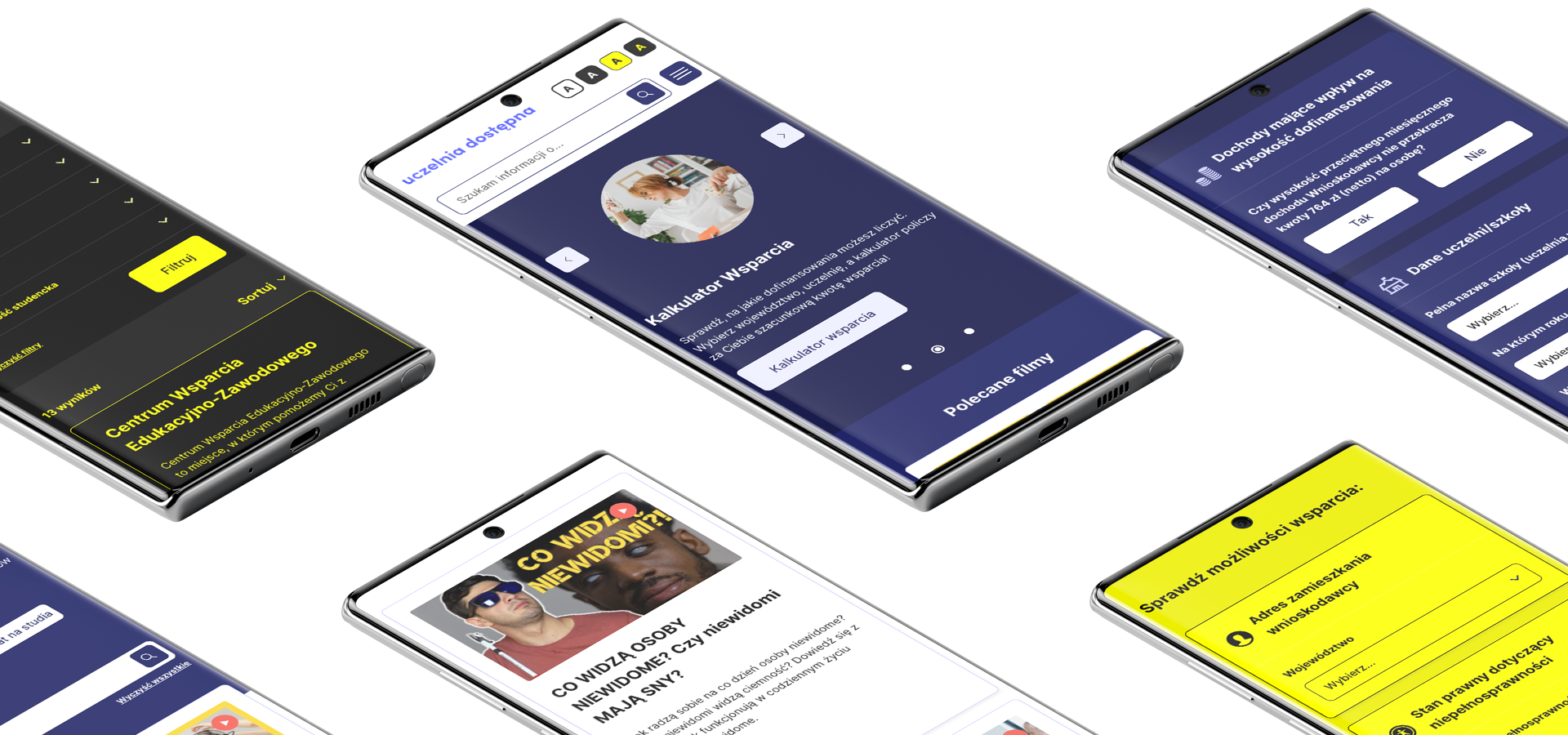
Strona www.uczelniadostepna.pl
to portal stworzony z myślą o osobach z niepełnosprawnościami studiujących na polskich uczelniach wyższych. Celem portalu jest zapewnienie szybkiego i łatwego dostępu do informacji dotyczących różnych form wsparcia, jakie mogą uzyskać na różnych etapach studiów. Strona kierowana jest do kandydatów, studentów i absolwentów, którzy chcą uzyskać wskazówki i porady na temat korzystania z ofert wsparcia. W portalu znajduje się również kalkulator wsparcia oraz wiele różnych materiałów, takich jak filmy, artykuły i projekty, które mają pomóc w rozwiązaniu problemów i odpowiedzi na pytania związane z tematem.
- Nasze usługi
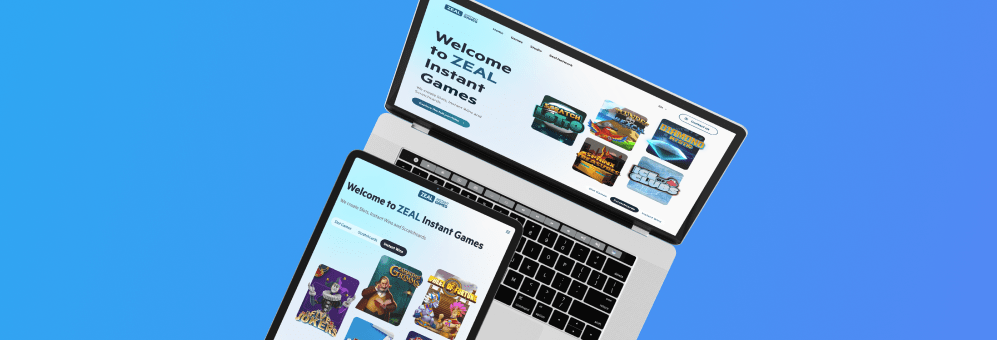
- Web developmentTworzymy strony firmowe, landing page oraz strony sprzedażowe. Zajmiemy się Twoim projektem od analizy aż po uruchomienie dopracowanej strony internetowej online.
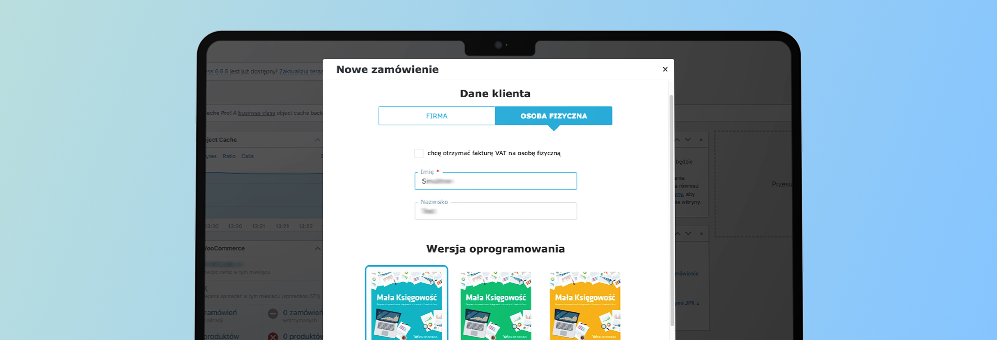
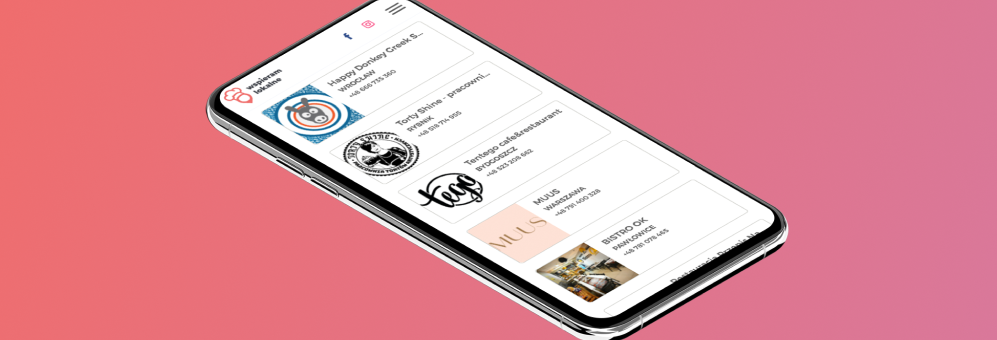
- Aplikacje mobilne i webowePotrafimy zmienić Twój pomysł w działającą aplikację webową.
- Systemy e-commerceBudujemy systemy e-commerce oparte o WooCommerce. Pracujemy nad dużymi platformami multishop oraz mniejszymi sklepami internetowymi zintegrowanymi z bramkami płatności.
- Web designZbudujemy dla Ciebie przemyślany prototyp UX oraz piękny projekt graficzny, logo i identyfikację wizualną firmy.
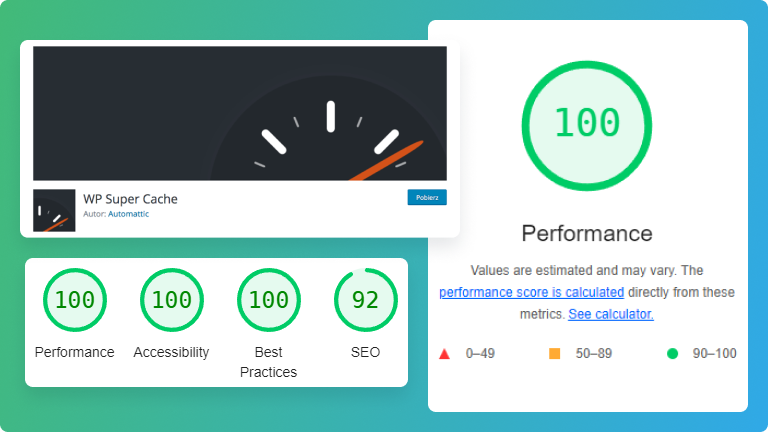
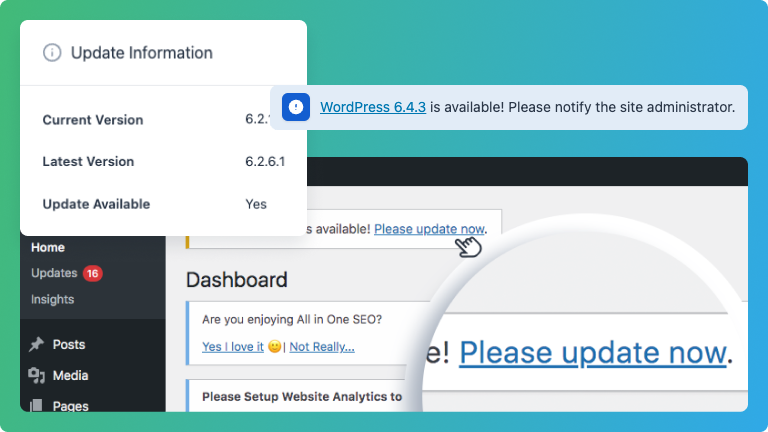
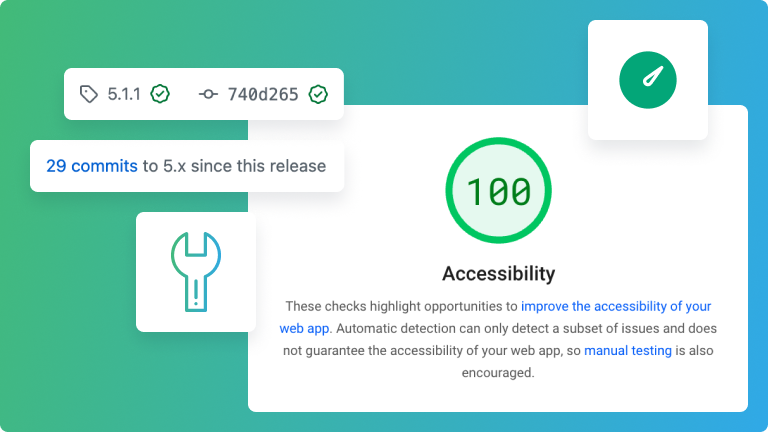
- Wsparcie WordPressZaktualizujemy WordPress i jego pluginy, poprawimy jakość SEO WordPress, naprawimy błędy i zapewnimy regularne i niezawodne wsparcie dla strony opartej o system WordPress. Zajmiemy się tworzeniem kopii zapasowych i będziemy aktywnie monitorować działanie strony.
- Konsultacje ITKonsultujemy projekty z zakresu web development, analizując i opracowując ich specyfikację funkcjonalną, wybór technologii, koszt realizacji oraz tworząc plan prac.
- Technologie
- Case studies
- Klienci
- Nasz zespół
- Blog