Wspólnie z naszym teamem zebraliśmy wytyczne pozwalające przygotować projekt stron i aplikacji webowych na potrzeby zakodowania ich z założeniem RWD. Skupiliśmy się głównie na przygotowaniu projektów w programach Adobe Photoshop i Adobe XD, nie zapominając o istnieniu innych, takich jak Figma, Sketch czy Zeplin.
Web design i web development to dwa uzupełniające się obszary, nad którymi pracują osobne zespoły. Przygotowaliśmy artykuł, który może pomóc w komunikacji między tymi dwoma światami.
Pliki PSD / XD / Sketch
Jeśli projektujemy w Photoshopie powinniśmy dostarczyć pliki psd, osobne dla każdej z podstron. Trzeba zadbać o to, by nie było w nich zbędnych warstw, czy plików linkujących do zewnętrznych bibliotek. Struktura warstw w pliku powinna być przejrzysta i opisana, żeby uniknąć nieporozumień i ułatwić pracę programiście.

Natomiast projekt przygotowany w XD powinien być podesłany jako link dostępny z funkcją Handoff Design Specs. Dzięki temu programista z poziomu przeglądarki może odczytać parametry elementów do zakodowania, czy pobrać assety. Aby to umożliwić wybierz: Share for development > Include Assets for Download. Pamiętaj, aby przed eksportem rozgrupować elementy, które nie stanowią jakiejś całości (np. nie są ikonką zbudowaną z kilku kształtów).
W przypadku projektów tworzonych m.in. w Sketchu (ale i w dwóch wyżej opisanych programach) warto skorzystać z pluginu Zeplin. Usprawnia komunikację pomiędzy designerem i programistą i umożliwia eksport assetów.
Wersje RWD
Najlepiej jeśli proces projektowania odbywa się w oparciu o zasadę Mobile First – co pozwala na zachowanie spójności dla wersji mobile i desktop. Warto przygotować widoki dla rozmiarów: 320 px, 768 px, 1280 px oraz 1920 px, pamiętając by poszczególne projekty dla breakpointów stanowiły logiczną całość.
Fonty
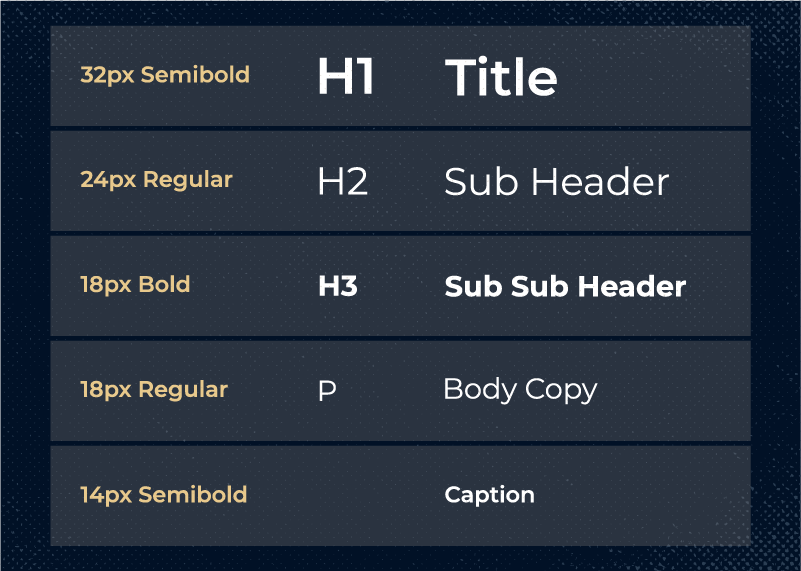
Projektant powinien dostarczyć listę użytych fontów i ich wielkości (h1/h2/itp). Rozmiary tekstu w całym projekcie w każdym widoku (mobile, tablet, desktop) powinny być konsekwentnie stosowane.

W przypadku mniej standardowych fontów konieczne jest dostarczenie paczki z fontem. Jednak zachęcamy do korzystania z Google Fonts. Biblioteka daje szeroki wybór fontów oraz możliwość uprzedniego sprawdzenia wyglądu oraz dostępności polskich znaków. Znajdujące się tam fonty posiadają licencję open source, dlatego też mogą być używane zarówno w celach prywatnych jak i komercyjnych. Jeżeli korzystamy z fontów Adobe trzeba zakupić jednorazową licencję na każdy krój (regular, italic, bold itd) lub używając Adobe Fonts konieczne jest posiadanie subskrypcji Creative Cloud z projektem z którego będą pobierane pliki.
Odstępy/odległości
Zachowaj jednolite odstępy między elementami (padding, margin). Oba te elementy, jak i również wszystkie wysokości (i jeśli to możliwe też szerokości) elementów powinny być skorelowane z wysokością linii tekstu (np. 1.5 * wysokość linii).
Kolory
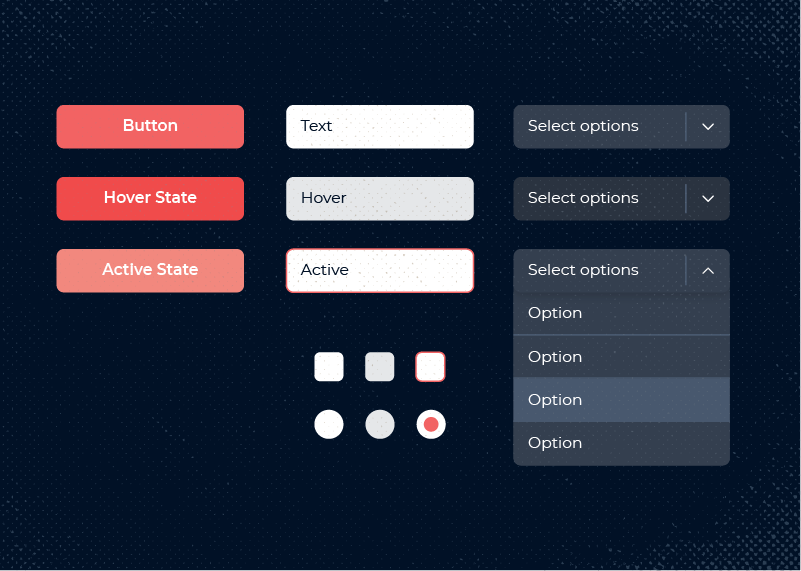
Aby zachować spójność projektu warto dostarczyć programiście paletę barwną z listą wykorzystanych na stronie kolorów.

Na takiej liście powinny się znaleźć także podglądy aktywnego stanu dla klikalnych elementów, na przykładzie buttonów:

Ikony
Projektując stronę często tworzymy ikony lub wektorowe ilustracje. Jeżeli decydujemy się na projekt w Photoshopie pamiętajmy by nie było w nim elementów linkujących do zewnętrznej biblioteki (np. Illustratora), które nie są dostępne wprost z projektu. W takim przypadku najlepiej gdyby elementy wektorowe w plikach były kształtami z Photoshopa lub były dostarczone w osobnym katalogu .zip jako pliki svg. Pojedynczy plik svg powinien być czysty i zawierać tylko tę właściwą wektorową ikonę.
Grafiki rastrowe/zdjęcia
Zdjęcia lub grafiki rastrowe również powinny być przesłane w osobnym katalogu z opisem. Unikaj przypadkowych nazw plików, nie używaj polskich znaków i znaków specjalnych, stosuj zwięzłe opisy, korzystaj z pauz. I tak odpowiednia nazwa pliku ze zdjęciem powinna brzmieć fotografia-wawel.jpg, a nie uoiałflklal.jpg. Warto pamiętać by dostarczyć pliki w wysokiej rozdzielczości, najlepiej by przed wysłaniem zostały przepuszczone przez program optymalizujący. Jeżeli korzystamy z Maca możemy skorzystać z darmowego narzędzia, jakim jest ImageOptim dostępny pod linkiem: www.imageoptim.com/pl. Na stronie www.pngquant.org znajdziecie wersję dla Windows’a czy wtyczkę Photoshopa. Tradycyjne zdjęcia zapisuj w formacie jpg, natomiast ilustracje, infografiki w formacie png.
Animacje/interakcje
Jeśli mamy osobny plik z hoverami/interakcjami to dobrze jest zaznaczyć gdzie, który element występuje. Mamy wymyślony lub wybrany efekt hovera? Żeby uzyskać jak najbardziej zbliżoną animację warto szczegółowo opisać wszelkie animacje interakcji i ruchomych elementów. Można również podesłać link do przykładu. W przypadku bardziej skomplikowanych animacji – przydatne dla programisty byłoby rozpisanie całego toku animacji, np. animacja trwa 2 sekundy, zaczyna się ruchem jednego elementu a w 0.3 sekundzie dochodzi ruch drugiego elementu.
Dodatkowe elementy layoutu
Oprócz projektów podstron, które znajdą się na pasku menu projektowanej przez Was strony warto pamiętać o kilku ważnych elementach do zaprojektowania.
Przykładowa strona tekstowa
Zdarza się, że nie zostaje przewidziana w projekcie jako jedna z głównych stron, jednak jest istotna ze względu na elementy w niej występujące, które w przyszłości mogą zostać wykorzystane w edycji tekstu w CMS. Właściwie przygotowana strona tekstowa powinna się składać z tekstu uwzględniającego w treści: nagłówki, widok cytatu, listy numerycznej, listy wypunktowanej, wygląd linku czy podpisu do zdjęcia.
Podstrona błędu 404
Jest potrzebna, choć lepiej, by użytkownik jej nigdy nie zobaczył ?. Jednak są momenty, na które nie mamy wpływu i np. przez źle wpisany adres url oczom użytkownika ukazuje się strona błędu. Warto zadbać, by wizualnie była spójna z resztą podstron.
Pasek cookies
Czyli pasek z komunikatem o ciasteczkach widoczny na stronach serwisu.
Komunikaty i walidacja
Dotyczy to przede wszystkim formularzy i wyszukiwarek. Warto przygotować treść i styl komunikatów o błędach/sukcesach w formularzu oraz widoki aktywnego pola.
Dodatkowe informacje dla koderów
Jeżeli zależy nam na tym, by konkretne elementy strony miały sztywne wymiary (np. zadaną wysokość) warto to podkreślić przekazując informacje programiście. Precyzyjny opis lub link do przykładu z innej strony przyda się również w przypadku, kiedy nie wszystko jest możliwe do pokazania w pliku graficznym.
Favicon
Aby zaprogramowana strona odróżniała się wśród innych zakładek na pasku przeglądarki warto przygotować favicon. Można to zrobić za pomocą narzędzia online: www.realfavicongenerator.net, gdzie po uploadzie grafiki w formacie .png / .jpg / .svg generuje się nam paczka z ikonami i kodem HTML, którą należy dołączyć do materiałów dla programisty.
Mamy nadzieję, że wiedza zawarta w tym artykule będzie dla Ciebie pomocna, a jeśli miałbyś jakieś uwagi, to zapraszamy do komentowania na naszym Facebookowym fanpage’u 🙂