Wraz z zaimplementowaniem edytora Gutenberg, jako natywnego edytora treści w WordPress, nastąpił rozwój pluginów, które rozszerzały możliwości edycji stron. Jednym z nich jest Advanced Custom Field Pro (ACF). Wtyczka, która powszechnie była stosowana nie tylko by generować dodatkowe statyczne pola w edycji postów, ale również do tworzenia całych treści i layoutów – dzięki opcji generowania pól elastycznych (flexible fields).
Pomimo łatwego zarządzania tymi polami, ich edycji oraz tworzenia templatów dla nich, miały jedną wadę – layouty strony budować trzeba było na zasadzie jeden wiersz to jeden komponent. Wada ta powodowała, że rozwiązanie to nie mogło być stosowane tam, gdzie projekt wymagał budowania treści w oparciu o kolumny.
Przełom dla ACF przyniósł Gutenberg. ACF zyskał możliwość budowania bloków w oparciu o natywne rozwiązania edytora Gutenberg, a co za tym idzie, możliwość ich osadzania bezpośrednio w treści artykułu, np. wewnątrz kolumn.

Porównanie
Edycja
Edycja kontentu natywnego bloku Gutenberg i bloku ACF znacząco się różni.
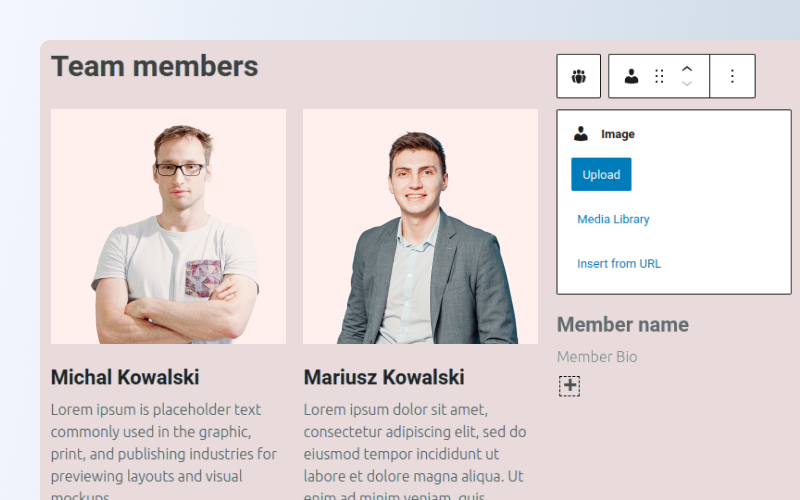
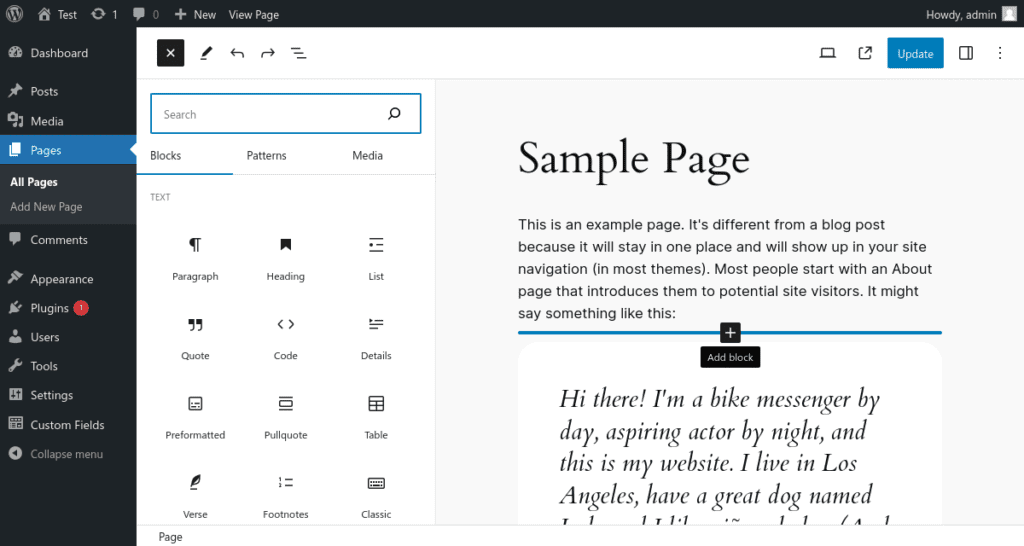
W przypadku natywnego bloku Gutenberg, element jest tak zaprogramowany, aby jak najdokładniej odwzorowywać docelowy efekt. Przykładowo, jeśli blok ma za zadanie przedstawiać członka zespołu to już na etapie wprowadzania treści widzimy jak prezentuje się komponent:

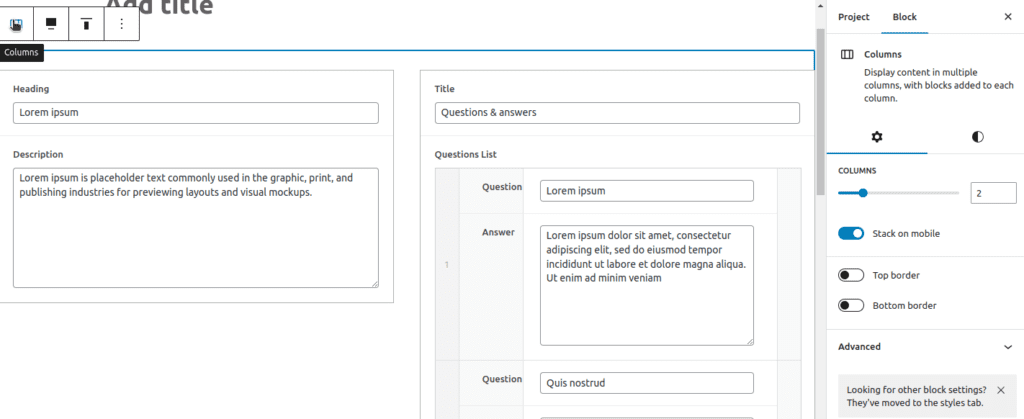
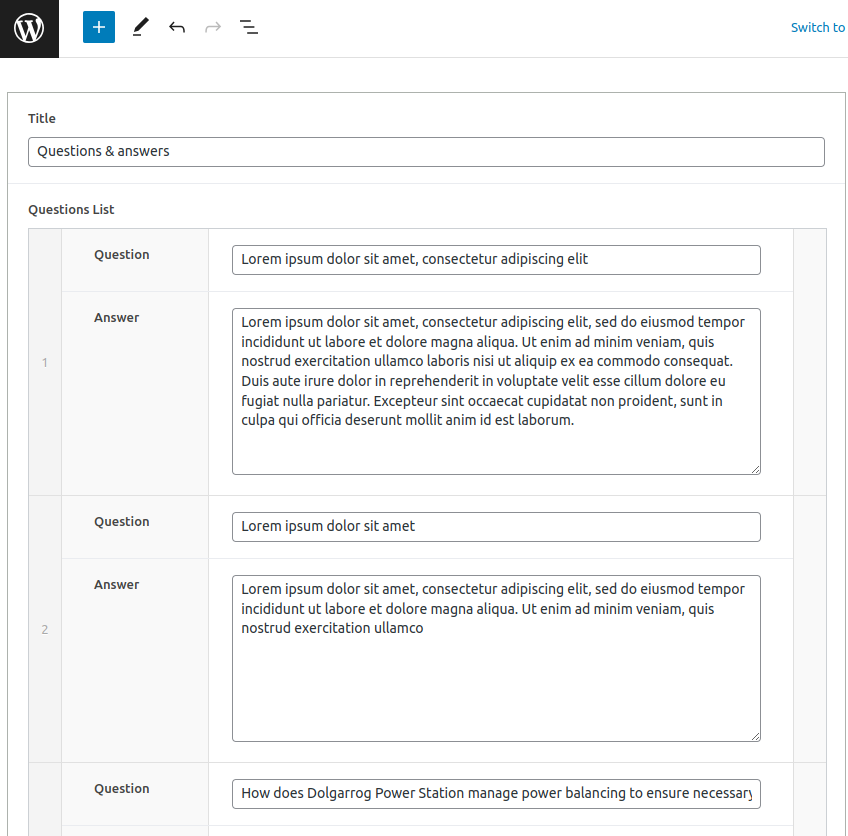
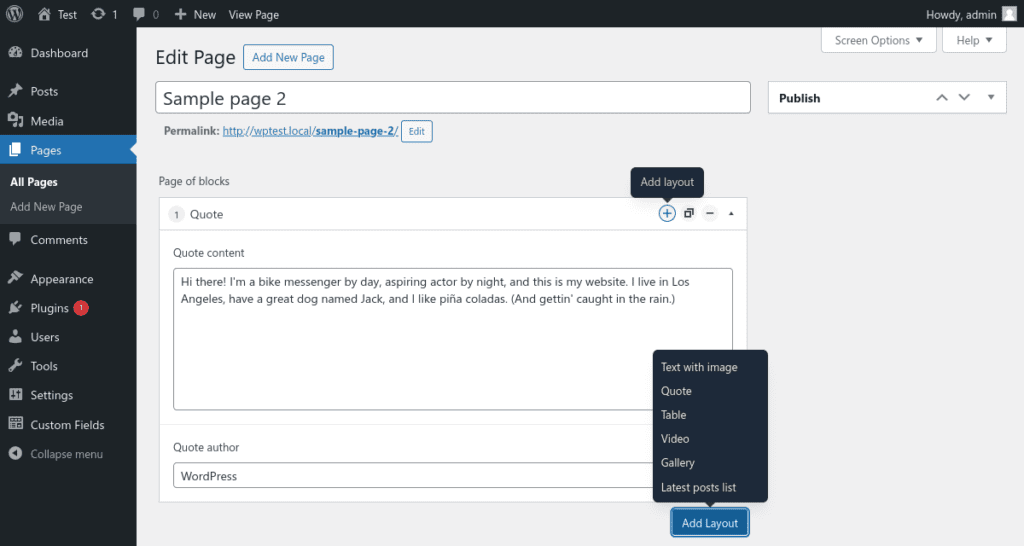
Inaczej wygląda to w przypadku bloku ACF. Przykładowo, jeśli edytujemy blok odpowiedzialny za wyświetlanie rozwijanej listy, np. FAQ, to edycja jego to formularz z odpowiednią strukturą pól do uzupełnienia, jak poniżej:

Jak widać powyżej, edycja natywnego bloku oraz bloku ACF znacząco się różnią. Należy mieć na względzie to, że decydując się na któreś z rozwiązań, nie tylko preferencje są ważne, ale również istotny jest budżet. Warto o tym wspomnieć, ponieważ programowanie dodatkowych bloków Gutenberg będzie bardziej czasochłonne niż w przypadku wykorzystania ACF. Wynika to z tego, że w przypadku bloku Gutenberg należy również ostylować i zaprogramować wszystkie jego elementy.
Podgląd edycji
W związku z tym, że bloki Gutenberg mają za zadanie odwzorowywać, jak najdokładniej docelowy element już w czasie jego edycji to podgląd mamy na bieżąco.
Inaczej ma się sprawa w przypadku bloków ACF. Domyślnie każdy blok ACF ma przycisk do przełączania się pomiędzy formularzem edycji jego pól, a podglądem na żywo.
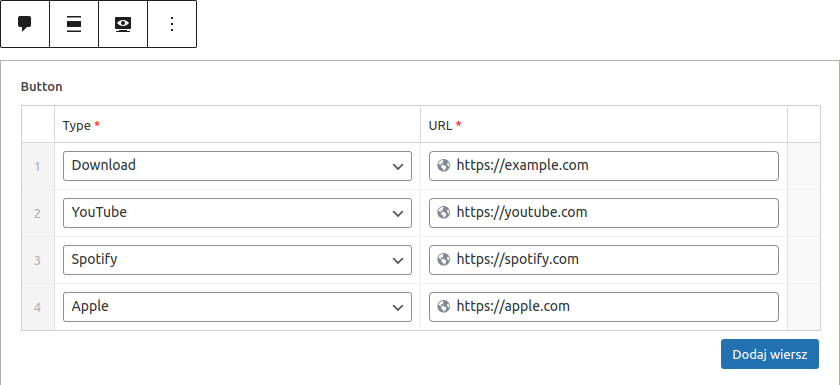
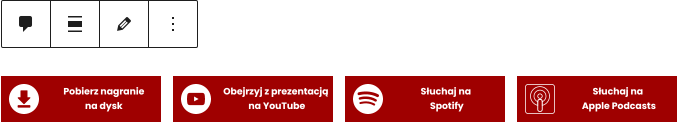
Przykładowo, nasz blok odpowiada za przedstawienie zestawu przycisków do pobierania lub odsłuchania podcastu:


Bloki ACF mają możliwość przełączania na podgląd oraz opcję definitywnego wyłączenia podglądu.
Aspekty techniczne
Podstawową różnicą jest środowisko programistyczne oraz sposób renderowania templatu bloku. W przypadku Gutenberg wykorzystuje się JavaScript, natomiast bloki ACF są renderowane za pomocą templatów PHP.
Pozostałe aspekty techniczne są wspólne dla obu rozwiązań, jak na przykład:
- możliwość ładowania plików CSS i JS określonych tylko dla danego bloku,
- implementacja natywnych funkcji dla bloków, jak “wyrównanie”, “kotwica” czy też “wielokrotne wykorzystanie”,
- rejestrowanie bloku ACF odbywa się standardowo przez konfiguracją block.json,
- zagnieżdżanie bloku wewnątrz innego bloku.
Kompozycja treści
Gutenberg jest z założenia narzędziem przeznaczonym do komponowania układu strony z dowolnej ilości bloków różnego typu. Dla samego WordPress to duży krok do przodu – wcześniej platforma nie oferowała takich możliwości, musiały one być dostarczane pluginem typu “page builder” np. Elementor, czy WPBakery.

Ale także sam ACF może być wykorzystany jako uproszczony page builder do kompozycji całego układu strony. Pozwala na to pole “Flexible content”, które umożliwia skonfigurowanie grupy “layoutów” – każdy layout, jako grupa pól, jest koncepcyjnie odpowiednikiem bloku w Gutenberg.

Gutenberg w dużym stopniu zastępuje konieczność korzystania z ACF w takiej formie, ale nie wszystkich przypadkach.
Jeśli mamy prosty projekt, który może wykorzystać domyślny zestaw bloków Gutenberga (rozbudowany ewentualnie o kilka customowych bloków utworzonych z pomocą ACF), to przypuszczalnie używanie ACF Flexible content nie będzie miało uzasadnienia.
Jeśli jednak potrzebujemy mieć większą kontrolę nad dostępnym UI, czyli np. bardziej zaawansowane reguły widoczności pól (codnitional logic), lub potrzebujemy układu strony zbudowanego z kilku grup layoutów (bloków), to użycie ACF nadal może okazać się rozwiązaniem lepszym. Wciąż wiele projektów nie używa i nie będzie w przyszłości używać Gutenberg – dla nich ACF Flexible content nadal pozostaje wygodnym rozwiązaniem do kompozycji treści przy zachowaniu pełnej kontroli nad układem a jednocześnie bez narzutu związanego z użyciem pełnego page buildera.
Poziom wejścia (learning curve)
O ile od strony końcowego użytkownika Gutenberg może okazać się narzędziem wygodniejszym, estetyczniejszym i przyjemniejszym w obsłudze, to zupełnie inaczej wygląda to od strony deweloperskiej.
ACF zawdzięcza swoją popularność kilku kwestiom. Pierwsza to wygodny i łatwy w obsłudze edytor do tworzenia konfiguracji pól (fields), który integruje się z CMS i nie wymaga pisania kodu. Druga to proste i eleganckie API do obsługi treści zarządzanych przez custom fields. Można powiedzieć, że próg wejścia dla nowego dewelopera jest tu niewielki. Szybko można też przygotować potrzebny zestaw custom fields lub nowy blok dla Gutenberg korzystający z ACF.
Inaczej to wygląda w przypadku natywnego Gutenberg, gdzie do utworzenia nowego bloku wymagana jest znajomość React i całego zbudowanego na nim systemu do programowania bloków.
Podsumowanie
Każde z rozwiązań ma swoje wady i zalety, i są one zależne od projektu, w którym dane podejście ma być zastosowane.
Dwie największe zalety bloków Gutenberg to, po pierwsze – nie wymagają dodatkowego pluginu (jak w przypadku bloków ACF), po drugie – bezpośrednio podczas edycji bloku mamy, jego podgląd na żywo.
Wadą zastosowania bloków Gutenberg będzie budżet i czas potrzebny na ich zaprogramowanie. Rozwiązanie jest droższe od podejścia z blokami ACF.
Użycie bloków Gutenberg na pewno sprawdzi się w serwisach “kreatywnych”, w których już na etapie edycji stron i podstron chcemy widzieć jak treści będą ostatecznie zaprezentowane.
Decydując się na bloki ACF budżet może być bardziej elastyczny. Jeśli podgląd na żywo nie jest wymagany, możemy z niego zrezygnować, co pozwoli ograniczyć budżet oraz czas pracy programisty. Przy czym bloki ACF cały czas zachowują pełną kompatybilność z natywnymi opcjami Gutenberg.
Wadą podejścia ACF jest widok edycji bloków, ponieważ bez względu czy zdecydujemy się na zaprogramowanie podglądu bloku w edytorze, to zawsze treści wprowadzamy w postaci pól formularza.
Jednak w zależności od projektu, wcale nie musi to być wadą. Jeśli edycja stron odbywa się rzadko, a dodatkowo layout naszego serwisu jest schematyczny, to takie podejście może nawet przyspieszyć wprowadzanie treści.