With the implementation of the Gutenberg editor as the native content editor in WordPress, there was a development of plugins that extended the capabilities of page editing. One of these is Advanced Custom Fields Pro (ACF), a plugin commonly used not only to generate additional static fields in post editing but also for creating entire contents and layouts – thanks to the option of generating flexible fields.
Despite the ease of managing and editing these fields and creating templates for them, they had one drawback – page layouts had to be built on the principle of one row per component. This limitation meant that this solution could not be used where the project required content to be built based on columns.
ACF’s breakthrough came with Gutenberg. ACF gained the ability to build blocks based on Gutenberg’s native solutions, allowing them to be embedded directly within the content of an article, for example, within columns.

Comparison
Editing
Editing the content of a native Gutenberg block and an ACF block is significantly different.
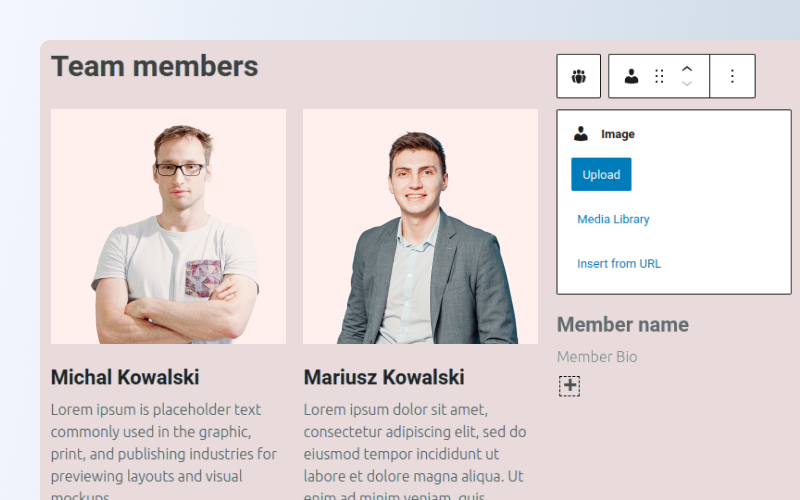
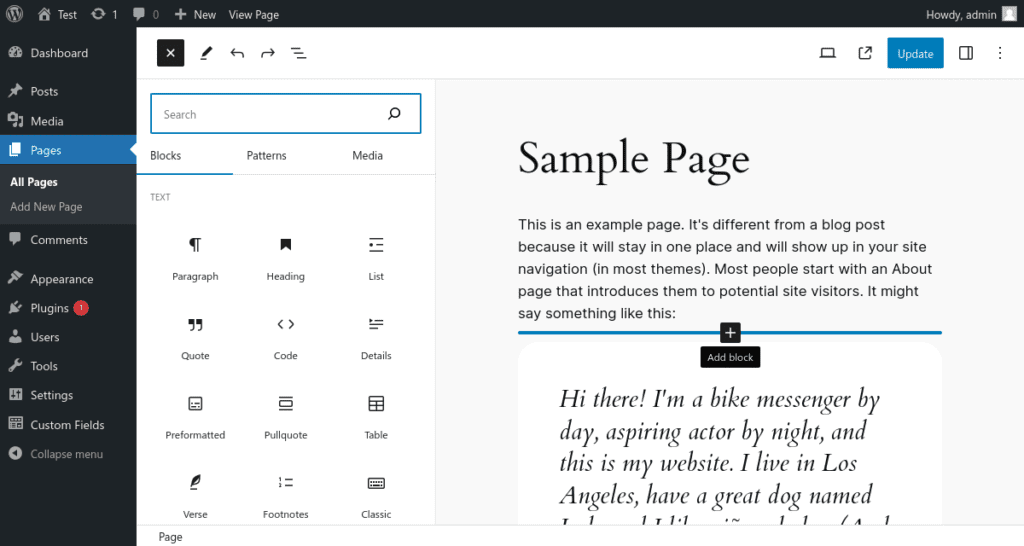
In the case of a native Gutenberg block, the element is programmed to as accurately as possible reflect the target effect. For example, if a block is supposed to present a team member, we see what the component looks like while entering content:

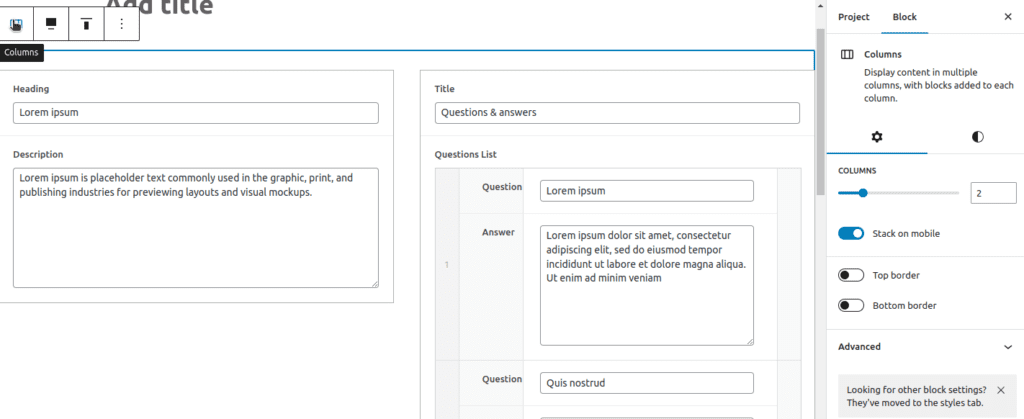
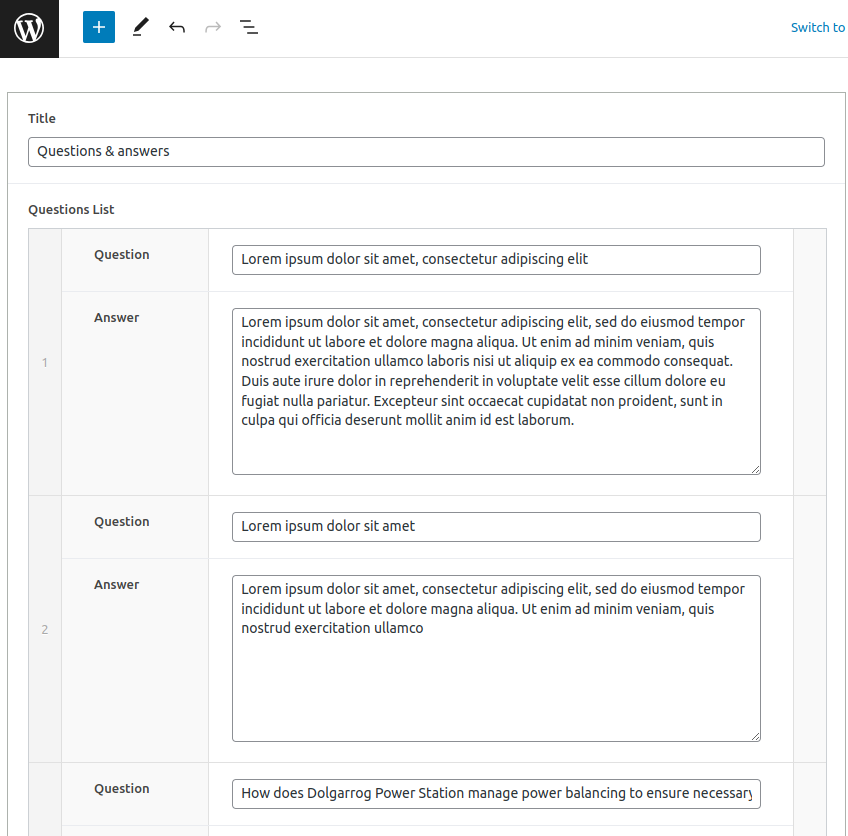
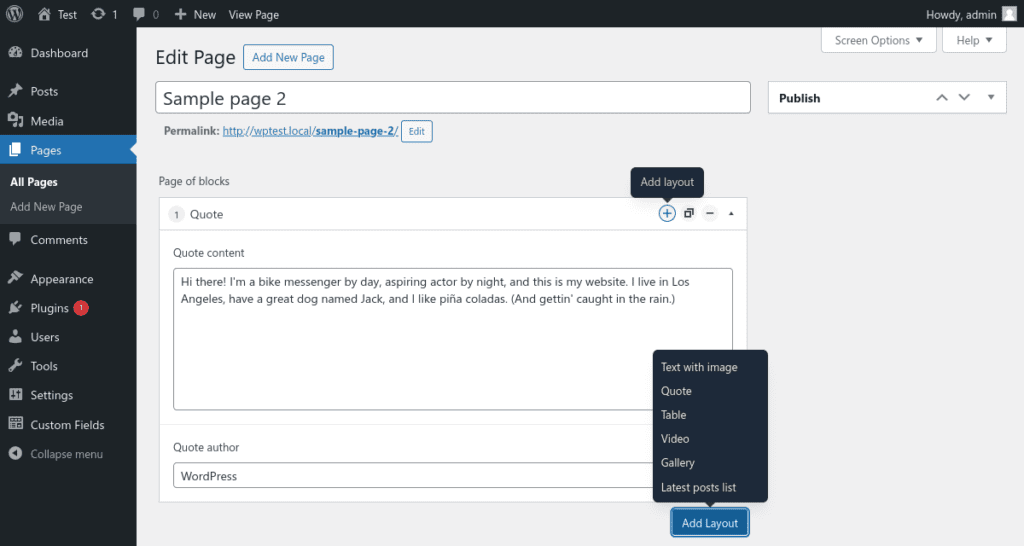
It looks different for an ACF block. For instance, if we edit a block responsible for displaying an expandable list, e.g., FAQs, its editing is a form with a corresponding structure of fields to be filled out as shown below:

As seen above, the editing of a native block and an ACF block differ significantly. It’s important to consider that choosing between these solutions is not only about preferences but also about budget. It’s worth mentioning because programming additional Gutenberg blocks will be more time-consuming compared to using ACF. This is because, for a Gutenberg block, you also need to style and program all its elements.
Editing Preview
Since Gutenberg blocks are intended to reflect the target element as closely as possible during editing, we get a real-time preview.
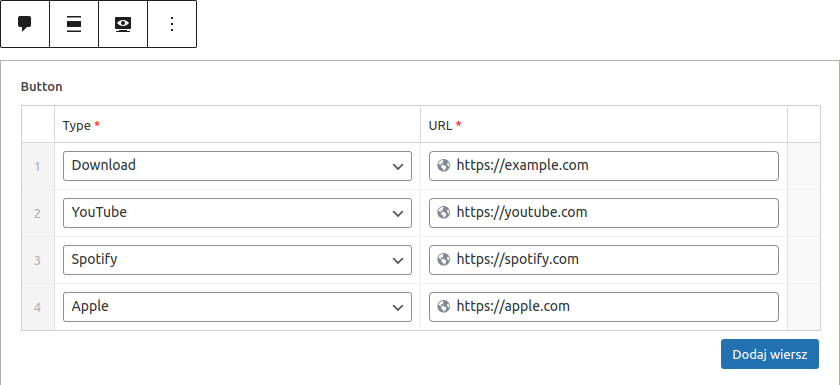
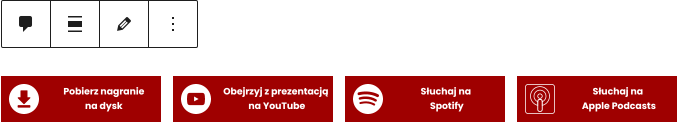
It’s different for ACF blocks. By default, each ACF block has a button to toggle between editing its fields and a live preview. For example, our block is for presenting a set of buttons for downloading or listening to a podcast:


ACF blocks have the option to toggle previews and the option to definitively turn off the preview
Technical Aspects
The primary difference is the programming environment and the way the block template is rendered. Gutenberg uses JavaScript, whereas ACF blocks are rendered using PHP templates.
Other technical aspects are common to both solutions, such as:
- the ability to load CSS and JS files specific to a block,
- implementation of native block functions like “alignment,” “anchor,” or “reuse”,
- registering an ACF block is standard through the configuration of block.json,
- nesting a block within another block.
Content Composition
Gutenberg is inherently a tool for composing the page layout from any number of different block types. For WordPress itself, this is a big step forward – previously, the platform did not offer such capabilities; they had to be provided by a “page builder” plugin like Elementor or WPBakery.

However, ACF itself can be used as a simplified page builder for composing the entire page layout. This is enabled by the “Flexible content” field, which allows configuring a group of “layouts” – each layout as a group of fields is conceptually a block in Gutenberg.

Gutenberg essentially replaces the use of ACF in such a form but not necessarily in all cases.
If we have a simple project that can use the default set of Gutenberg blocks (possibly extended by a few custom blocks created with the help of ACF), then likely, using ACF Flexible content will not be justified. However, if we need greater control over the available UI, like more advanced field visibility rules (conditional logic) or need a page layout built from several layout groups (blocks), then using ACF might still be a better solution. Many projects do not use and will not use Gutenberg in the future – for them, ACF Flexible content remains a convenient solution for content composition while maintaining full control over the layout without the overhead associated with using a full-page builder.
Learning Curve
From the end-user perspective, Gutenberg might seem a more convenient, aesthetically pleasing, and user-friendly tool, but it’s entirely different from the developer’s perspective.
ACF owes its popularity to several factors. The first is its user-friendly and easy-to-use editor for creating field configurations (fields) that integrates with the CMS and does not require coding. The second is its simple and elegant API for managing content through custom fields. One could say that the entry threshold for a new developer is quite low here. It is also quick to prepare the necessary set of custom fields or a new block for Gutenberg that utilizes ACF.
This contrasts with native Gutenberg, where creating a new block requires knowledge of React and the entire block programming system built upon it.
Summary
Every solution has its advantages and disadvantages, and these are dependent on the project in which a given approach is to be applied. The two biggest advantages of Gutenberg blocks are, firstly, they do not require an additional plugin (as is the case with ACF blocks), and secondly, they provide a live preview directly during the block editing process.
A drawback of using Gutenberg blocks is the budget and time required for their programming. The solution is more expensive than the approach with ACF blocks. Using Gutenberg blocks will certainly be effective in “creative” websites where, during the page and subpage editing stage, we want to see how the content will be ultimately presented.
Opting for ACF blocks can allow for a more flexible budget. If a live preview is not required, it can be foregone, which helps reduce both the budget and the developer’s working time. However, ACF blocks still maintain full compatibility with Gutenberg’s native options.
A drawback of the ACF approach is the block editing view because, regardless of whether we decide to program a block preview in the editor, the content is always entered in the form of form fields.
However, depending on the project, this does not have to be a disadvantage. If page editing is infrequent and the layout of our website is schematic, this approach could even expedite content entry.