Gutenberg, introduced in December 2018, is the default content editor for WordPress. As of WordPress 5.0, it has replaced the classic WYSIWYG (“What you see, is what you get”) editor, taking content editing to an unprecedented level, without the need to install additional plugins.
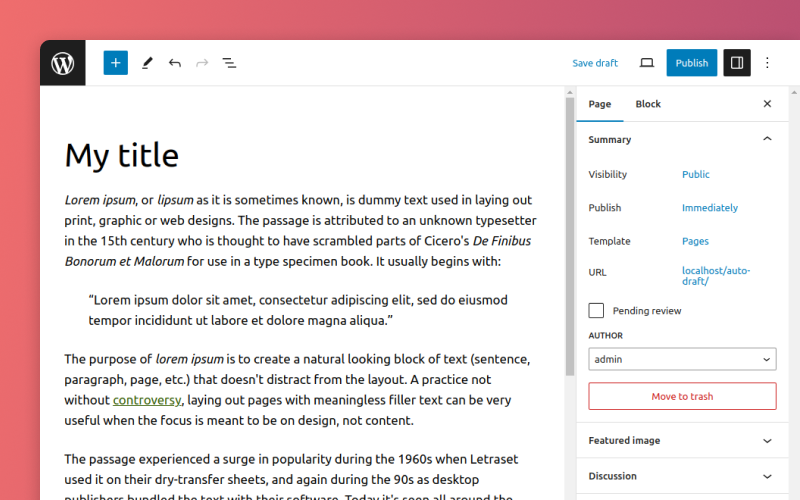
Texts are created based on blocks, which allow us to directly, in real time, “preview” the final appearance of the page. The editor allows us to add buttons, columns, tables, embed external content such as YouTube videos.
Gutenberg vs Page Builders
Page Builders (such as Elementor, WPBakery, Divi) are plugins that create a graphical interface and can replace the classic WordPress content editor. They were created to streamline the creation and editing of advanced posts and pages without any programming knowledge. Using drag&drop, the user can build content by selecting from a variety of available elements, such as galleries, buttons, text areas, etc.
Over the past years, these tools have been dynamically developing and gaining more features. Now that WordPress has introduced a new version of the native content editor – Gutenberg, it can gradually, permanently take the place of Page Builders.
The biggest advantage of Gutenberg when creating content is the live preview of the edited content. This is particularly useful when creating complex layouts, when we want to use column division, for example. In the classic editor, when creating this type of content, we have to use shortcodes (which have to be programmed in advance) – which makes the content barely readable during editing. Additionally, to improve the readability of the currently edited content, Page Builder plugins are installed in WordPress. Popular options include Divi, Elementor, and WPBakery. These types of solutions are only a graphical representation of the shortcodes described above, so in essence, the content of the page is still generated on the basis of shortcodes, and the need to use a large number of them results in slower loading of the page.
Gutenberg addresses this issue, enabling convenient content creation through a graphical interface with real-time content preview.
Editing content in Gutenberg

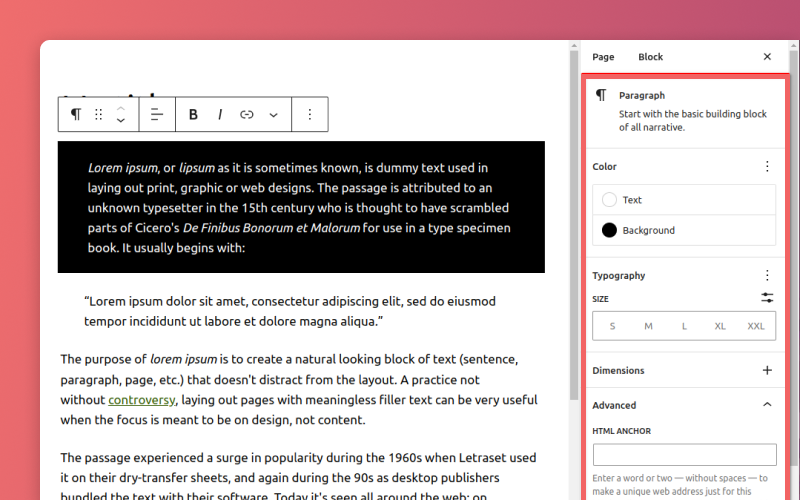
The blocks also have options to edit styles, colours, backgrounds, etc. Once a block is selected, we can edit the options for that block on the right-hand side. Each block has its own specific options.

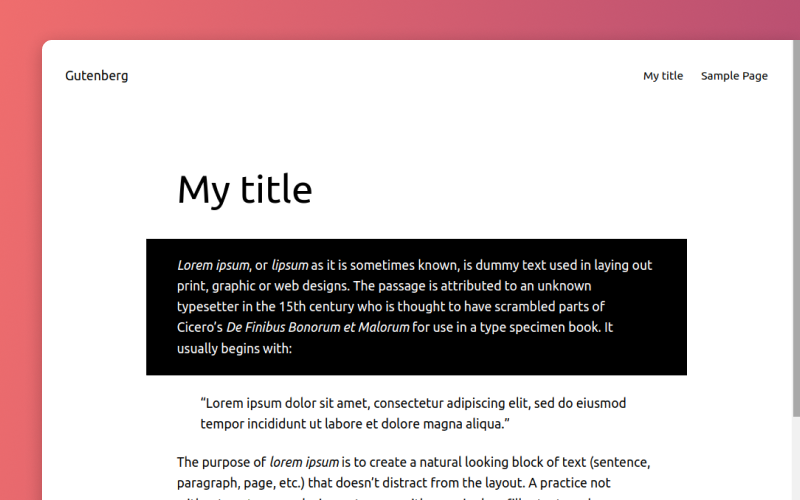
The saved page will look exactly like its preview when edited.

We can use a lot of already existing default blocks to create the page, such as:
- quote,
- table,
- heading,
- bullet,
- gallery,
- FAQ,
- recent posts,
- embedding external content: YouTube, Twitter, Spotify.
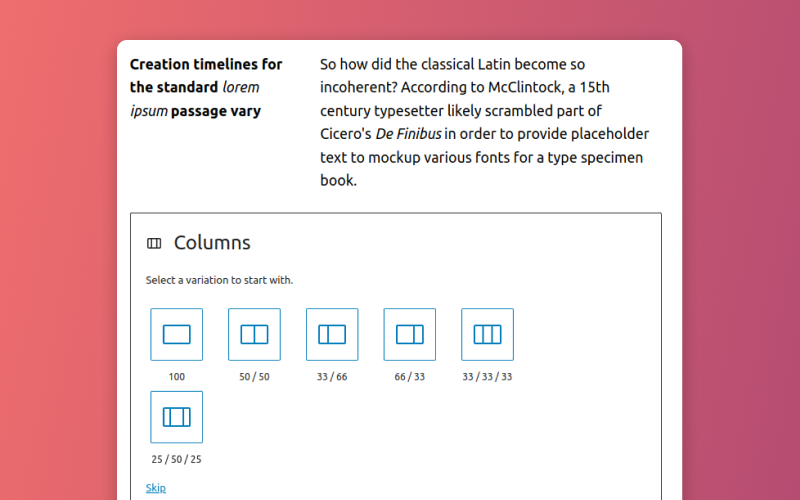
By default, Gutenberg also allows content to be arranged in columns.

Reusable blocks
When creating large amounts of content over time, we find that many pages use the same block schemes. Gutenberg allows us to create reusable blocks, which can significantly speed up work.
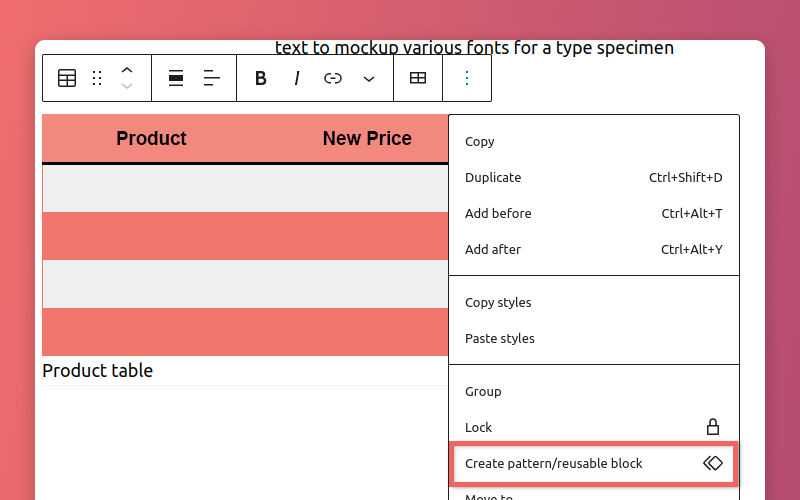
If our site often uses tables that have a predefined structure but different contents, we can create a table and then save it as a reusable block.

Such a block can be used anywhere else on the page, and then all you need to do is fill in the data.
Gutenberg allows you to create much more complex reusable layouts with the use of block grouping.
Programming Gutenberg blocks
What if the default blocks do not meet our requirements?
We can have new blocks designed and programmed. This allows us to expand the capabilities of the editor.
Example scenario: On a company website, we want to include information about employees on the pages describing the various departments, along with a brief description and links to their social media.
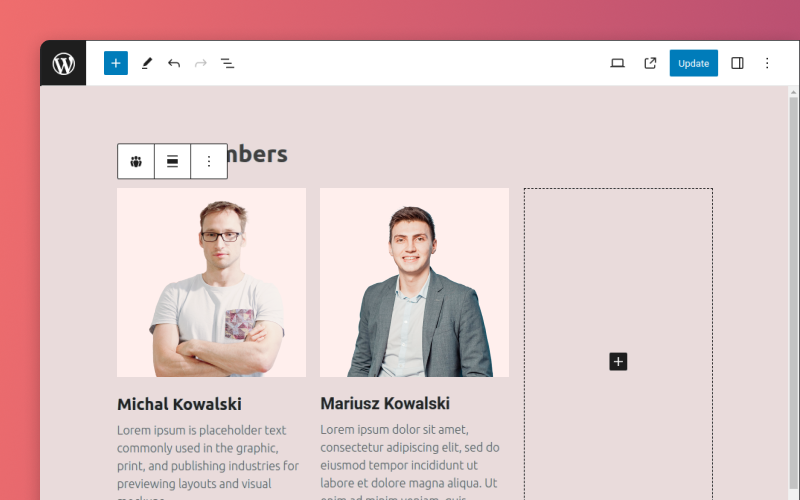
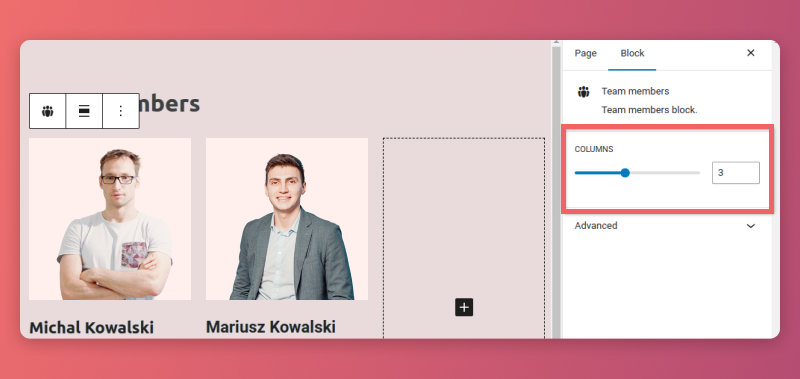
With Gutenberg, we can program the block to replicate what we’ll see on the page during editing. In the example below we can see the newly designed and coded block during editing:


The screen above illustrates how the block editing interface can be designed and programmed.
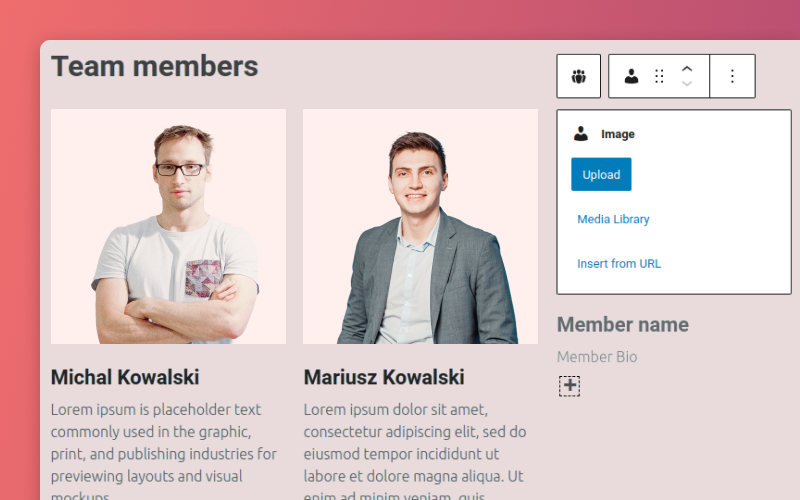
Such a block can have its own settings, in which case the possibility of changing the number of people in a row has been added:

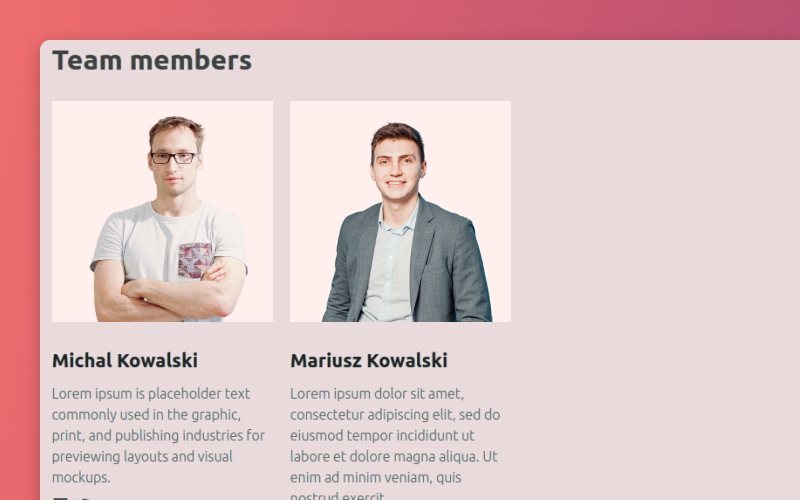
As we edit, we can already see what the end result will look like:

The example above is just one of the many possibilities that the Gutenberg editor brings with it. Gutenberg allows us to design, program and implement blocks that will meet our exact needs while allowing us to complete content in an intuitive way.
Summary
The Gutenberg editor takes content editing to an unprecedented level. It allows content creators to focus primarily on creation. Building content from elements is simple and intuitive.
It is an alternative solution to Page Builders such as Divi, Elementor or WPBakery, which are present on the market, yet without their disadvantages such as:
- excessive use of shortcodes,
- time-consuming styling by design (pre-imposed default styles and HTML markup),
- a very large number of unnecessary elements, functionalities, animations, which can result in large CSS and JS file sizes,
- difficulty to optimise well for SEO.
If additional elements are required in addition to the native Gutenberg blocks, WordPress specialist Web Development studios such as Smultron can design, program and implement new blocks according to the client’s needs. This way, site authors do not have to worry about errors in shortcodes or HTML code, and the optimization and development of such sites are much easier and more efficient.