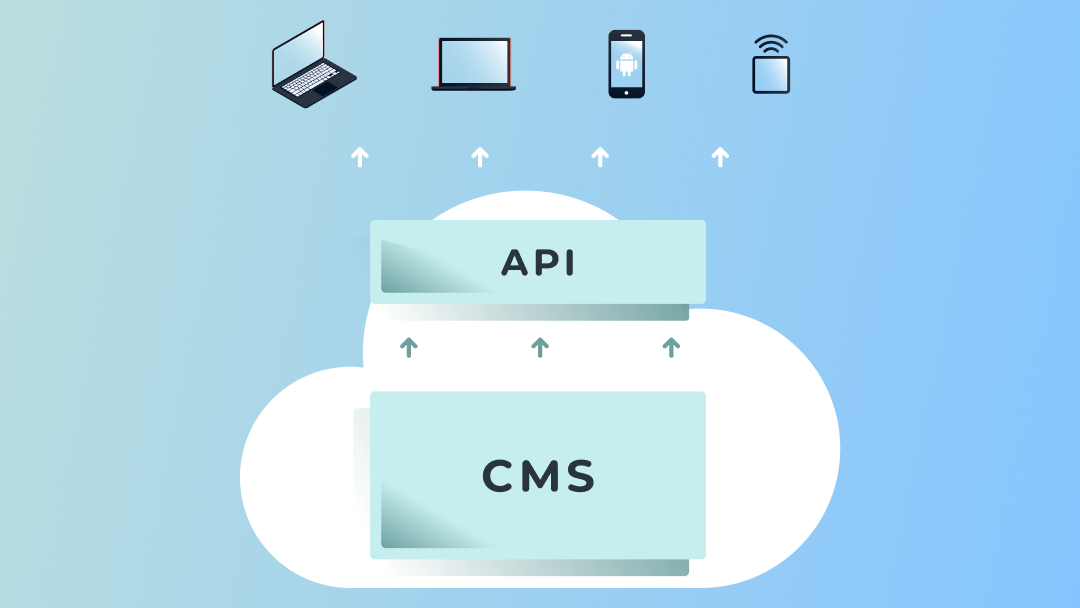
Headless CMS to repozytorium treści + API. Jest to CMS, który pozwala na zarządzanie danymi, ale nie posiada obsługi części frontend (head). Zamiast tego udostępnia przygotowane dane poprzez REST API, dzięki czemu możesz samodzielnie dobrać dowolną liczbę kanałów frontendowych, w dowolnych technologiach. Headless CMS często udostępniany jest w modelu SaaS, dzięki czemu backendowa część projektu nie wymaga prac programistycznych.
Co to jest Headless CMS?
Tradycyjne CMSy, np. WordPress mają część frontendową (head), która pobiera dane z bazy i wyświetla je w szablonach, wewnątrz tagów HTML aplikując style CSS, obrazy i porządkując treści według podstron. Gdyby pozbawić CMS tych frontendowych funkcjonalności i pozostawić jedynie część służącą do zarządzania treścią oraz API pozwalające na dostęp do tych treści – otrzymamy architekturę headless CMS.
Headless CMS to repozytorium treści + API.
Tradycyjnym zadaniem systemów CMS było zarządzanie treścią wyświetlaną na stronie internetowej. Obecnie treści używane są w różnych kanałach: w internecie, w natywnych aplikacjach opartych o różne systemy operacyjne czy w urządzeniach z internet of things.
Architektura headless pozwala tym kanałom obsłużyć się zgodnie z ich wymaganiami w izolacji od aplikacji zarządzającej treścią przy pomocy REST API udostępnionego przez headless CMS.
Zalety architektury headless
Brak frontendu sprawia, że deweloper musi zbudować tę część samodzielnie. Jest to dodatkowa praca. Jakie więc są korzyści z takiej architektury?
- Treść może zostać użyta (poprzez REST API) w wielu różnych kanałach, aplikacjach (niekoniecznie webowych) lub urządzeniach Internet of Things. Każda z tych aplikacji może korzystać z innych technologii i mieć odmienną architekturę, na przykład strona www, aplikacja iOS i zaawansowany sportowy zegarek.
- Możesz wybrać dowolną technologię do budowy frontendu. Nie jesteś ograniczony wymaganiami CMSa do używania np. Twig, PHP czy Ruby. Możemy zastosować to, co będzie najbardziej odpowiednie dla naszych frontendowych aplikacji. Nie jesteśmy też zmuszeni do uczenia się technologii narzucanej przez CMS.
- Łatwiejszy podział zadań w projekcie. Frontend developer pracuje niezależnie od systemu administracyjnego. Dba tylko o wyświetlenie komponentów i dostarczonych dla nich informacji z API.
- Niezależność frontendu i backendu: możesz umieścić obie części aplikacji na różnych serwerach i łatwiej uniezależniać obciążenie frontendu i backendu.
- Możesz zwiększyć bezpieczeństwo całej architektury utrzymując niezależny frontend i backend.
- Pracując (instalacja, fix, upgrade, release) nad częścią frontendową aplikacji nie ingerujesz w system zarządzający danymi.
- Headless CMS często (ale nie zawsze) udostępniany jest w modelu SaaS więc jeśli zdecydujesz się na takie rozwiązanie, skorzystasz też z korzyści tego modelu: brak konieczności zarządzania infrastrukturą, obciążeniem, aktualizacjami, etc.
Kiedy rozważyć zastosowanie headless CMS?
Oto przypadki, w których należy rozważyć zastosowanie architektury headless:
- Aplikacja będzie wyświetlać dane na kilku niezależnych platformach (np. na wielu landing page), które mogą różnić się od siebie.
- Potrzebujesz całkowitej wolności w doborze technologii frontendowych.
- Nie masz zasobów do pracy nad częścią backendową.
- Frontend strony lub aplikacji będzie korzystał z frameworków Javascript takich jak Angular, Vue.js lub React.
- Zamierzasz tworzyć aplikacje natywne dla iOS / Android / Windows Phone.
- Zamierzasz użyć statycznych generatorów (Gatsby, Jekyll, NextJS, etc)
- Chcesz wykonać szybki proof of concept
Kiedy nie stosować headless CMS?
- Gdy nie masz zasobów na obsługę kilku systemów i nie będziesz w stanie skonfigurować architektury informacji w headless CMS oraz części frontendowej korzystającej z API.
- Gdy edytorzy wymagają ułatwień ze strony CMSa, które są obecne w podejściu tradycyjnym, na przykład wsparcie dla nawigacji lub szablonów oraz edycji zorientowanej na pracę z podstronami.
- Gdy potrzebujesz udostępnić edytorom out-of-the-box funkcjonalność podglądu treści.
- Jeśli potrzebujesz prostej strony opartej o szablon.
- Gdy potrzebujesz postawić prostą stronę bardzo szybko, z customowymi funkcjonalnościami backendowymi.
- Jeśli nie możesz zastosować modelu SaaS. Jeżeli to jedyny problem to znajdziesz też systemy headless w modelu on-premises.
- Jeśli potrzebujesz jednego rozbudowanego serwisu zapewniającego wiele funkcjonalności związanych z e-commerce, marketingiem, itp.
Jamstack
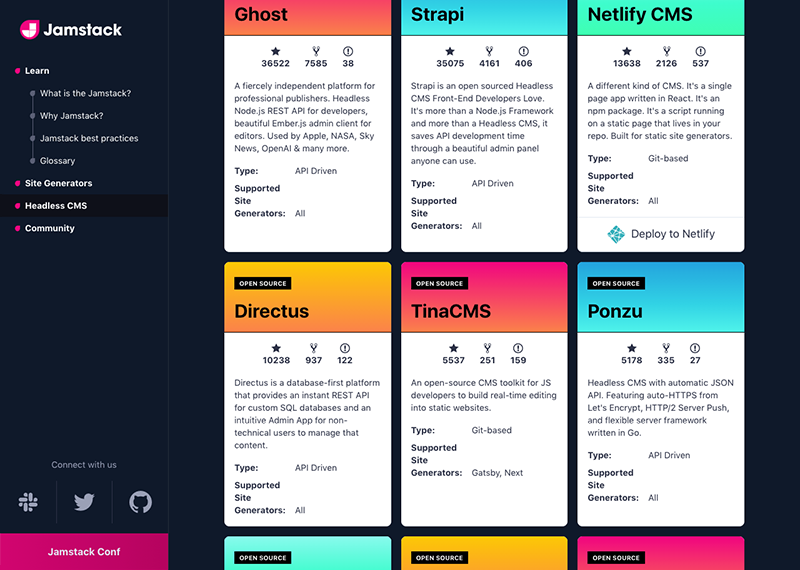
Architektura JAMstack (JAM = Javasript + API + Markup) wykorzystuje statyczne generatory kodu oraz podejście headless CMS w celu tworzenia szybkich i skalowalnych aplikacji.
Jeśli chciałbyś spróbować tego podejścia w praktyce, świetnym źródłem informacji będzie ta lista statycznych generatorów kodu oraz lista CMSów headless z serwisu jamstack.org.

Headless CMS a Decoupled CMS
Różnica między headless a decoupled polega na tym, że CMS headless jest pasywny (czeka na requesty do swojego API), a decoupled CMS jest aktywny (przygotowuje treść i aktywnie przekazuje ją do warstwy prezentacyjnej).
Wiele tradycyjnych (coupled) CMSów umożliwiło dodanie funkcjonalności API do swojej architektury. W ten sposób łączą oba podejścia, ale nie stają się przez to klasycznymi headless CMS, które mają architekturę API-first.
Decoupled WordPress: https://developer.wordpress.org/rest-api/
Decoupled Drupal https://www.drupal.org/project/jsonapi