- Jak osadzić mapę
- Osadzanie iFrame z Google Map
- Osadzanie iFrame Google Map z trasą
- Kiedy potrzebne jest użycie API Google Maps?
- Czy korzystanie z Maps Javascript API jest darmowe?
- Co przekazać programiście, aby zaimplementował Google Maps
- Jak znaleźć koordynaty miejsca w Google Maps
- Niestandardowe stylowanie Google Maps
Google Maps to potężne narzędzie. Dzięki niemu możemy odnaleźć interesujące nas miejsce, wyznaczyć optymalną trasę z punktu A do punktu B, znaleźć dane kontaktowe danej firmy i wiele wiele innych. Większa część społeczności korzystającej na co dzień z internetu zna to rozwiązanie i potrafi się nim posługiwać co najmniej w podstawowym stopniu. Przez to jest to platforma o której myślimy w pierwszej kolejności gdy potrzebujemy umieścić na swojej stronie internetowej mapę jakiegoś obszaru z interesującymi odwiedzających informacjami. Znajomy UI pozwala użytkownikom w szybszy sposób posłużyć się mapą na Twojej stronie.
Jak osadzić mapę
Osadzenie mapy Google Maps na stronie internetowej możemy wykonać na kilka sposobów.
Najprostszy sposób (ale i dający najmniejsze możliwości wpływu na to, co na mapie będzie się znajdować) to udostępnienie widoku mapy za pomocą iframe bezpośrednio z Google Maps.
Osadzanie iFrame z Google Map
- Wchodzimy na stronę map: https://www.google.com/maps/?hl=pl
- Wyszukujemy interesujący nas obiekt
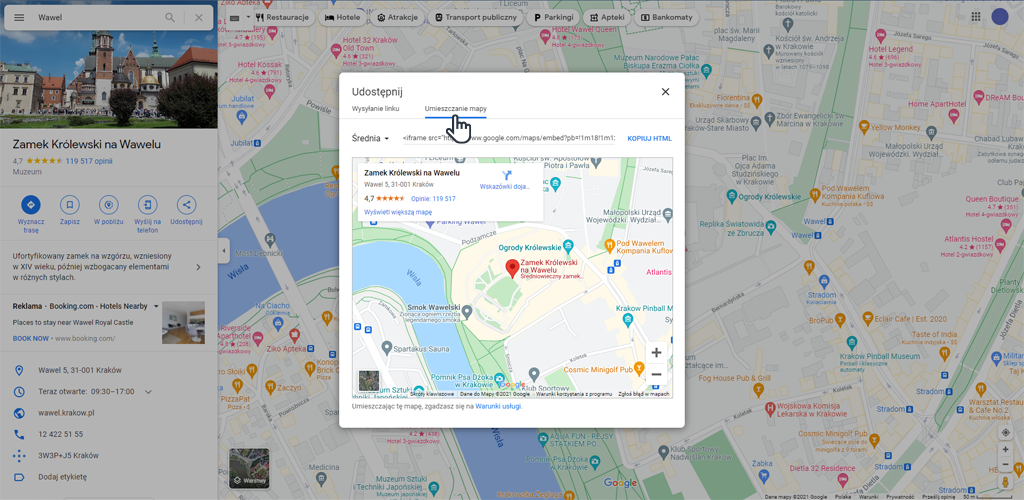
- W lewym panelu klikamy “Udostępnij”

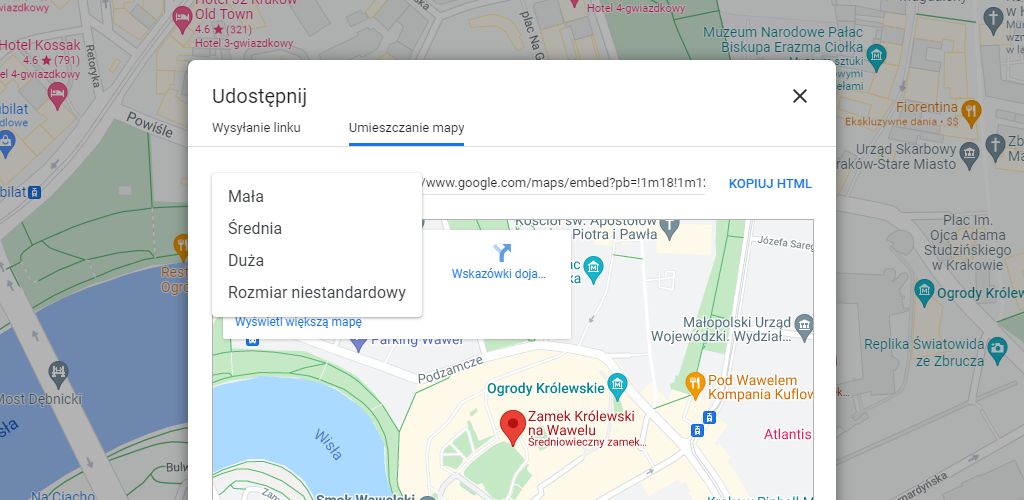
- Na otwartym popupie wybieramy zakładkę “Umieszczanie mapy”

- Możemy wybrać jeden z rozmiarów iframe mapy lub podać własne
- Następnie kopiujemy wygenerowany kod HTML i wklejamy w odpowiednim miejscu na naszej stronie.
Osadzanie iFrame Google Map z trasą
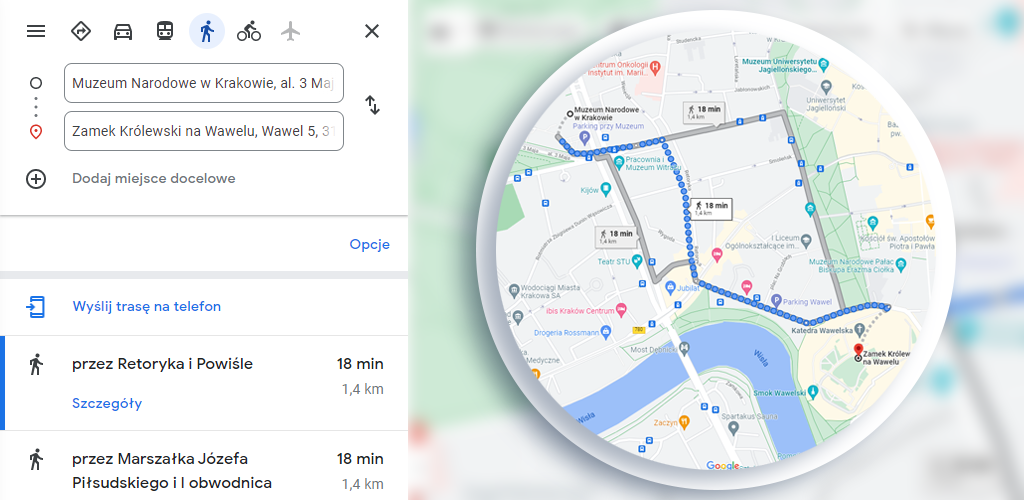
W podobny sposób możemy udostępnić również trasę z punktu A do punktu B
- Wyznaczamy trasę

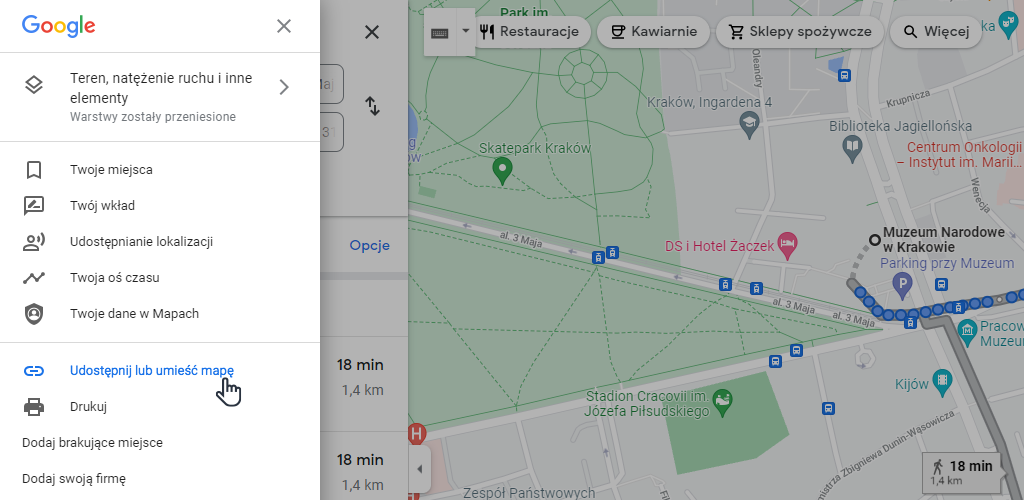
- W lewym górnym rogu klikamy ikonę menu

- Wybieramy “Udostępnij lub umieść mapę”
- Dalej postępujemy analogicznie do opisu z udostępnienia punktu na mapie (podpunkty 4-6)
Jak widać, ten rodzaj osadzania Google Map na stronie nie daje nam zbyt wielu możliwości. Możemy jedynie wybrać istniejące miejsce (lub trasę) na mapie i zmienić jej rozmiar.
Pozostałe sposoby wymagają znajomości programowania, ale dzięki udostępnionym API możemy osiągnąć z mapami dużo więcej.
Jeśli więc potrzebujesz umieścić na stronie mapę z wieloma znacznikami, informacjami dotyczącymi zasięgu wybranej usługi lub wzbogacić ją o interakcje czy dane, które nie są ogólnodostępne, to warto zwrócić się z takim zadaniem do specjalisty.
Kiedy potrzebne jest użycie API Google Maps?
W ramach platformy Google Maps możemy korzystać z kilkunastu API odnoszących się do różnych funkcjonalności i danych Map Google.
API będzie nam też potrzebne gdy będziemy chcieli zbudować produkt oparty na Mapach Google.
W tym artykule skupimy się na API potrzebnym do budowy map, które chcemy wykorzystać na stronie internetowej. Najczęściej będzie to Maps Javascript API.
Załóżmy, że jesteśmy właścicielami firmy, która ma kilka oddziałów w Polsce i kilka za granicą. Na naszej stronie chcielibyśmy zaprezentować mapę z przełącznikiem, dzięki któremu będziemy mogli pokazać oddzielnie oddziały polskie i zagraniczne.
Aby zbudować mapę o takiej funkcjonalności będziemy musieli skorzystać z Maps Javascript API.
Innym przykładem może być umieszczenie na stronie kontaktowej mapy z niestandardową pinezką i dymkiem informującym o lokalizacji biznesu, albo mapy o niestandardowej palecie kolorów.
Czy korzystanie z Maps Javascript API jest darmowe?
Miesięcznie przysługuje nam 28 500 requestów (czyli równowartość 200$) do wykorzystania bez poniesienia żadnych kosztów. Bezpiecznie można założyć, że taka liczba requestów powinna być wystarczająca dla stron małych/średnich przedsiębiorstw, gdzie ruch na stronach z mapami nie będzie przekraczała 20 000 wyświetleń/miesiąc.
Mimo to, aby móc używać Map Google musimy utworzyć konto w Google Cloud Platform z podpiętą do niego kartą kredytową, ponieważ korzystanie z API powyżej tego limitu nie jest darmowe.
W przypadku stron o większym ruchu będziemy musieli zapłacić za każdy dodatkowy 1000 requestów. Opłaty są różne, w zależności od wykorzystanego API i sumarycznej ilości zapytań. Przykładowy koszt Maps Javascript API, po przekroczeniu 28 500 zapytań to 7$ za każdy kolejny 1000 zapytań (powyżej 100 000 zapytań koszt za 1000 request maleje).
Co przekazać programiście, aby zaimplementował Google Maps
- Załóż konto w Google cloud platform (jeśli masz już konto – zaloguj się).
- Podczas procesu rejestracji zostaniesz poproszony o dane wymagane do utworzenia konta oraz podanie danych do płatności.
- Dodaj szczegóły płatności (bez poprawnych danych płatności Mapy Google nie będą działać na Twojej stronie)
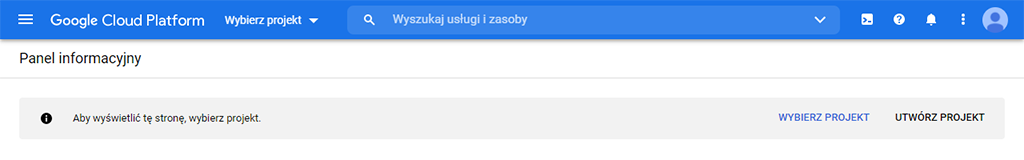
- Po poprawnym zalogowaniu do panelu zostanie utworzony nowy projekt. Jeśli się tak nie stanie utwórz projekt klikając “Utwórz projekt” (lub u góry “wybierz projekt” a następnie “utwórz projekt”

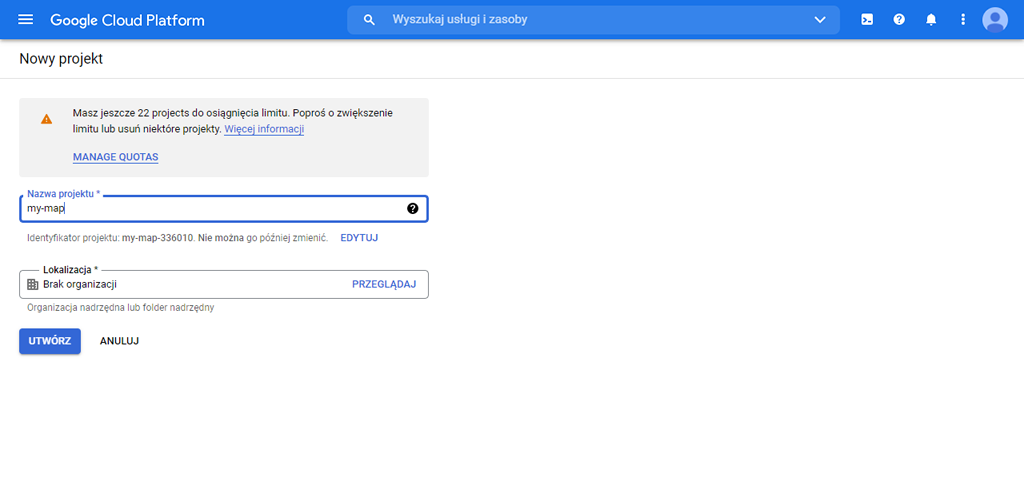
- Utwórz nowy projekt, podając nazwę oraz wybierając organizację, jeśli została wcześniej utworzona

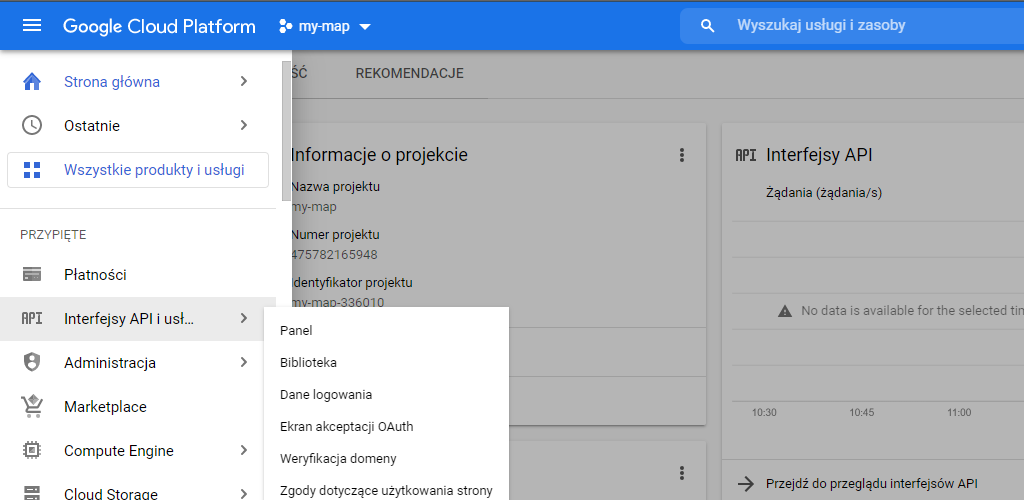
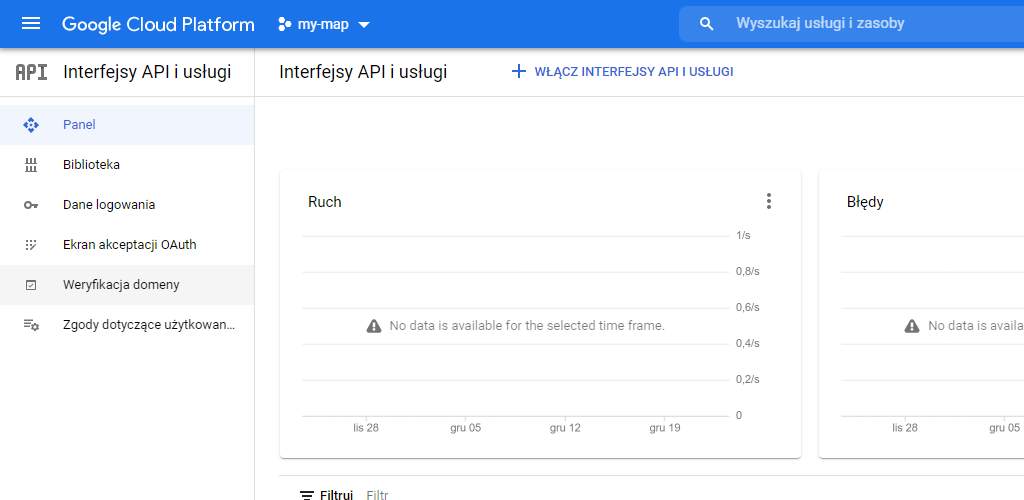
- Przejdź do włączenia wymaganych API (zazwyczaj będzie to Maps Javascript API – poinformujemy Cię jakie API jest potrzebne aby zbudować wymaganą funkcjonalność). Otwórz lewy panel klikając ikonę menu, wybierz “Interfejsy API…” > “Panel” > Kliknij “Włącz interfejsy API i usługi”


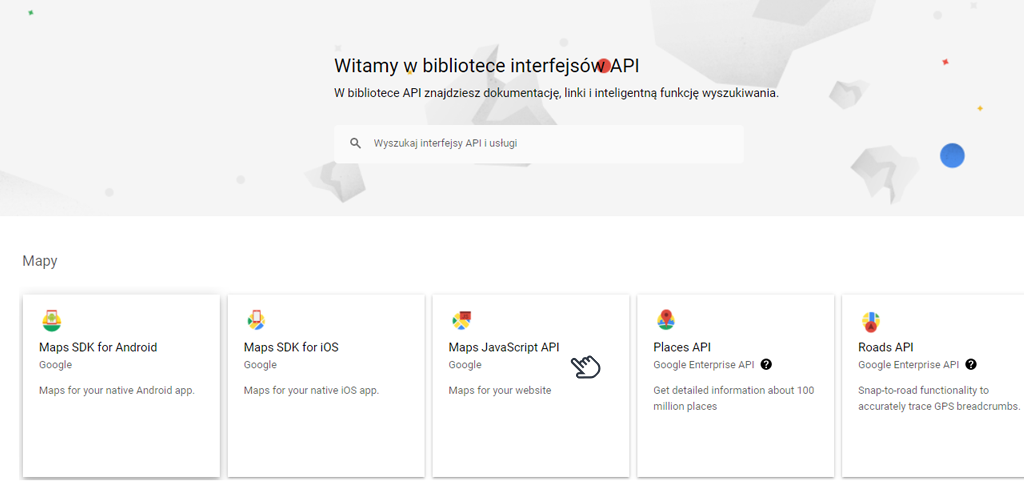
Wyszukaj lub wybierz wybrane API (w naszym przypadku Maps Javascript API):

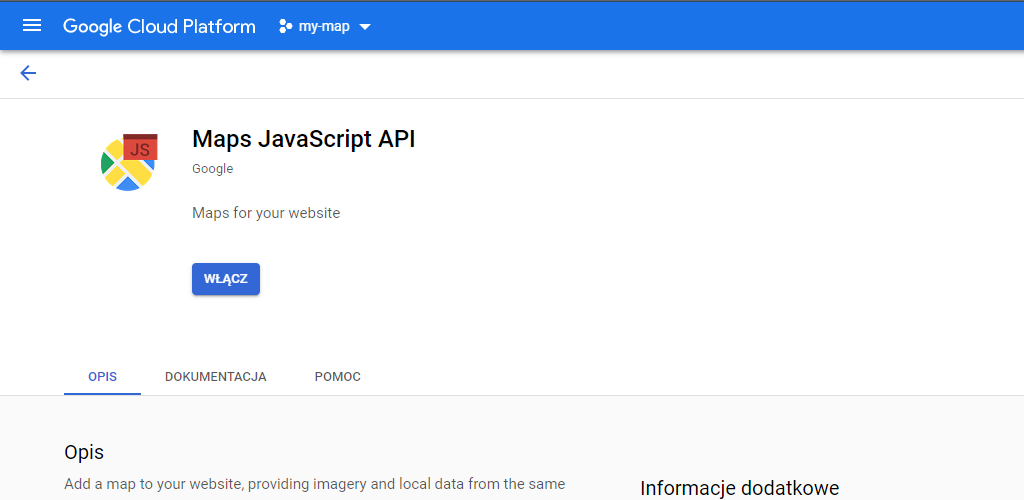
Następnie kliknij “Włącz”:

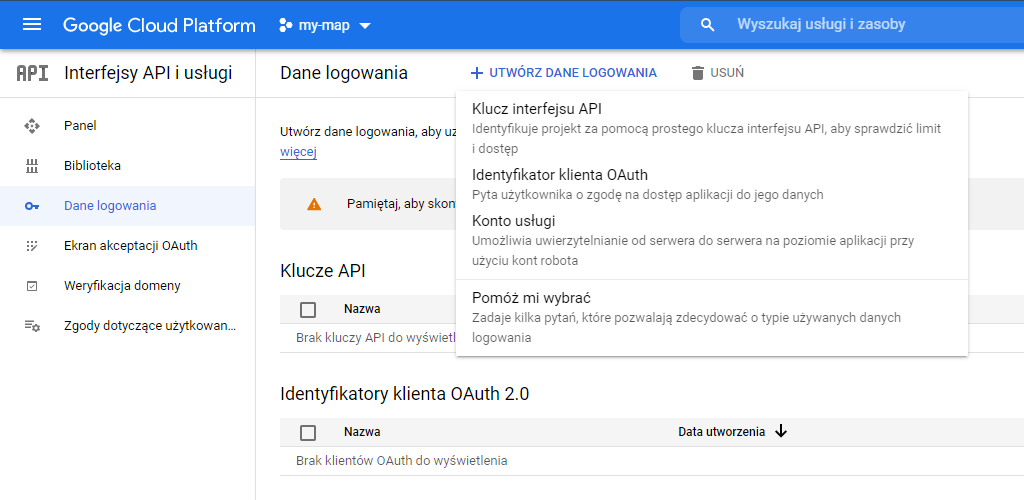
- Przejdź do tworzenia danych logowania (klucz API który będziesz musiał przekazać programiście). Otwórz lewy panel klikając ikonę menu, wybierz “Interfejsy API…” > “Dane logowania”
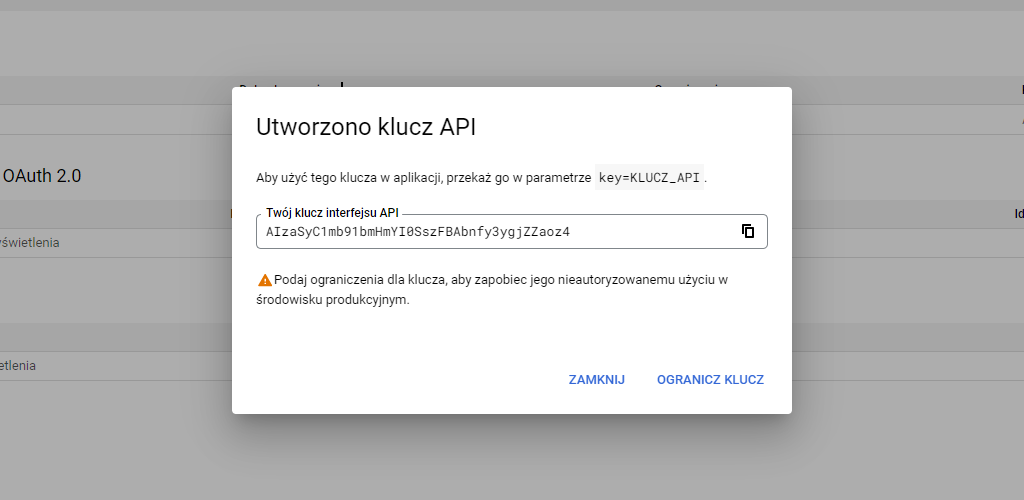
- Kliknij “Utwórz dane logowania” > “Klucz interfejsu API”

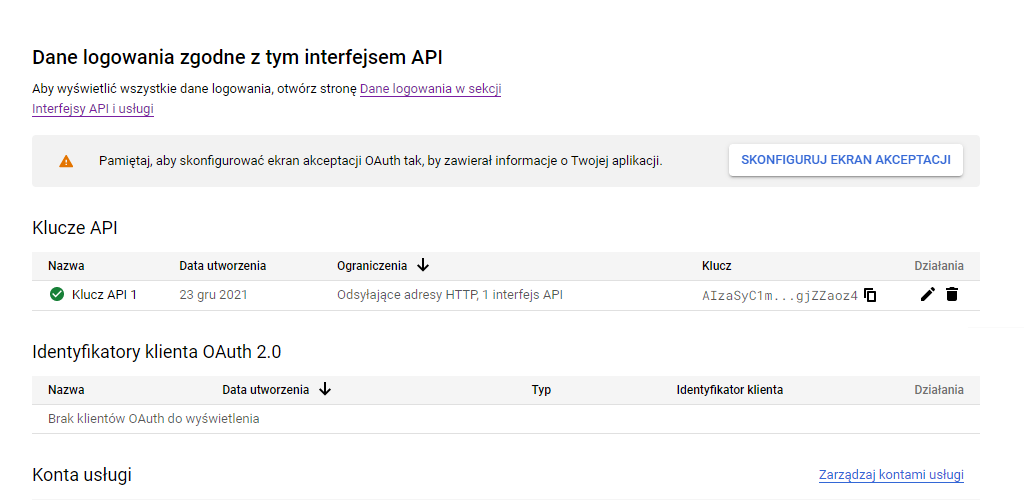
Skopiuj klucz i przejdź do ograniczenia klucza:

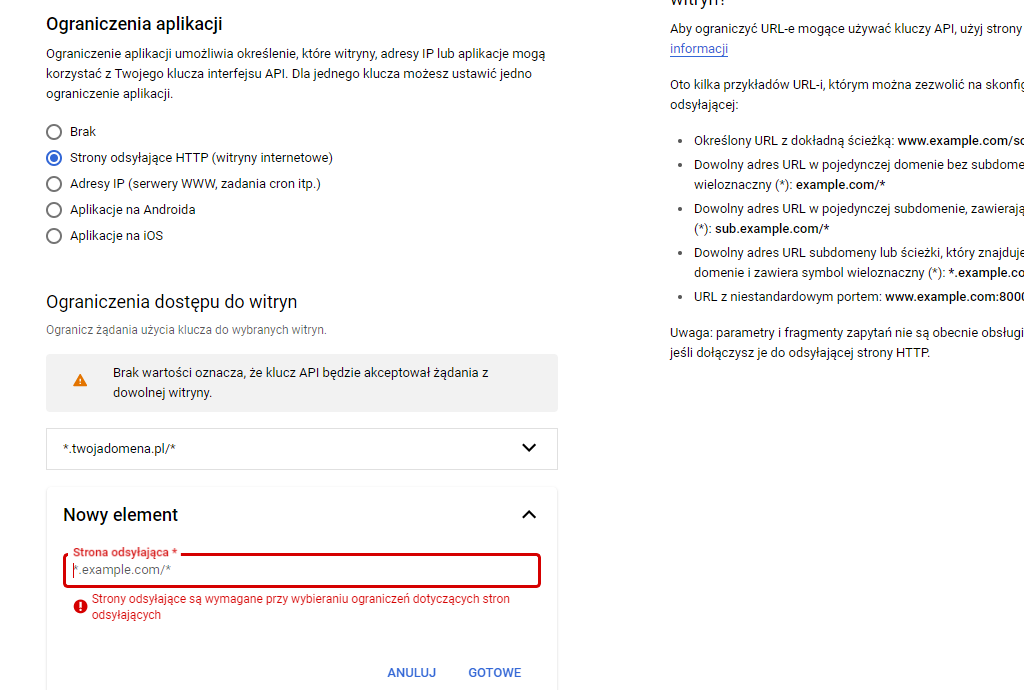
- Przejdź do ograniczenia klucza API (w przypadku Maps Javascript API klucz API będzie widoczny w kodzie strony, warto więc go ograniczyć aby nikt poza Tobą nie narażał Cię na koszty związane z wykorzystaniem Google Cloud Platform). Najlepiej ograniczyć klucz do wykorzystania wyłącznie w obrębie Twojej strony i wyłącznie z wymaganymi API
Ograniczanie dostępu do witryny:

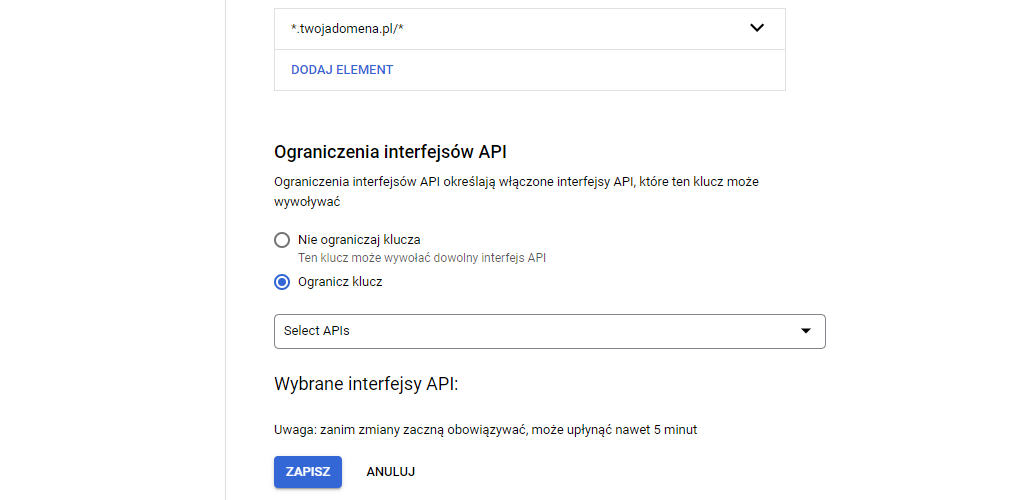
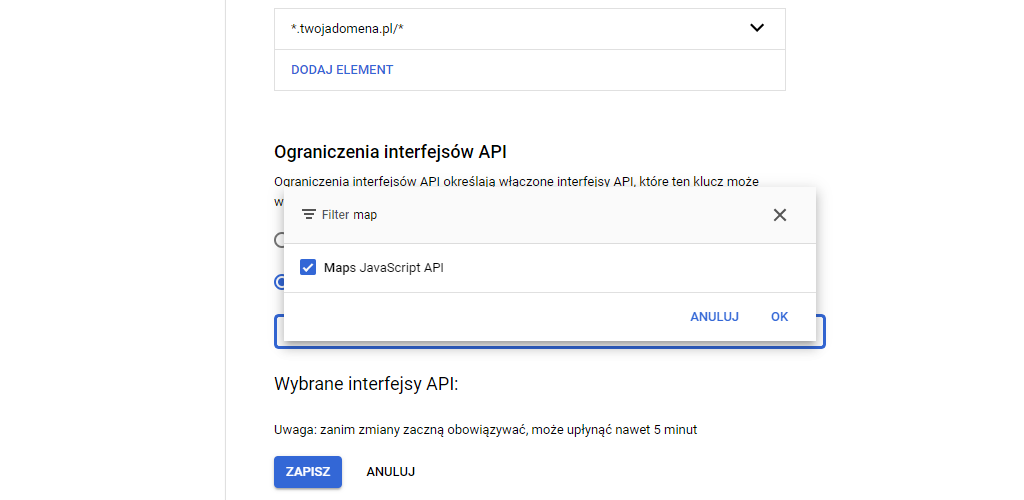
Ograniczenie Interfejsów API (zaznaczamy “Ogranicz klucz” > klikamy “Select API” i wpisujemy nazwę API, zaznaczmy i klikamy “ok”:


- Kliknij “Zapisz”. Od tej chwili nasz klucz API powinien działać w obrębie domeny którą podaliśmy w poprzednim kroku.

Jak znaleźć koordynaty miejsca w Google Maps
Czasami potrzebujemy znaleźć koordynaty (szerokość i długość geograficzną) danego miejsca na mapie.
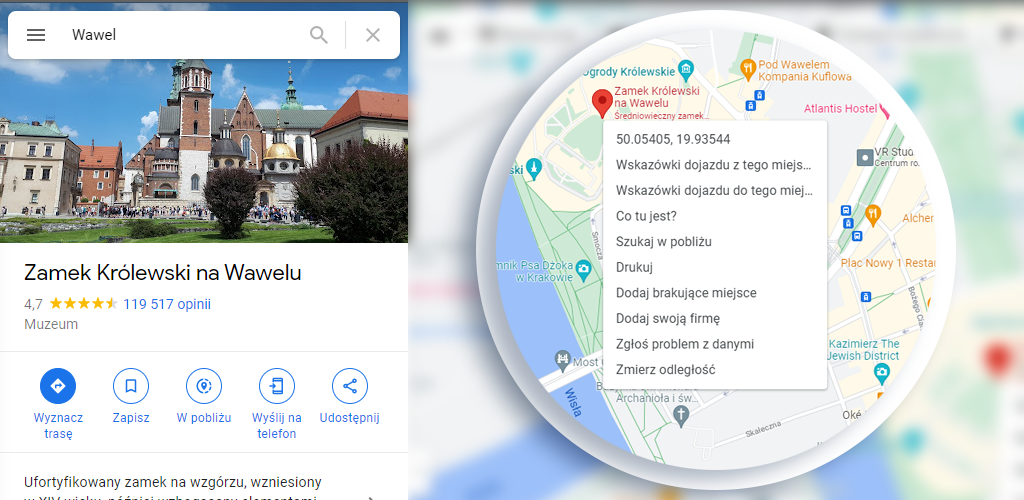
Aby to zrobić klikamy prawym przyciskiem myszy dokładnie w miejscu którego współrzędne chcielibyśmy poznać.
Pierwsza pozycja na rozwiniętym menu to współrzędne geograficzne. Gdy w nie klikniemy – skopiują się automatycznie do schowka.

Niestandardowe stylowanie Google Maps
Gdy umieszczamy mapkę na stronie za pomocą API, możemy wpłynąć na jej wygląd.
Jesteśmy w stanie zmienić paletę kolorów, ukryć niektóre warstwy danych, uwypuklić inne, usunąć lub zmienić elementy UI na niestandardowe.
Przy stylowaniu map przydatnym narzędziem jest strona https://snazzymaps.com/explore, możemy tutaj podejrzeć/wybrać/dostosować różne style wizualne. Na stronie znajdziemy bardzo wiele przykładów które możemy filtrować dostępnymi filtrami oraz wyszukiwarką.