- Krok 1 – Briefing - początek procesu projektowania UX
- Krok 2 - Analiza wymagań przez zespół
- Krok 3 - Ponowne spotkanie z klientem
- Krok 4 - Analiza konkurencji
- Krok 5 - Zaplanowanie struktury serwisu
- Krok 6 - Prototyp (projektowanie UX)
- Krok 7 - Analiza gotowych wireframes przez klienta
- Krok 8 - Projekt graficzny (UI design).
- Krok 9 - Wdrożenie (kodowanie).
Projektowanie UX stron internetowych wiąże się z postępowaniem według z góry zaplanowanego schematu. Można próbować iść „na skróty” i pominąć niektóre elementy w celu zaoszczędzenia czasu (często też pieniędzy), ale takie działanie może być zgubne i na etapie programowania przynieść więcej szkody niż pożytku. W trakcie pracy trzymamy się więc kilku etapów, które pozwalają na efektywne zapoznanie się z potrzebami klienta, a w późniejszym momencie przełożenie tych wymagań na funkcjonalny serwis internetowy. Poniżej postaram się przybliżyć standardowy workflow naszej organizacji.
Krok 1 – Briefing – początek procesu projektowania UX
Projektowanie UX zaczyna się od zebrania wymagań, poznania kluczowych funkcjonalności serwisu/aplikacji, zrozumienia grupy docelowej i ewentualnych ograniczeń projektu. Czasami, szczególnie w przypadku dużych i skomplikowanych projektów przydatny jest także warsztat z klientem. Ważne jest poznanie potrzeb i znalezienie odpowiedzi na kilka istotnych pytań, m.in.:
- Jaki będzie główny cel biznesowy serwisu? Jakiego będzie on typu? Dlaczego w ogóle powstaje/jest przeprojektowywany? Co go będzie wyróżniać wśród konkurencji?
- Do kogo będzie skierowana strona? Jaki typ użytkownika będzie najczęściej z niej korzystał?
- Czy są jakieś ograniczenia (finansowe, koncepcyjne, czasowe)? Co musimy wziąć pod uwagę?
- Czy zadaniem będzie stworzenie całkiem nowego layoutu czy będziemy bazować na już gotowym szablonie?
- Czy klient zna jakiś funkcjonujący już serwis na którego przykładzie chciałby się wzorować?
Na tym etapie dobrze jest ustalić kamienie milowe projektu i przedstawić specyfikę pracy.
Krok 2 – Analiza wymagań przez zespół
Wspólnie z programistami i UX designerami analizujemy dostarczone materiały. Zapisujemy ewentualne wątpliwości i pytania. Musimy sprawdzić czy możliwym jest spełnienie wszystkich wymagań klienta w określonym czasie i budżecie. W zależności od tego czy mamy do czynienia z całkiem nowym przedsięwzięciem (start-up) czy podmiotem, który już istnieje na rynku pojawią się pytanie dot. identyfikacji wizualnej (projekt logotypu, kolorystyka i typografia, szata graficzna ewentualnych materiałów drukowanych itp.), które mają też znaczny wpływ na cały proces.
Krok 3 – Ponowne spotkanie z klientem
Przeglądamy wspólnie z klientem notatki z naszego wewnętrznego spotkania. Precyzujemy szczegóły i ustalamy konkrety. Analizujemy i omawiamy ewentualne kompromisy, które zapewne trzeba będzie poczynić, aby każda ze stron była zadowolona.
Krok 4 – Analiza konkurencji
Robimy research serwisów o pokrewnej tematyce, aby sprawdzić jakie metody i środki zastosowały firmy zajmujące się takim samym lub podobnym produktem w budowie swoich serwisów. Pozwoli to zapoznać się ze stronami konkurencyjnych firm i skonfrontować to z wymaganiami klienta. Na tym etapie bierzemy pod uwagę aspekt wizualny, strukturę serwisu, rozmieszczenie poszczególnych modułów oraz dodatkowe elementy, które mają wpływ na atrakcyjność i funkcjonalność serwisu. Oczywiście nie wszystkie serwisy mogą stanowić dobry punkt odniesienia więc naszym zadaniem jest przefiltrowanie wyników i wybranie tych najlepszych.
Krok 5 – Zaplanowanie struktury serwisu
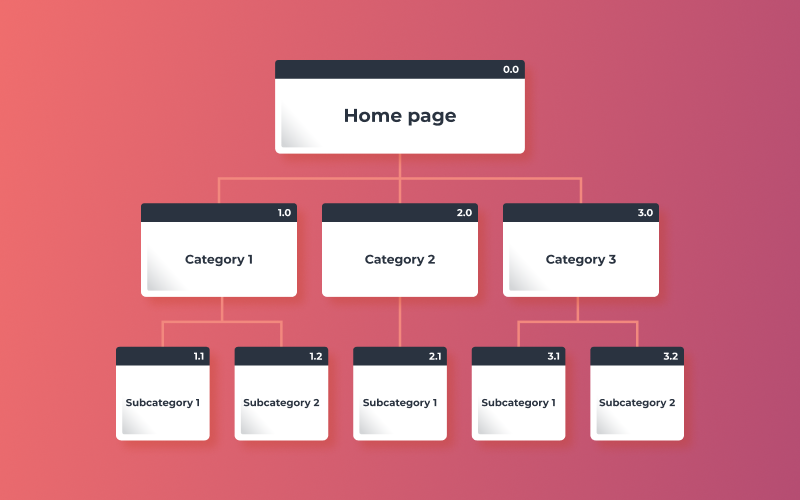
To jeden z najważniejszych kroków całego procesu projektowego. Chodzi o ustalenie struktury serwisu czyli sposobu organizacji treści na stronie. Jest to o tyle ważne z punktu widzenia użytkownika, ponieważ dobrze zaprojektowana hierarchia ułatwi mu nawigację oraz pozwoli szybko dotrzeć w poszukiwane miejsce. Dobrze przemyślana struktura przydatna jest też z punktu widzenia SEO.

Strona jest więc grupowana w zakładki główne (lub kategorie) oraz podzakładki (lub podkategorie). W zależności od wielkości serwisu dzielimy ten podział na menu główne oraz stopkę. Czasem jest to trudne, ponieważ klient nie zawsze wie jakie podstrony chciałby mieć w serwisie. Dlatego też mając na uwadze zanalizowane strony konkurencyjnych firm oraz wcześniejsze wymagania klienta należy zaproponować jak najlepsze rozwiązania zostawiając też sobie margines na zmiany (dodanie/usunięcie zakładki).
Podczas tego etapu warto też zaprojektować sobie kilka ścieżek dotarcia do jakiejś informacji przez użytkownika (user flows). W tym przypadku przydatnym więc będzie rozpisanie przykładowych scenariuszy. Dla przykładu:
- użytkownik chce odnaleźć w serwisie książkę Dana Browna „Kod Leonardo Da Vinci”. Co w takim przypadku powinien zrobić? Mógłby wejść na stronę, odszukać lupkę (pole wyszukiwarki) i wpisać tytuł. Mógłby też kliknąć w zakładkę „Autorzy” i tam, za pomocą filtrów, odnaleźć pożądanego twórcę.
Stworzenie takiego rodzaju ścieżek nie musi być praco i czasochłonne. Wystarczy kartka,długopis i kilka chwil na zastanowienie. Najistotniejsze jest tutaj właśnie przeanalizowanie kilku tego typu potencjalnych działań.
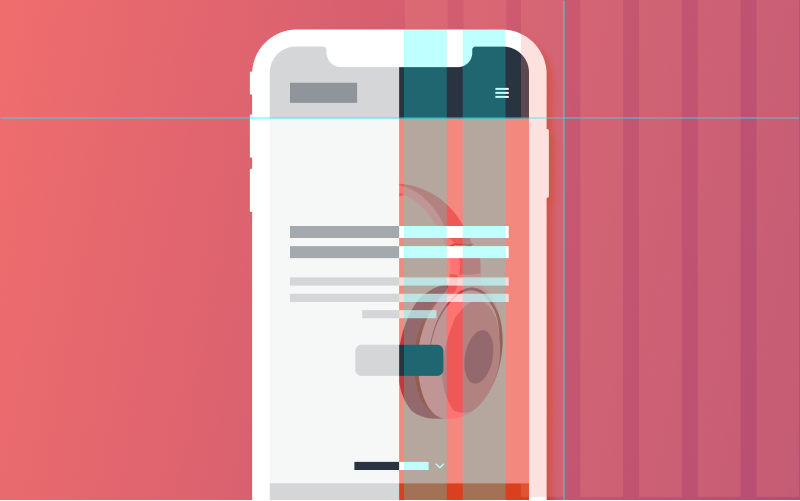
Krok 6 – Prototyp (projektowanie UX)

Ustalamy rozmieszczenie poszczególnych elementów na stronie (miejsce na tekst, grafiki, odstępy, dodatkowe moduły itd.). Na początku jest to menu główne, szkielet strony głównej i stopka. Planujemy pracę tak, żeby najważniejsze podstrony serwisu były zrobione w pierwszej kolejności. Dobrze by było gdyby na tym etapie mieć wiedzę o docelowej treści bo tak naprawdę ona stanowi istotę strony. Po to właśnie użytkownik wchodzi na nasz serwis.
Niestety, najczęściej zdarza się, że takie informacje dostaje się na końcu, ale może da się ustalić ich orientacyjną ilość.
Na tym etapie komunikujemy się również z programistami żeby to co zaprojektujemy nie niosło ze sobą problemów na etapie wdrożenia. Czasami najpiękniej zaprojektowane rozwiązania nie mają odzwierciedlenia w używanej technologii. Często stają się, krótko mówiąc, nie przydatne.
Krok 7 – Analiza gotowych wireframes przez klienta
Przedstawiamy klientowi efekty dotychczasowej pracy i omawiamy rzeczy, które się podobają oraz takie, które musimy jeszcze poprawić. To moment, gdzie tych potencjalnych zmian i ustaleń powinno być jak najwięcej żeby ułatwić i uprzyjemnić pracę UX designerowi na kolejnym etapie.
Do tego etapu trzeba się dobrze przygotować. Klient często może mieć rację, ponieważ zna swój biznes i swoich klientów. Może też nie mieć racji ponieważ nie zajmuje się profesjonalnie projektowaniem UX. W takim wypadku trzeba umieć poprzeć swoje wybory rzetelnymi informacjami, na przykład wynikami badań na użytkownikach.
Krok 8 – Projekt graficzny (UI design).

Po akceptacji prototypów zabieramy się za projektowanie graficzne. Ustalamy paletę barw, kroje fontów i ogólną estetykę projektu. W zależności od rodzaju projektu przygotowujemy wektorowe ikony, grafiki, dodajemy ilustrujące teksty zdjęcia. Dbamy o konsekwentny układ elementów, po to, by programista mógł możliwie jak najdokładniej zakodować zaprojektowany przez nas layout. Więcej informacji o tym etapie prac oraz o współpracy UI designera z programistą znajdziesz w naszym artykule: Jak przygotować UI dla kodera?
Każdy gotowy projekt jest sukcesywnie dostarczany do klienta. Wymiana informacji odbywa się płynnie i wszystkie ewentualne modyfikacje są stopniowo adaptowane.
Krok 9 – Wdrożenie (kodowanie).
Kiedy klient zaopiniuje pozytywnie projekt, do akcji wchodzą programiści, którzy rozpoczynają pisanie kodu strony.
O tym jak wygląda współpraca z Software House przeczytasz w naszym innym artykule: Dlaczego warto współpracować z Software House: 6 głównych powodów.