Opracowane wytyczne WCAG 2.1 stanowią kluczowy element w zapewnieniu dostępności stron internetowych dla osób z różnymi typami niepełnosprawności. W trakcie projektowania strony uczelniadostepna.pl stanęliśmy przed wyzwaniem, jakim było zapewnienie dostępności dla użytkowników z wadami wzroku, słuchu oraz ruchu. Dlatego musieliśmy uwzględnić różnorodne potrzeby osób z niepełnosprawnościami i odpowiednio je dostosować, aby strona była dla nich łatwa i intuicyjna w użytkowaniu.
W naszej pracy przyjęliśmy podejście oparte na zasadzie “dostępność od początku”. To znaczy, że projektowanie strony internetowej rozpoczęliśmy z myślą o zapewnieniu dostępności, a nie próbowaliśmy jej dopasować do wytycznych WCAG 2.1 w późniejszym etapie. Dzięki temu udało nam się skutecznie zintegrować zasady dostępności na każdym etapie procesu projektowego, co pozwoliło nam osiągnąć wysoką jakość dostępności na stronie uczelniadostepna.pl.
Proces projektowania UX (struktura i funkcjonalności)
Projektowanie UX i UI rozpoczęliśmy od zebrania wymagań projektowych. Mieliśmy za zadanie zrozumieć potrzeby użytkowników oraz cele, jakie chce osiągnąć klient. Następnie, rozpoczęliśmy pracę nad koncepcją projektową, tworząc szkice dotyczące struktury i funkcjonalności strony. Procesowi projektowania towarzyszyły regularne rozmowy z klientem. W trakcie tych spotkań omawialiśmy postęp prac, przedstawialiśmy swoje koncepcje oraz uzgadnialiśmy kolejne kroki. Klient miał również okazję wyrażać swoje uwagi i sugestie odnośnie projektu. Dzięki temu, byliśmy w stanie szybko reagować na ewentualne potrzeby klienta i dostosowywać projekt do jego wymagań.
Po zaprojektowaniu ogólnego kształtu strony, zajęliśmy się projektowaniem interakcji, by użytkownik mógł łatwo poruszać się po stronie, korzystać z funkcjonalności i odnaleźć potrzebne mu informacje. Stworzyliśmy wtedy wireframe’y, czyli uproszczone schematy strony, na których zaznaczyliśmy, gdzie znajdują się poszczególne elementy interfejsu.
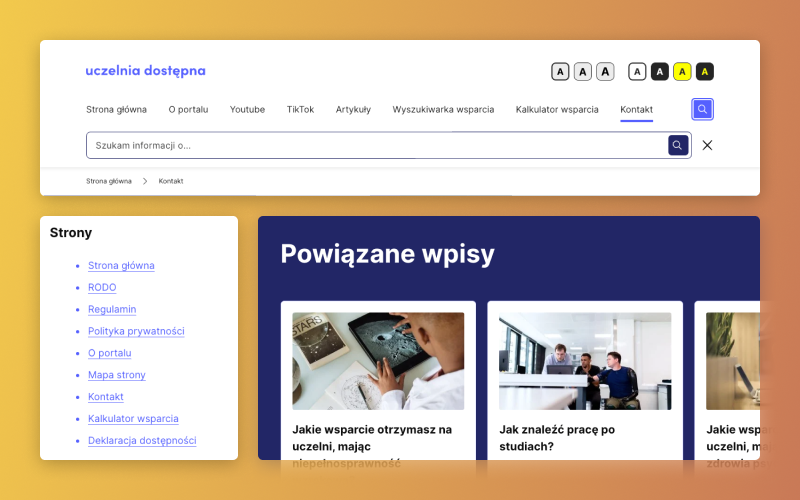
Dużą uwagę skupiliśmy na nawigacji (Kryterium sukcesu 2.4.5). Menu główne w headerze umożliwia szybki dostęp do poszczególnych części witryny. Breadcrumbs pozwalają użytkownikom na śledzenie swojej lokalizacji na stronie i łatwe powracanie do poprzednich podstron, a sitemapa umożliwia szybkie dotarcie do różnych sekcji witryny i zrozumienie, jak są ze sobą powiązane.

Natomiast powiązane wpisy umożliwiają użytkownikom przemieszczanie się między podobnymi treściami, co jest szczególnie ważne dla osób, które szukają informacji na konkretny temat. Dzięki temu użytkownicy mogą łatwo odnaleźć informacje, które ich interesują, co zwiększa użyteczność witryny i pozytywnie wpływa na doświadczenie użytkownika.
Wszystkie te drogi nawigacji są istotne dla zapewnienia dostępności witryny i spełniają wytyczne WCAG 2.1, co pozwala na jej łatwe użytkowanie przez osoby z różnymi potrzebami i umiejętnościami.
Projektowanie UI (warstwa wizualna)
Następnie, zajęliśmy się projektowaniem wizualnym strony, opracowując styl, kolory, czcionki i grafikę, które miały zapewnić spójny wygląd strony, a także pozytywne wrażenia użytkownika i nawiązywać do księgi znaku Stowarzyszenia „Twoje Nowe Możliwości”.
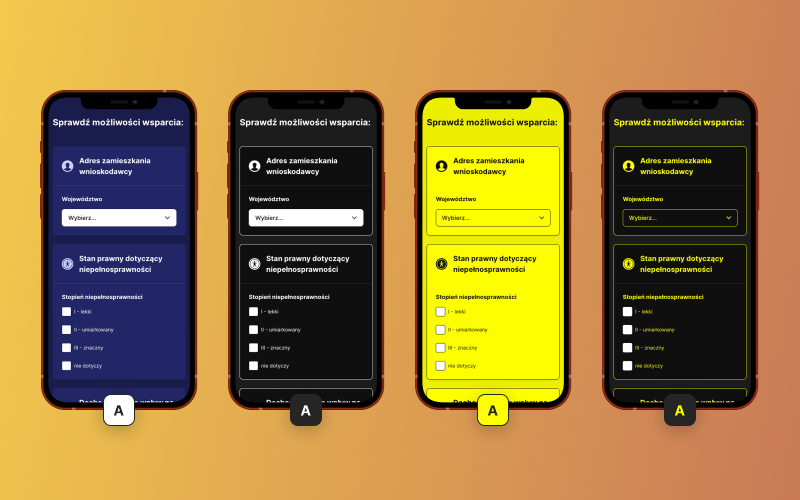
Przy projektowaniu kolorystyki strony, skupiliśmy się na zapewnieniu wystarczającego kontrastu między tekstem i elementami interfejsu a tłem (Kryteria sukcesu 1.4.3, 1.4.6, 1.4.11). Zdecydowaliśmy się na kolorystykę w odcieniach niebieskiego i białego. Dodatkowo jednak zapewniliśmy wersje podwyższonego kontrastu.

Zgodnie z wytycznymi WCAG 2.1, strony internetowe powinny zapewniać możliwość zwiększenia rozmiaru tekstu bez utraty funkcjonalności lub zawartości. Zastosowaliśmy więc elastyczne jednostki do określania rozmiaru czcionki, dzięki czemu użytkownicy mogą łatwo powiększyć tekst bez utraty czytelności lub deformacji zawartości (Kryterium sukcesu 1.4.4). W widocznym miejscu umieściliśmy przyciski umożliwiające zwiększenie rozmiaru tekstu, co pozwala użytkownikom na wygodne i intuicyjne dostosowanie wielkości czcionki do swoich potrzeb.
Kodowanie interface (Front-End)
Kodowanie strony pod kątem spełniania kryteriów WCAG 2.1 wymagało przede wszystkim skupienia się na dobrych praktykach w zakresie tworzenia semantycznego HTML, używania poprawnych atrybutów, etykietowania formularzy, poprawnej nawigacji i dostępu do treści, a także stosowania kontrastów i innych wzorców wizualnych przyjaznych dla użytkowników z różnymi dysfunkcjami wzroku.
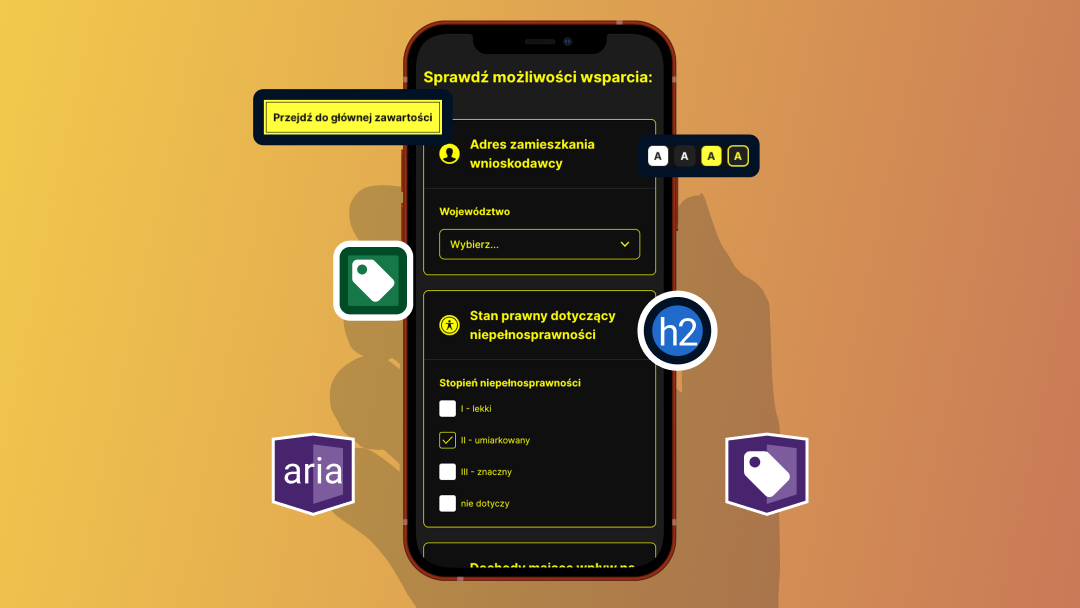
W celu spełnienia wymagań standardów dostępności, zastosowaliśmy szereg dobrych praktyk programistycznych. Skupiliśmy się na tworzeniu semantycznego kodu HTML, który ułatwia użytkownikom nawigację i korzystanie ze strony. Używaliśmy nagłówków H1-H6, które pozwalają łatwiej zorientować się, na jakim poziomie hierarchii znajduje się dany fragment tekstu oraz o czym dokładnie on informuje. Ponadto zastosowaliśmy również wiele innych tagów semantycznych, takich jak <header>, <nav>, <main>, <article>, czy też <footer>, aby dokładnie określić znaczenie elementów na stronie (Kryteria sukcesu 1.3.1,1.3.2, 2.4.6).
Dla przykładu, nagłówek H1 powinien wystąpić tylko raz na górze danej strony, zwykle w sekcji <header>, oraz powinien zawierać nazwę strony lub temat, który jest przedmiotem strony (Kryterium sukcesu 2.4.2). Pozostałe nagłówki H2-H6 powinny być wykorzystywane w kolejności zgodnej z hierarchią informacji na stronie.
Tagi <nav> zastosowaliśmy do określenia obszarów, w którym znajdują się linki nawigacyjne, tag <main> posłużył do oznaczenia głównej treści strony, tag <article> użyliśmy do oznaczenia artykułów bloga, natomiast tag <footer> do określenia stopki strony.
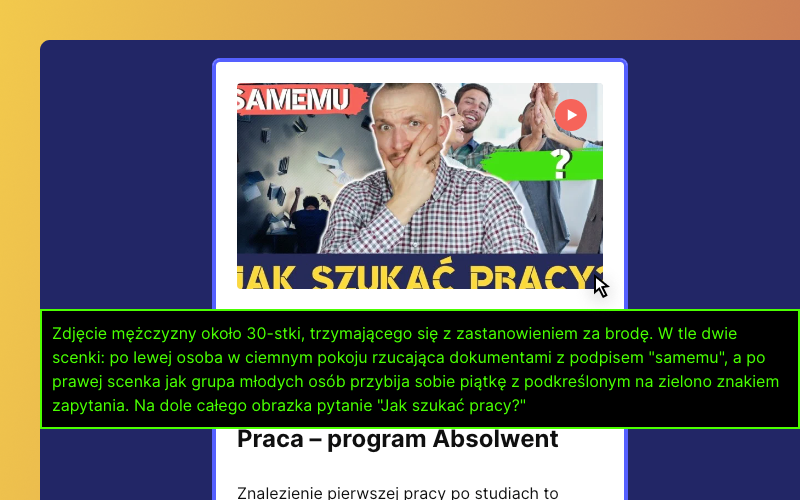
Ponadto, zadbaliśmy o dodawanie opisów alternatywnych do elementów multimedialnych, takich jak obrazy i grafiki, aby umożliwić użytkownikom korzystanie z treści, których nie są w stanie zobaczyć (Kryteria sukcesu 1.1.1 i 1.4.5).


Używaliśmy również atrybutów formularzy, takich jak <label>, <for>, <fieldset>, <legend> , aby oznaczyć elementy formularzy i powiązać je ze swoimi etykietami, ułatwiając użytkownikom ich wypełnianie.
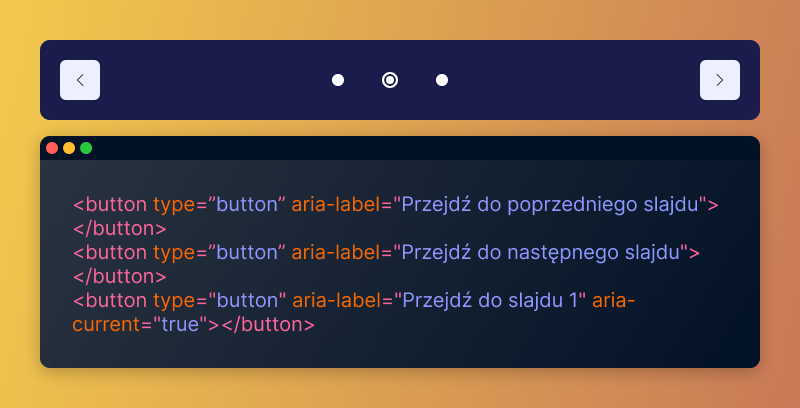
W celu opisania elementów interaktywnych, takich jak przyciski i linki, używaliśmy właściwych atrybutów, takich jak aria-label, aria-describedby, aria-expanded i aria-current.

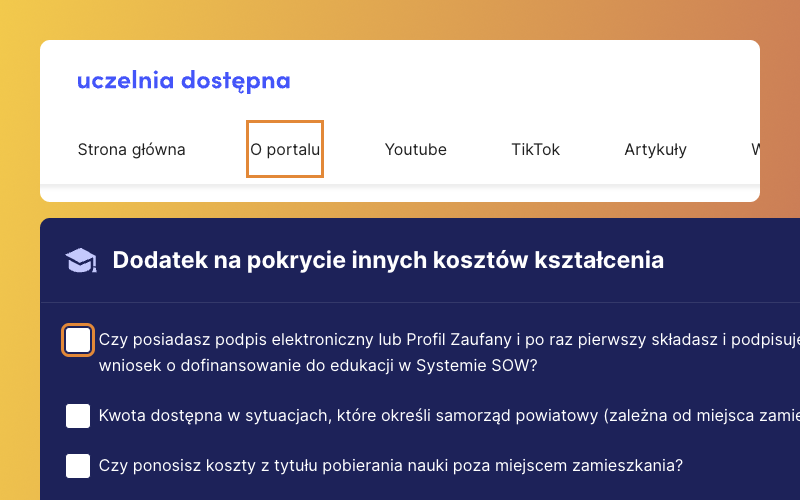
Zadbaliśmy również o odpowiednią widoczność i oznaczenie wybranych elementów fokusem (Kryteria sukcesu 1.4.13 i 2.4.7). Dzięki temu, korzystanie ze strony stało się łatwiejsze i bardziej intuicyjne dla wszystkich użytkowników.

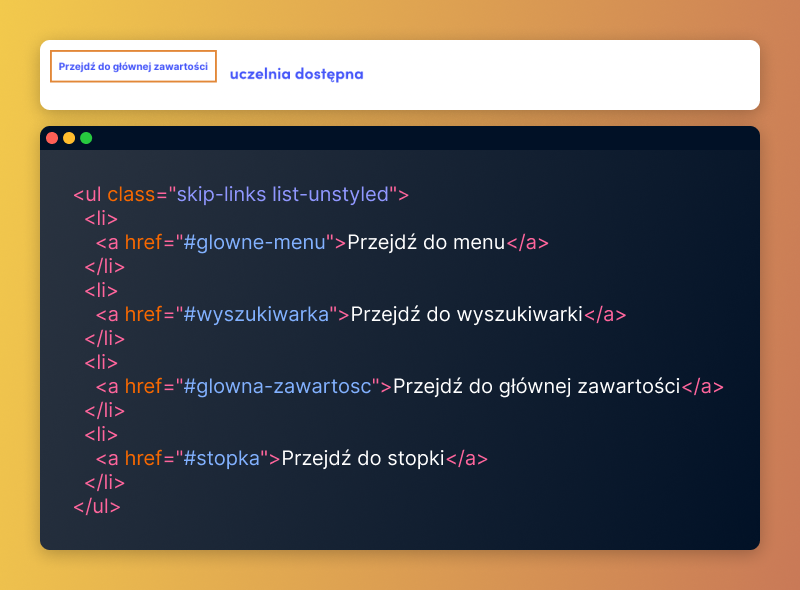
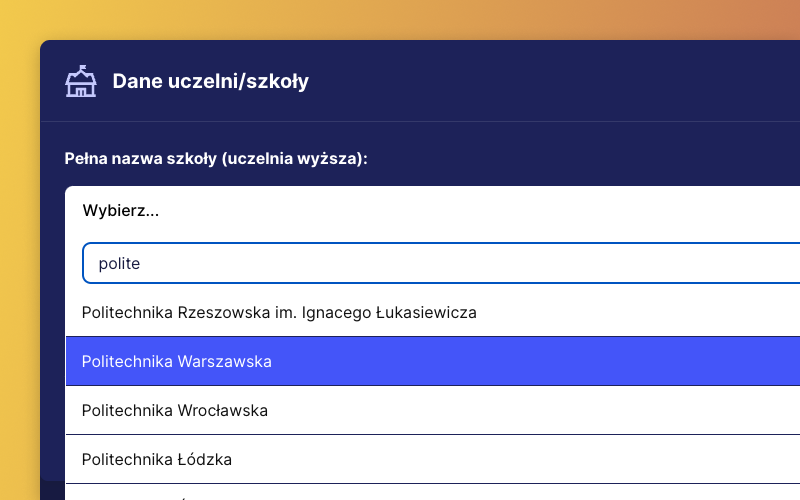
Podczas tworzenia strony uczelniadostepna.pl, zastosowaliśmy również szereg innych technik, które miały na celu ułatwić korzystanie z witryny. Oprócz wcześniej wspomnianych, dodaliśmy także “Skip links” (Kryterium sukcesu 2.4.1), które umożliwiają szybkie przeskoczenie do ważnych sekcji strony oraz mechanizmy wspomagające wybór szukanej wartości przy elementach formularza, takie jak podpowiedzi czy sugestie wprowadzania danych (Kryterium sukcesu 1.3.5 i 3.2.2).


Optymalizacja
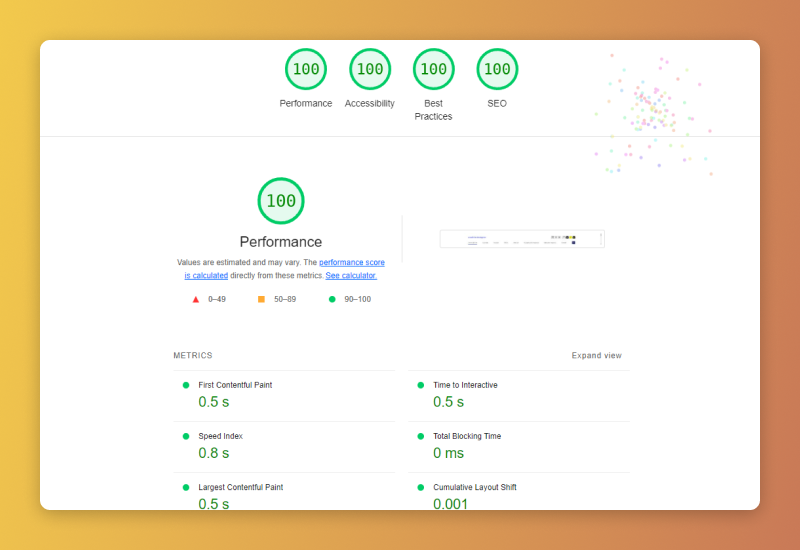
Jedną z podstawowych wytycznych dotyczących dostępności stron internetowych jest zapewnienie, że strona będzie odpowiednio zoptymalizowana pod kątem szybkości ładowania. Dzięki temu wszyscy użytkownicy, niezależnie od swojego połączenia internetowego czy urządzenia, będą mieli szybki i efektywny dostęp do treści strony.
W celu osiągnięcia jak najlepszego wyniku pod kątem szybkości ładowania zastosowaliśmy takie techniki jak: caching, lazy loading, optymalizacja i minimalizacja kodu CSS i JavaScript, optymalizacja obrazów, kompresja plików.

Testy
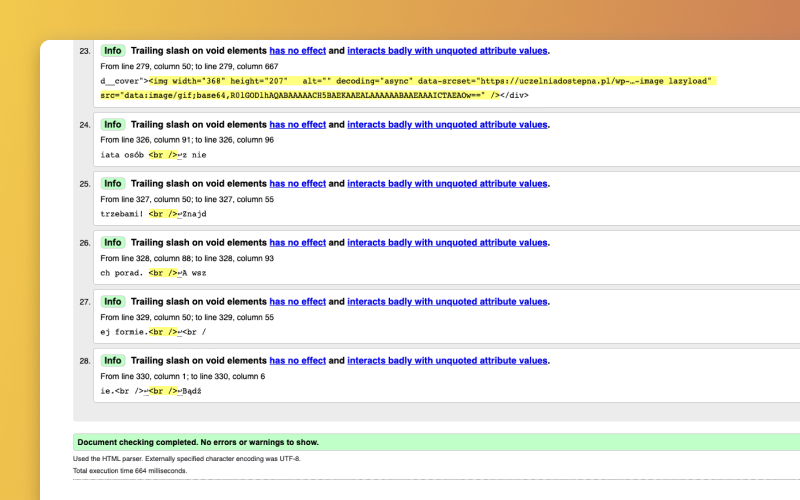
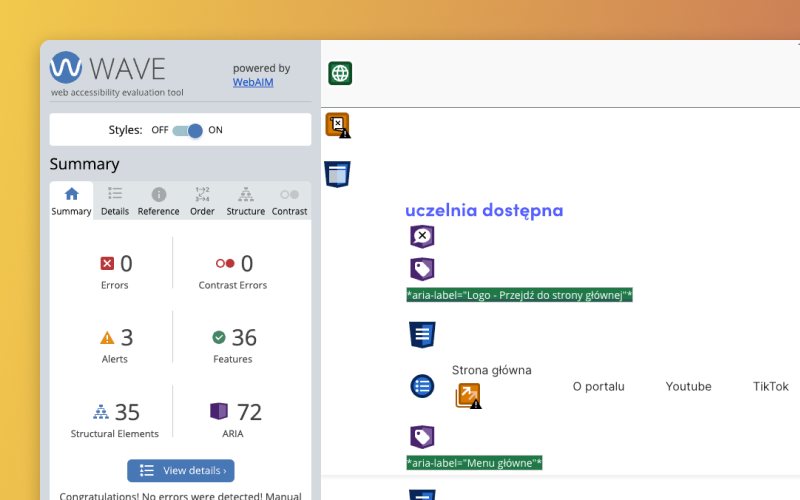
Ostatnim etapem w procesie ulepszania dostępności strony było przeprowadzenie testów dostępności, w celu weryfikacji efektów działań. Przeprowadziliśmy testy z wykorzystaniem narzędzi dostępności, takich jak Wave, W3C Markup Validation Service czy Accessibility Checker, a także testy manualne.
Testy obejmowały analizę takich elementów jak kontrast, spójność nagłówków, poprawność semantyki HTML (Kryterium sukcesu 4.1.1) oraz dostępność dla osób korzystających z technologii wspomagających.

W czasie testów narzędziem WAVE WebAIM również nie zostały wykryte żadne błędy dotyczące dostępności, co oznacza, że strona w dużej mierze spełnia wytyczne dostępności WCAG 2.1.

Podsumowanie
Projekt i wdrożenie strony internetowej dla portalu Uczelnia Dostępna zgodnie z wytycznymi WCAG 2.1 było dla naszej firmy wielkim wyzwaniem, ale również niezwykle satysfakcjonującym doświadczeniem. Jesteśmy dumni, że mogliśmy przyczynić się do tworzenia lepszego i bardziej dostępnego internetu dla wszystkich.
Jeśli chcesz dowiedzieć się więcej na temat tworzenia stron internetowych zgodnych z wytycznymi WCAG 2.1 zapraszamy do zapoznania się z naszymi artykułami WCAG 2.1 – Wprowadzenie w tematykę dostępności oraz WCAG 2.1 – Skrócony opis wytycznych dla dostępności internetowej.
Natomiast jeśli zależy Ci na stworzeniu dostępnej strony internetowej, skontaktuj się z nami. Dzięki naszemu doświadczeniu i zaangażowaniu w projekt Uczelnia Dostępna, jesteśmy w stanie Ci pomóc.