- Czym jest optymalizacja grafiki?
- Optymalizacja rozmiaru pliku
- Optymalizacja formatu grafiki
- Kompresja obrazów
- Kompresja stratna
- Kompresja bezstratna
- Optymalizacja nazwy grafiki
- Image SEO (Search engine optimization)
- Tekst alternatywny/ Atrybut alt
- Tytuł obrazu
- Narzędzia do optymalizacji i kompresji grafiki
- Programy i aplikacje
- Narzędzia online
- Pluginy Wordpress
- Jak sprawdzić efekty optymalizacji grafiki?
- Narzędzia online do sprawdzenia prędkości strony
Zależy Ci na tym, aby Twoja strona zajmowała wysoką pozycję w wynikach wyszukiwania? Chcesz w jak największym stopniu wpłynąć na pozytywny odbiór treści, które na niej się znajdują? Jeśli tak, zachęcam Cię do zapoznania się z treścią artykułu i tematem optymalizacji zdjęć i grafik dodawanych do biblioteki mediów w WordPressie.
Umiejętne wykorzystanie fotografii czy ilustracji na stronie może przynieść wiele korzyści. Oprócz oczywistego aspektu wizualnego i urozmaicenia treści tekstowych, grafiki dają jeszcze jedną korzyść. Mogą zachęcić nowych użytkowników przeglądających wyszukiwarkę Google Grafika do zapoznania się z naszą stroną.
Autorskie fotografie, zdjęcia wykonane podczas sesji zdjęciowej czy grafiki tworzone specjalnie dla zilustrowania Twojego artykułu spotkają się prawdopodobnie z lepszym odbiorem niż fotografie z banków zdjęć stockowych. A to między innymi dlatego, że nie mamy pełnej świadomości ile osób i w jakim kontekście wykorzystało tą samą fotografię, jaką pobraliśmy, aby dodać na swojej stronie.
Jednak niezależnie od tego czy kupimy zdjęcie, skorzystamy z darmowej bazy grafik czy wykorzystamy autorskie zdjęcia warto poznać metody ich optymalizacji.
Czym jest optymalizacja grafiki?
Zacznijmy od wyjaśnienia samego terminu. Szeroko rozumiana optymalizacja służy usprawnieniu procesu, aby uzyskać możliwie najkorzystniejszy wynik. W kontekście zdjęć lub grafik przygotowywanych dla internetu, oznacza między innymi zmniejszenie wagi plików bez znacznego wpływu na jakość zdjęć. Dodawanie ogromnych plików wprost z aparatu lub pełnowymiarowych fotografii z banków zdjęć nie służy Twojej stronie. Znacznie ją przeciąża i spowalnia.
Wyobraźmy sobie, że jesteśmy właścicielami sklepu internetowego, w którym każdy produkt jest zilustrowany kilkoma zdjęciami w pełnej rozdzielczości. Nasza oferta się powiększa i szybko przybywa produktów, a my dodajemy kolejne zdjęcia produktowe bez uprzedniej optymalizacji. Poszczególne podstrony długo się wczytują, a nasz sklep zamiast zachęcać, zniechęca użytkowników przebywających na stronie. Co również istotne, prędkość ładowania się strony jest jednym z istotniejszych czynników, które wpływają na pozycję w rankingu wyszukiwarki Google.
Jednak nie na tym kończy się Twoje zadanie. Oprócz odpowiedniego przygotowania plików graficznych, optymalizacją nazywamy również szereg działań, które nastąpią tuż po wgraniu zdjęcia do biblioteki mediów w WordPressie. O tym za moment. Zacznijmy od początku.
Optymalizacja rozmiaru pliku
Niezależnie od tego czy posiadamy profesjonalny program graficzny do obróbki zdjęć czy korzystamy z darmowych narzędzi online, w obu przypadkach możemy zmniejszyć wymiary plików. Skalowanie lub kadrowanie są prostymi, a zarazem skutecznymi sposobami na zmniejszenie wagi pliku.
Jeżeli zastanawiasz się jaką zasadę przyjąć, warto sprawdzić jakie wymiary są przewidziane dla zdjęcia, które docelowo ma się wyświetlić na stronie. Wystarczy jeśli dodamy zdjęcie w wielkości jaka pojawi się na monitorze Full HD.
Skalując zdjęcia, pamiętaj o zachowaniu proporcji oryginału. Natomiast, jeśli zależy Ci na konkretnym stosunku szerokości do wysokości zdjęcia lub część grafiki nie jest istotna i chcesz pokazać tylko jej fragment, zdecyduj się na kadrowanie. W obu przypadkach polecam zachować oryginalny plik, aby w razie czego móc do niego wrócić.
Optymalizacja formatu grafiki
Nadszedł czas na wybór formatu. Najczęściej spotykanymi plikami graficznymi w internecie są pliki w formacie .JPG i .PNG. Oprócz nich na stronach również możemy spotkać pliki o rozszerzeniu GIF, SVG i WEBP.
Jaki format więc wybrać?
JPG idealnie sprawdzi się w przypadku zdjęć.
PNG, podobnie jak JPG, jest formatem plików rastrowych, jednak jego przeznaczeniem są wszelkiego rodzaju grafiki cyfrowe, wykresy, zrzuty ekranu lub też pliki posiadające transparentność.
Format GIF będzie odpowiedni do prezentacji prostych sekwencji obrazów.
Skalowalny plik wektorowy SVG jest znacznie lżejszy od pozostałych. Wykorzystuje się go do zapisu ikon, logotypów czy ilustracji wektorowych.
WEBP jest formatem nowej generacji, rozwijanym przez Google. Stanowi konkurencję dla dobrze nam znanych formatów grafiki rastrowej, o których wspomniałam wcześniej czyli JPG, PNG oraz GIF. Jest więc uniwersalny, ponieważ obsługuje zarówno transparentność, jak i animacje. Główną korzyścią użycia tego formatu jest również wysoka kompresja grafik.
Kompresja obrazów
Kompresja obrazu oznacza zmniejszenie jego objętości, a tym samym wagi pliku. Istnieją dwa rodzaje kompresji: bezstratna i stratna.
Kompresja stratna
Jest to nieodwracalna metoda kompresji, która polega na usunięciu części danych, przy jednoczesnym zachowaniu przyzwoitej jakości zdjęcia. Inaczej mówiąc kompresja stratna pogarsza jakość zdjęcia po to, by zmniejszyć jego wagę. Natomiast przy niewielkim stopniu kompresji stratnej jesteśmy w stanie uzyskać w dalszym ciągu dobrej jakości grafikę. Formatami kompresji stratnej są pliki jpg oraz webP (te ostatnie jednocześnie obsługują kompresję bezstratną).
Kompresja bezstratna
W odróżnieniu od kompresji stratnej ta metoda polega na zmniejszeniu rozmiaru pliku bez utraty jakości obrazu. Zwykle usuwane są jednak metadane pliku. Formatami kompresji bezstratnej są pliki png oraz webP.
Optymalizacja nazwy grafiki
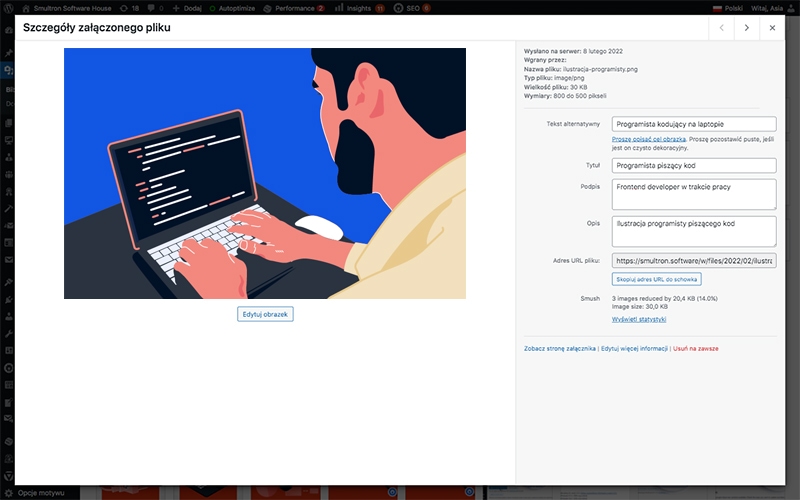
Zastanówmy się przez chwilę nad nazwą pliku. To pozornie błahe zadanie ma duże znaczenie w kontekście optymalizacji i indeksowania się wyniku w wyszukiwarce. Prawidłowa nazwa pliku powinna być krótka, ale opisowa. Nie stosuj polskich znaków diakrytycznych. Natomiast poszczególne słowa oddziel myślnikiem “-”. Jak to wygląda w praktyce? Zobaczmy na przykładzie zaprojektowanej przeze mnie ilustracji.

Powyższą grafikę zapisałam w formacie PNG. A tytuł pliku ilustracja-programisty.png w zaledwie dwóch słowach oddzielonych myślnikiem odzwierciedla treść ilustracji. Pamiętaj, aby poszczególnych słów nie oddzielać spacją ani podkreślnikiem “_”.
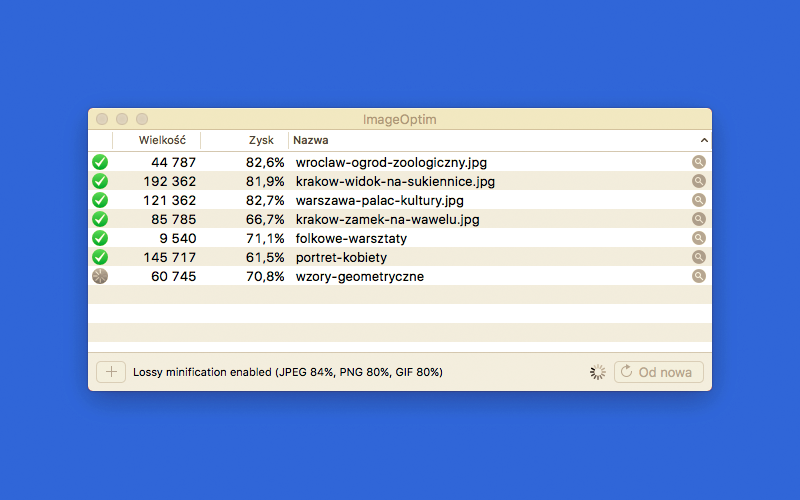
Jeśli chodzi o zdjęcia, ich oryginalne nazwy często opierają się o ciąg cyfr, na przykład: IMG_2124.jpg. Zastanówmy się nad kontekstem artykułu oraz fotografii i dobierzmy krótką i treściwą nazwę, jeśli to możliwe dodajmy również pasujące słowa kluczowe. Przykład nazwy fotografii zrobionej na krakowskim rynku może brzmieć: rynek-krakowski-widok-na-sukiennice.jpg.
Image SEO (Search engine optimization)
Doszliśmy do momentu, kiedy nasz plik graficzny może zostać wgrany do biblioteki mediów w WordPressie. Ma odpowiedni rozmiar, wagę, format oraz adekwatną nazwę. Przed nami kolejne zadanie, a mianowicie optymalizacja grafiki pod SEO (image SEO).
Wspomniałam wcześniej o poprawnym zapisie pliku graficznego. Tuż po wgraniu naszej grafiki do WordPress powinniśmy wypełnić znajdujące się tam pola, przede wszystkim: Tekst alternatywny oraz tytuł obrazu.

Tekst alternatywny/ Atrybut alt
Zacznijmy od najważniejszego pola, jakim jest tekst alternatywny. Jest to tekst opisujący treść grafiki. Wypełnione pole jest pożyteczne z paru względów:
- Poprawia dostępność Twojej strony. Teksty alternatywne, w odróżnieniu od samych grafik są osiągalne dla osób niewidomych, które posługują się czytnikami ekranu. Jeżeli interesuje Cię temat dostępności zapoznaj się z dwoma artykułami na naszym blogu: WCAG 2.1 – Wprowadzenie w tematykę dostępności oraz WCAG 2.1 – Skrócony opis wytycznych dla dostępności internetowej.
- Umożliwia robotom indeksującym odczytanie treści znajdujących się w atrybucie ALT. Tekst alternatywny pozwala im zrozumieć treść i cel obrazu, w rezultacie ułatwi pozycjonowanie strony w wyszukiwarce.
- W skondensowany sposób opisuje grafikę, która z jakichś przyczyn chwilowo nie jest widoczna na stronie.
Oczywiście tekst alternatywny w odróżnieniu od nazwy pliku może posiadać znaki diakrytyczne.
Tytuł obrazu
Kolejnym elementem do wypełnienia jest tytuł obrazu. O ile dla przeciętnego użytkownika tekst alternatywny nie będzie widoczny, tytuł obrazu już tak. Pojawi się po najechaniu kursorem na interesującą nas grafikę. Warto go więc wypełnić, choć dla SEO nie ma tak dużego znaczenia jak tekst alternatywny czy nazwa pliku.
W dużej mierze to od nas zależy co na naszej stronie będzie możliwe do interpretacji przez roboty, których zadaniem jest pozycjonowanie stron. Im więcej włożysz wysiłku na przygotowanie dostępnych treści tym lepiej dla Ciebie. Staraj się nie powielać identycznych opisów w nazwie zdjęcia, jego opisie alternatywnym i tytule obrazu.
Narzędzia do optymalizacji i kompresji grafiki
Poniżej znajdziesz przykładowe narzędzia, które pozwolą Ci zredukować wagę Twoich plików graficznych.
Programy i aplikacje
- Photoshop z opcją “Save for Web”
- ImageOptim dla MacOS
- Riot

Narzędzia online
Warto zoptymalizować obrazy jeszcze przed przesłaniem ich do biblioteki mediów, jednak można dodatkowo wspomóc proces optymalizacji wybierając i instalując odpowiednią wtyczkę WordPress.
Pluginy WordPress
Jak sprawdzić efekty optymalizacji grafiki?
Przeszliśmy przez wszystkie kroki, warto więc na sam koniec sprawdzić wyniki optymalizacji obrazów. Poniżej znajdziecie linki do narzędzi online, które przeanalizują waszą stronę pod kątem wydajności.
Narzędzia online do sprawdzenia prędkości strony
Mamy nadzieję, że wiedza zawarta w tym artykule będzie dla Ciebie pomocna, a jeśli miałbyś jakieś uwagi, zapraszamy do komentowania na naszym Facebookowym fanpage’u 🙂