Standard WCAG 2.1 powstał po to, aby zwiększyć dostępność stron internetowych dla osób z różnego rodzaju niepełnosprawnościami. Dotyczą one potrzeb zarówno osób z dysfunkcją narządu wzroku, słuchu, ruchu, z zaburzeniami poznawczymi oraz intelektualnymi, jak i osób starszych, czy użytkowników urządzeń mobilnych.
Czym jest WCAG?
WCAG czyli Web Content Accessibility Guidelines to zbiór wytycznych dotyczących treści internetowych. Historia WCAG sięga roku 1999, kiedy WAI (Web Accessibility Initiative) opublikowało pierwszą wersję standardu. Nowe udogodnienia są wprowadzane systematycznie. Obowiązującym standardem jest wersja WCAG 2.1, jednak w sierpniu 2020 roku, po dwóch latach od aktualizacji standardów, W3C (World Wide Web Consortium) zamieściło na swojej stronie szkic kolejnej wersji z 9-cioma nowymi kryteriami sukcesu, przejdź do oficjalnej strony W3C.
Kogo obowiązują wytyczne?
Obowiązek wdrożenia standardów dostępności dotyczy przede wszystkim stron internetowych i aplikacji mobilnych podmiotów publicznych oraz instytucji przez nie finansowanych. Jednakże wdrażanie standardów WCAG jest dobrą praktyką również w przypadku prywatnych firm. Warto wspomnieć, że aby serwis był dostępny cyfrowo należy spełnić wszystkie kryteria sukcesu wymagane dla poziomu A oraz AA.
Szczegółowy zapis obowiązującej w Polsce ustawy znajdziecie w dokumencie Ustawa z 4 kwietnia 2019 roku o dostępności cyfrowej stron internetowych i aplikacji mobilnych podmiotów publicznych.
W marcu 2023 roku w Dzienniku Ustaw opublikowano zmiany w ustawie o dostępności cyfrowej stron internetowych i aplikacji mobilnych podmiotów publicznych. Tekst nowelizacji jest dostępny pod linkiem.
Nowelizacja ustawy o dostępności cyfrowej ma na celu zwiększenie efektywności wdrażania wymogów dotyczących dostępności stron internetowych oraz aplikacji mobilnych przez podmioty publiczne.
Deklaracja dostępności
Wspomniana wyżej ustawa wprowadza obowiązek umieszczania dostępnych cyfrowo deklaracji dostępności na stronach internetowych i w aplikacjach mobilnych podmiotów publicznych i podmiotów przez nie finansowanych.
Czym jest deklaracja dostępności? Jest to dokument sporządzany na podstawie wzoru Ministerstwa Cyfryzacji (Warunki techniczne publikacji oraz struktura dokumentu elektronicznego “Deklaracji Dostępności”). Określa zgodność z wymaganiami WCAG 2.1 dla poziomów zgodności A i AA.
W dużym skrócie Deklaracja zawiera:
- wstęp,
- datę publikacji i aktualizacji,
- status pod względem zgodności z ustawą,
- datę sporządzenia Deklaracji i metodę oceny dostępności cyfrowej,
- skróty klawiaturowe umożliwiające przemieszczenie się po stronie internetowej lub aplikacji,
- informacje zwrotne i dane kontaktowe,
- informacje na temat procedury,
- określenie dostępności architektonicznej swojej siedziby dla osób z niepełnosprawnością,
- aplikacje mobilne (jeśli podmiot publiczny takie posiada).
Deklaracja powinna być aktualizowana do 31 marca każdego roku i umieszczona na stronie www w widocznym miejscu (na przykład w stopce lub nagłówku).
Kto dostosowuje strony?
Ogólna odpowiedzialność za wdrożenie standardów spoczywa na organizacji, do której należy strona lub aplikacja mobilna. Wykonawcami zaleceń mogą być zarówno autorzy treści, edytorzy, jak i projektanci UX i UI oraz programiści. Każda z tych osób dostosowuje działanie strony na różnym poziomie.
UX designer zajmie się użytecznością strony mając na względzie wytyczne WCAG, a grafik dostosuje szatę graficzną pod konieczne wymagania. Na etapie projektowania prototypu będzie to na przykład opracowanie spójnej nawigacji, umożliwienie użytkownikowi szybkiego dotarcia do istotnych treści. Programista opracuje przejrzysty kod, który w takiej formie jest możliwy do interpretacji przez czytniki ekranu. Bez wątpienia ważnym zadaniem jest również opracowanie treści, zarówno pod względem merytorycznym jak i edycyjnym. Zadaniem osób za to odpowiedzialnych jest między innymi opracowanie i dodanie tekstów alternatywnych do grafik czy sporządzenie transkrypcji pliku audio.
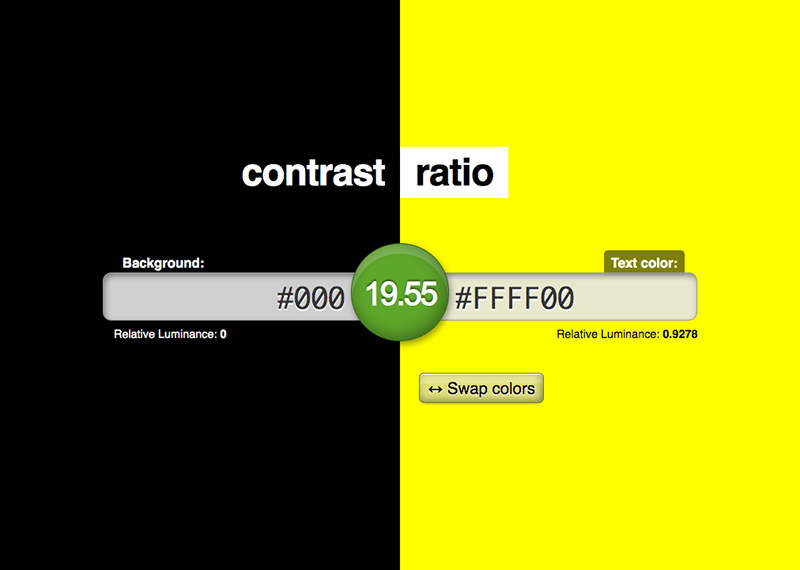
W całym procesie ważne jest również testowanie i weryfikacja dostępności na poszczególnym etapach. Przykładowo podczas projektowania konieczne będzie sprawdzanie kontrastu elementów layoutu.

Na dalszym etapie wdrożenia konieczne będzie sprawdzenie dostępności strony z poziomu klawiatury. Czy fokus jest wystarczająco widoczny? Ustawia się na linkach w logicznej kolejności? Czy nie ma żadnych pułapek na klawiaturę? Na koniec upewnijcie się czy media mają swoją alternatywę w postaci tekstu.
Podstawowy podział WCAG
Szczegółowe kryteria sukcesu zostały pogrupowane w wytyczne, a te składają się na cztery główne zasady:
- Postrzegalność (kryteria sukcesu z nr. 1) – umieszczone na stronie informacje powinny być widoczne na wszystkich odbiorców;
- Funkcjonalność (kryteria sukcesu z nr. 2) – elementy interfejsu strony oraz nawigacja powinny być możliwe do użycia nie tylko za pomocą myszki,
- Zrozumiałość (kryteria sukcesu z nr. 3) – zarówno treść strony jak i sposób jej prezentacji powinny być zrozumiałe dla użytkownika;
- Solidność (kryteria sukcesu z nr. 4) – zapewnienie spójności, poprawność kodu; rzetelność wykonania strony.
Kryteria sukcesu natomiast można podzielić ze względu na poziom zgodności ze standardem WCAG na:
- A – najniższy poziom zgodności,
- AA – zalecany poziom zgodności,
- AAA – najwyższy poziom zgodności.
Różni użytkownicy = różne potrzeby
Na samym wstępie wspomniałam o użytkownikach z różnego rodzaju niepełnosprawnościami, których potrzeby uwzględnia WCAG. Oprócz trwałych ograniczeń, takich jak dysfunkcja wzroku, słuchu, ruchu, zdarzają się czasowe ograniczenia sprawności (kiedy czasowo tracimy zdolność poruszania się czy percepcji). Wytyczne biorą pod uwagę także potrzeby użytkowników starszych, czy osób z zaburzeniami funkcji poznawczych (mających trudności w rozumieniu treści, skupieniu uwagi, zapamiętywaniu). Dostępna strona zapewnia komfort korzystania z niej także użytkownikom urządzeń mobilnych.
Reasumując, wynika z tego prosta zasada: im więcej wytycznych zostanie spełnionych przez twórców strony, tym więcej użytkowników będzie w stanie z niej korzystać. Spełnienie kryteriów dostępności jest szczególnie ważne na stronach służących ogółowi społeczeństwa. Internet jest często głównym źródłem informacji, dlatego warto zadbać o dostępną stronę internetową.
W kolejnej części artykułu zapoznacie się ze skróconym opisem wytycznych WCAG 2.1. Ze względu na ilość i szczegółowość zasad omawiam jedynie wymagania dla dwóch poziomów zgodności: A i AA. Pominęłam kryteria sukcesu dla poziomu AAA. Po pełną dawkę informacji zapraszam na stronę www.wcag21.lepszyweb.pl/#toc oraz www.w3.org/TR/WCAG21 (w wersji angielskiej).
Mamy nadzieję, że wiedza zawarta w tym artykule będzie dla Ciebie pomocna, a jeśli miałbyś jakieś uwagi, to zapraszamy do komentowania na naszym Facebookowym fanpage’u 🙂