Logiczna hierarchia elementów, spójność i przewidywalność to tylko niektóre określenia odnoszące się do dostępnej strony internetowej. W tej części artykułu przedstawię wam kryteria sukcesu dla dwóch poziomów zgodności z WCAG 2.1: A i AA.
Wstęp
Jeżeli jeszcze nie zapoznaliście się z pierwszą częścią artykułu zachęcam do jej lektury. Dowiecie się tam ogólnych informacji na temat zasad dostępności oraz między innymi tego, kogo dotyczy obowiązek dostosowywania stron internetowych.
WCAG 2.1 – kryteria sukcesu dla poziomu A i AA
Postrzegalność
1.1.1 Treść nietekstowa (A) – treści, które nie są tekstem elektronicznym, takie jak m.in. ilustracje, diagramy, fotografie muszą posiadać alternatywny opis w postaci atrybutu ALT obrazka.
1.2.1 Tylko audio lub tylko wideo (nagranie) (A) – Samo audio (np. podkast, wywiad radiowy, itp.) – wymagana jest transkrypcja nagrania; Wideo (bez dźwięku) lub pokaz slajdów – wymagana jest alternatywa w postaci tekstu lub audiodeskrypcja opisująca co przedstawia wideo;
1.2.2 Napisy rozszerzone (nagranie) (A) – zapewnij napisy do nagrań nietransmitowanych na żywo. Powinny uwzględniać zarówno dialogi, jak i istotne informacje dźwiękowe. Dobrą praktyką jest defaultowe włączenie napisów, z możliwością ukrycia ich.
1.2.3 Audiodeskrypcja lub alternatywa tekstowa dla mediów (nagranie) (A) – przygotuj audiodeskrypcję, czyli nagranie audio opisujące treści wizualne. Drugim rozwiązaniem jest opracowanie alternatywy dla mediów opartych na czasie w postaci tekstu. Treść powinna zawierać zarówno transkrypcję dialogów jak i opis wszystkich istotnych elementów wizualnych i dźwiękowych nagrania.
1.2.4 Napisy rozszerzone (na żywo) (AA) – zapewnij napisy do nagrań transmitowanych na żywo. Powinny uwzględniać zarówno dialogi, jak i istotne informacje dźwiękowe. Dobrą praktyką jest defaultowe włączenie napisów, z możliwością ukrycia ich.
1.2.5 Audiodeskrypcja (nagranie) (AA) – opracuj audiodeskrypcję i dodaj ją do głównej ścieżki dźwiękowej. W skrócie audiodeskrypcją możemy nazwać nagranie audio opisujące treści wizualne. To kryterium służy osobom z dysfunkcjami narządu wzroku zrozumieć treści wideo.
1.3.1 Informacje i relacje (A) – wykorzystuj znaczniki semantyczne zgodnie z ich przeznaczeniem (między innymi po to, by czytnik ekranu właściwie i po kolei odczytywał treści znajdujące się na stronie).
1.3.2 Zrozumiała kolejność (A) – Zapewnij zrozumiałą kolejność elementów na stronie również po wyłączeniu styli CSS. Użytkownicy korzystający z czytnika ekranu lub korzystający jedynie z klawiatury powinni móc odbierać treści w logicznej kolejności.
1.3.3 Właściwości zmysłowe (A) – elementy nawigacji nie mogą opierać się tylko na wrażeniach zmysłowych, takich jak kolor, rozmiar, kształt elementu, jego położenie na stronie. Informacje nie powinny być przekazywane tylko i wyłącznie w postaci ikon lub symboli.
1.3.4 Orientacja (AA) – to kryterium dotyczy wyświetlania się strony na urządzeniach mobilnych. Strona powinna wyświetlać się prawidłowo zarówno w pionie jak i w poziomie. Są jednak wyjątki, do których możemy zaliczyć aplikację do gry na pianinie. W tym przypadku, układ klawiszy wymusza poziomą orientację urządzenia.
1.3.5 Określenie pożądanej wartości (AA) – pola wprowadzania danych użytkownika powinny mieć dodany atrybut “autocomplete”.
1.4.1 Użycie koloru (A) – kolor nie powinien być jedynym nośnikiem informacji. I tak w przypadku błędnie wypełnionego pola formularza, oprócz podświetlenia w kolorze czerwonym, trzeba również umieścić tekstową informację o błędzie. Kolejnym przykładem są linki. Dobrą praktyką jest oznaczanie hiperłączy poprzez ich podkreślenie, dzięki temu będą wyraźnie widoczne pośród reszty tekstu.
1.4.2 Kontrola odtwarzania dźwięku (A) – Nagrania audio umieszczone na stronie internetowej nie powinny uruchamiać się automatycznie. Jeżeli dźwięk jest odtwarzany przez więcej niż 3 sekundy trzeba umożliwić użytkownikowi wstrzymanie/wyłączenie dźwięku lub regulację głośności. Kontrolka wyciszania dźwięku powinna być łatwo dostępna, aby osoby korzystające z czytnika ekranu lub używające klawiatury z łatwością mogły wyłączyć dźwięk.
1.4.3 Kontrast (minimum) (AA) – tekst i grafiki tekstowe (w postaci plików .svg, .png, itd.) powinny kontrastować z tłem w stosunku 4.5:1. W przypadku użycia dużego tekstu (na przykład 18px) zapewnij minimalny kontrast elementów w stosunku 3:1. Zasada nie obejmuje dekoracyjnych elementów, logotypów, nieaktywnych elementów interfejsu.
1.4.4 Zmiana rozmiaru tekstu (AA) – strona internetowa powinna być czytelna i funkcjonalna po podwojeniu rozmiaru tekstu (200%).
1.4.5 Obrazy tekstu (AA) – jeżeli to możliwe unikaj grafik przedstawiających tekst, a używaj tekstu elektronicznego. Wyjątkiem są logotypy oraz elementy identyfikacji wizualnej. Zapewnij im tekst alternatywny.

1.4.10 Dopasowanie do ekranu (AA) – stwórz responsywną stronę, której treść będzie wyświetlana również w szerokości 320 px bez utraty funkcjonalności i informacji oraz bez użycia horyzontalnego scrolla. W określonych przypadkach można zastosować przewijanie w poziomie (rozbudowane tabele, karuzela obrazów, mapy itd.)
1.4.11 Kontrast elementów nietekstowych (AA) – współczynnik kontrastu nietekstowych elementów interfejsu użytkownika (takich jak ikony, inputy, buttony) do tła powinien wynosić co najmniej 3:1.
1.4.12 Odstępy w tekście (AA) – zastosuj odstępy w tekście według poniższych reguł:
- wysokość linii – co najmniej 1.5 razy większa od rozmiaru fontu,
- odstęp między akapitami – co najmniej 2 razy większy od rozmiaru fontu,
- odstęp pomiędzy literami – co najmniej 0,12-krotność rozmiaru fontu,
- odstęp pomiędzy wyrazami – co najmniej 0,16-krotność rozmiaru fontu.
1.4.13 Treść spod kursora lub fokusu (AA) – kryterium sukcesu określa zachowania elementów interaktywnych aktywowanych kursorem lub fokusem. Hover aktywuje się zarówno po najechaniu kursorem jak i przy nawigacji klawiaturą (klawiszem TAB). Treść powinna zostać odrzucona po wciśnięciu klawisza ESC. Hover elementu znika, kiedy najedziemy kursorem na inny element.
Funkcjonalność
2.1.1 Klawiatura (A) – wszystkie funkcjonalności strony powinny być dostępne przy użyciu jedynie klawiatury lub czytników emulujących klawiaturę. Użytkownik musi mieć możliwość wejścia w link za pomocą klawisza SPACJI lub ENTER. Pamiętaj, aby cel linków i buttonów był jasno sprecyzowany. Unikaj frazy “Kliknij tutaj”.
2.1.2 Bez pułapki na klawiaturę (A) – upewnij się, że można przenosić fokus klawiatury na elementy interfejsu oraz usuwać fokus elementu również za pomocą klawiatury. Przykładem może być pop-up, który możemy zamknąć za pomocą klawisza ESC.
2.1.4 Jednoznakowe skróty klawiaturowe (A) – jeżeli w treści strony zaimplementowany jest skrót klawiszowy, powinien być aktywny tylko po otrzymaniu fokusu. Zapewnij możliwość zmiany skrótu lub mechanizm wyłączenia go przez użytkownika. Czytniki ekranu również mają swoje skróty klawiszowe, dlatego ważne jest unikanie sytuacji, w której te same skróty będą ze sobą kolidować.
2.2.1 Dostosowanie czasu (A) – Unikaj nakładania limitów czasowych. Jeśli ograniczenie czasowe jest konieczne zapewnij użytkownikowi możliwość zapauzowania, wyłączenia lub wydłużenia limitu. Od tej zasady również są wyjątki. Nie ma potrzeby wydłużania limitu jeśli czas na ukończenie zadania wynosi co najmniej 20 godzin. Innym wyjątkiem jest wydarzenie w czasie rzeczywistym, na przykład aukcja internetowa.
2.2.2 Pauza, zatrzymanie, ukrycie (A) – Elementy na stronie, które poruszają się, animują i migotają dłużej niż 5s i są aktywowane automatycznie, powinno dać się wyłączyć, zapauzować lub ukryć. Jeżeli nie jest to konieczne, unikaj automatycznego odświeżania strony. Zapewnij użytkownikowi komfort korzystania z Twojej strony. 🙂
2.3.1 Trzy błyski lub wartości poniżej progu (A) – kryterium sukcesu skupia się na osobach z epilepsją światłoczułą. Upewnij się, że Twoja strona nie zawiera w treści niczego, co błyska częściej niż trzy razy w ciągu jednej sekundy lub też błysk nie przekracza wartości granicznych dla błysków ogólnych i czerwonych. Jeżeli taki materiał multimedialny koniecznie ma się znaleźć na stronie dodaj wyraźne ostrzeżenie, na przykład: “Materiał zawiera migające obrazy.”.
2.4.1 Możliwość pominięcia bloków (A) – ułatwiaj użytkownikom szybkie dotarcie do treści, jakich szukają. Nawigacja za pomocą klawiatury wymaga przejścia przez każdy interaktywny element, co wydłuża drogę użytkownika chcącego przejść do konkretnego elementu strony. Kryterium jest spełnione jeżeli na stronie istnieje mechanizm, który umożliwia pominięcie powtarzających się bloków treści (na przykład listy linków). Dobrą praktyką jest dodanie na początku strony linku “Przeskocz do głównej treści”, który jest widoczny zaraz po wejściu na stronę i wciśnięciu klawisza TAB.
2.4.2 Tytuł strony (A) – Każda podstrona serwisu powinna mieć unikalny tytuł, opisujący jej cel lub przedstawiający jej temat.
2.4.3 Kolejność fokusu (A) – Przy nawigacji za pomocą klawiatury, fokus aktywuje elementy interfejsu w logicznej kolejności, dzięki której zachowany jest sens treści.
2.4.4 Cel łącza (w kontekście) (A) – Cel łącza (linków, buttonów) powinien wynikać jasno z kontekstu w jakim się znalazło. Unikaj buttonów o treści “Kliknij tutaj”. Jeżeli strona otwiera się w nowym oknie przeglądarki koniecznie poinformuj o tym użytkownika (np. w treści odnośnika za pomocą klasy “sr-only”).
2.4.5 Wiele dróg (AA) – strona internetowa powinna zapewniać przynajmniej dwa różne sposoby dotarcia do podstron serwisu. Przykłady takich rozwiązań:
- główne menu w headerze/footerze,
- mapa serwisu,
- wyszukiwarka,
- lista powiązanych stron,
- spis treści.
Wyjątkiem są na przykład quizy online, w których jest możliwy tylko jeden sposób nawigacji – odpowiedź na zadane pytanie warunkuje przejście do kolejnego ekranu.
2.4.6 Nagłówki i etykiety (AA) – porządkuj treści za pomocą nagłówków i etykiet. Zarówno jedne jak i drugie powinny być znacznikami semantycznymi i określać temat lub cel treści. Stosuj etykiety do opisu inputów formularzy, zrezygnuj ze stosowania placeholderów w polach formularzy. Pamiętaj, że nagłówki są bardzo istotne z punktu widzenia nawigacji.
2.4.7 Widoczny fokus (A) – Kryterium jest spełnione, gdy każdy interaktywny element zyskuje widoczny fokus przy nawigacji za pomocą klawiatury. Nie polegaj jedynie na domyślnych stylach fokusa przeglądarek, ponieważ część z nich nie spełnia kryteriów dostępności.
2.5.1 Gesty dotykowe (A) – zapewnij uproszczoną alternatywę (dotyk jednopunktowy) dla opcji wymagających gestów wielopunktowych lub opartych na ścieżkach (takich jak: “szczypanie” ekranu, przeciąganie). Wyjątkiem od reguły jest na przykład składanie elektronicznego podpisu. Przykład rozwiązania: mapka na urządzeniu mobilnym może być powiększona zarówno “szczypaniem” ekranu (gest wielopunktowy), jak i przyciskiem plusa (dotyk jednopunktowy).
2.5.2 Rezygnacja ze wskazania (A) – kryterium odnosi się do klikalnych elementów interfejsu, aktywowanych za pomocą dotyku jednopunktowego. Poniżej opiszę schemat działania na przykładzie przycisku:
- naciskanie buttona (onMouseDown) nie powoduje przejścia do podstrony,
- zjechanie kursorem z elementu (onMouseOut) lub zwolnienie nacisku powoduje przerwanie czynności i przywraca stan sprzed zdarzenia,
- kliknięcie buttona (onClick) powoduje przejście do podstrony.
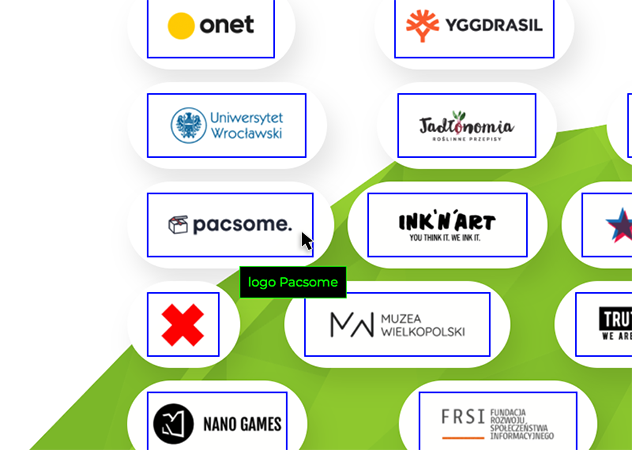
2.5.3 Etykieta w nazwie (A) – Dostępna nazwa elementu interfejsu – czyli taka, jaką usłyszy użytkownik korzystający z czytnika ekranu powinna być zbieżna z graficznym interfejsem (może być rozwinięciem nazwy buttonu).
2.5.4 Aktywowanie ruchem (A) – Oprócz opcji aktywowania zdarzenia ruchem urządzenia (np. potrząsaniem, pochylaniem telefonu) powinien być też możliwy inny sposób aktywacji, na przykład button. Zapewnij użytkownika, że może wyłączyć opcję reagowania na ruch bez utraty funkcjonalności strony.
Zrozumiałość
3.1.1 Język strony (A) – Treść strony powinna być zrozumiała zarówno dla ludzi jak i technologii. Nadaj atrybut lang ze znacznikiem odpowiedniego języka w elemencie HTML (html lang=”pl”), aby technologie asystujące mogły odczytać treść strony we właściwym języku.
3.1.2 Język części (AA) – jeżeli na stronie znajdują się treści w innym języku, niż główny język strony, odpowiednio je oznacz. Czytnik ekranu przeczyta je z charakterystyczną dla danego kraju wymową. Jeżeli w tekście pojawia się skrót lub żargon warto na końcu tekstu dać przypis z wyjaśnieniem co on oznacza. Dobrą praktyką jest również dodanie w nawiasie wymowy fonetycznej obco brzmiącego słowa.
3.2.1 Po otrzymaniu fokusu (A) – Przyjęcie fokusu przez dowolny komponent interfejsu użytkownika nie powoduje nieoczekiwanej zmiany kontekstu, co oznacza, że sam fokus nie powoduje akcji (dopiero po kliknięciu SPACJI lub ENTER).
3.2.2 Podczas wprowadzania danych (A) – proces wprowadzania danych powinien być przewidywalny. Wypełnianie formularza lub zaznaczenie pola wyboru nie powinno powodować zmiany kontekstu czy automatycznego przesyłania danych, aż do momentu kliknięcia przez użytkownika w przycisk. Jeżeli funkcjonalność strony wymaga inaczej, użytkownik powinien być z wyprzedzeniem poinformowany o takim działaniu.
3.2.3 Spójna nawigacja (AA) – Zachowaj spójną kolejność elementów, które powtarzają się na podstronach serwisu. Najlepiej przyzwyczaić użytkownika do pewnego schematu, aby poruszając się po stronie z łatwością mógł odszukać interesujący go element. Wyjątkiem jest sytuacja, w której użytkownik samodzielnie wprowadzi zmiany w układzie treści.
3.2.4 Spójna identyfikacja (AA) – Oznaczaj w podobny sposób komponenty, które mają tę samą funkcjonalność. Stosuj konsekwentnie etykiety, nazwy i alternatywy tekstowe.
3.3.1 Identyfikacja błędu (A) – Wyraźnie oznaczaj wymagane pola formularza. Przy identyfikacji błędu, popełnionego przy wprowadzaniu danych, poinformuj użytkownika, który element wymaga poprawy. Identyfikuj błędy za pomocą aria invalid.
3.3.2 Etykiety lub instrukcje (A) – dobrym rozwiązaniem jest dodanie krótkiej instrukcji na temat wymaganego formatu danych, jakie mają być wprowadzone (na przykład formatu daty). Nie stosuj placeholderów w inpucie, ale dodawaj etykiety do pól formularzy.
3.3.3 Sugestie korekty błędów (AA) – jeżeli strona wykryje błąd w formacie danych wprowadzonych przez użytkownika, na przykład w postaci braku znaku “@” w polu e-mail, zasugeruj korektę. Wyjątek stanowią sytuacje, w których sugerowanie podpowiedzi zagrażałoby bezpieczeństwu danych (np. w bankowości internetowej) lub zmieniłoby cel treści.
3.3.4 Zapobieganie błędom (prawnym, finansowym, w danych) (AA) – Strony, na których użytkownik dokonuje transakcji finansowych, zawiera umowy prawne, modyfikuje dane lub wykonuje testy powinny mieć zapewnione mechanizmy sprawdzania, potwierdzania, poprawiania i cofania działań przez użytkownika.
Solidność
4.1.1 Poprawność kodu (A) – Zadbaj o poprawny semantycznie kod HTML i CSS. Sprawdź czy elementy mają znaczniki otwierające i zamykające, czy są zagnieżdżane zgodnie ze specyfikacją i czy nie mają zduplikowanych atrybutów. Przekonaj się czy wszystkie ID są unikalne.
4.1.2 Nazwa, rola, wartość (A) – zapewnij elementom HTML odpowiednią nazwę. Jeżeli tworzysz nowe, niestandardowe elementy interfejsu – zdefiniuj ich rolę, nazwę i status.
4.1.3 Komunikaty o stanie (AA) – Powiadomienia i komunikaty o stanie powinny być oznaczone odpowiednią rolą lub właściwością za pomocą znaczników ARIA. Dzięki temu użytkownik korzystający z czytnika ekranu dostanie komunikat o stanie: błędzie, sukcesie, czy postępie niezależnie od tego gdzie znajduje się na stronie.
W tej części artykułu zapoznaliście się ze skróconym opisem wytycznych WCAG 2.1. Ze względu na ilość i szczegółowość zasad omówiłam jedynie wymagania dla dwóch poziomów zgodności: A i AA. Pominęłam kryteria sukcesu dla poziomu AAA. Po pełną dawkę informacji zapraszam na stronę www.wcag21.lepszyweb.pl/#toc oraz www.w3.org/TR/WCAG21 (w wersji angielskiej).
Mamy nadzieję, że wiedza zawarta w tym artykule będzie dla Ciebie pomocna, a jeśli miałbyś jakieś uwagi, to zapraszamy do komentowania na naszym Facebookowym fanpage’u 🙂