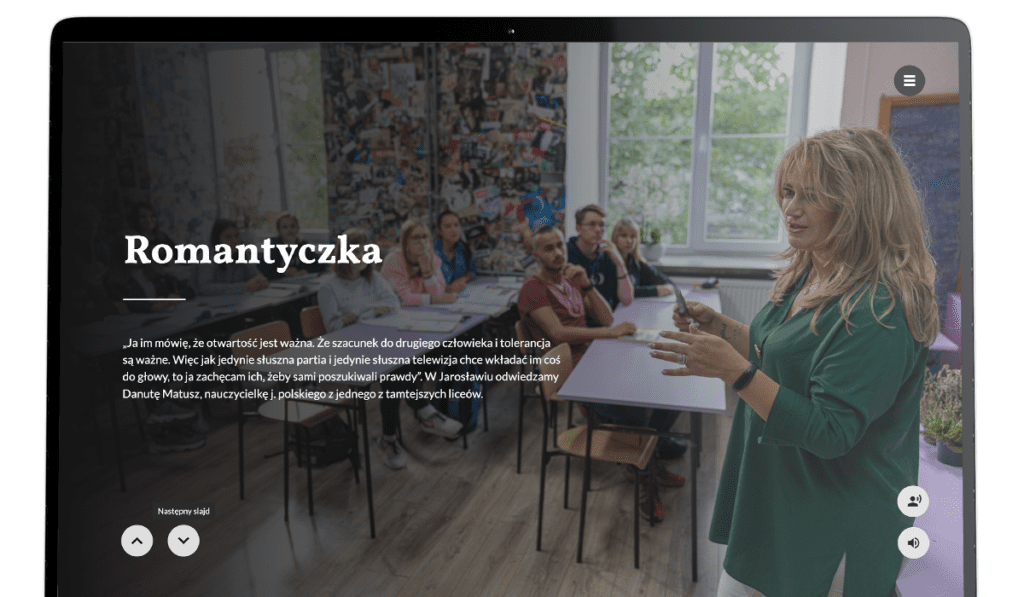
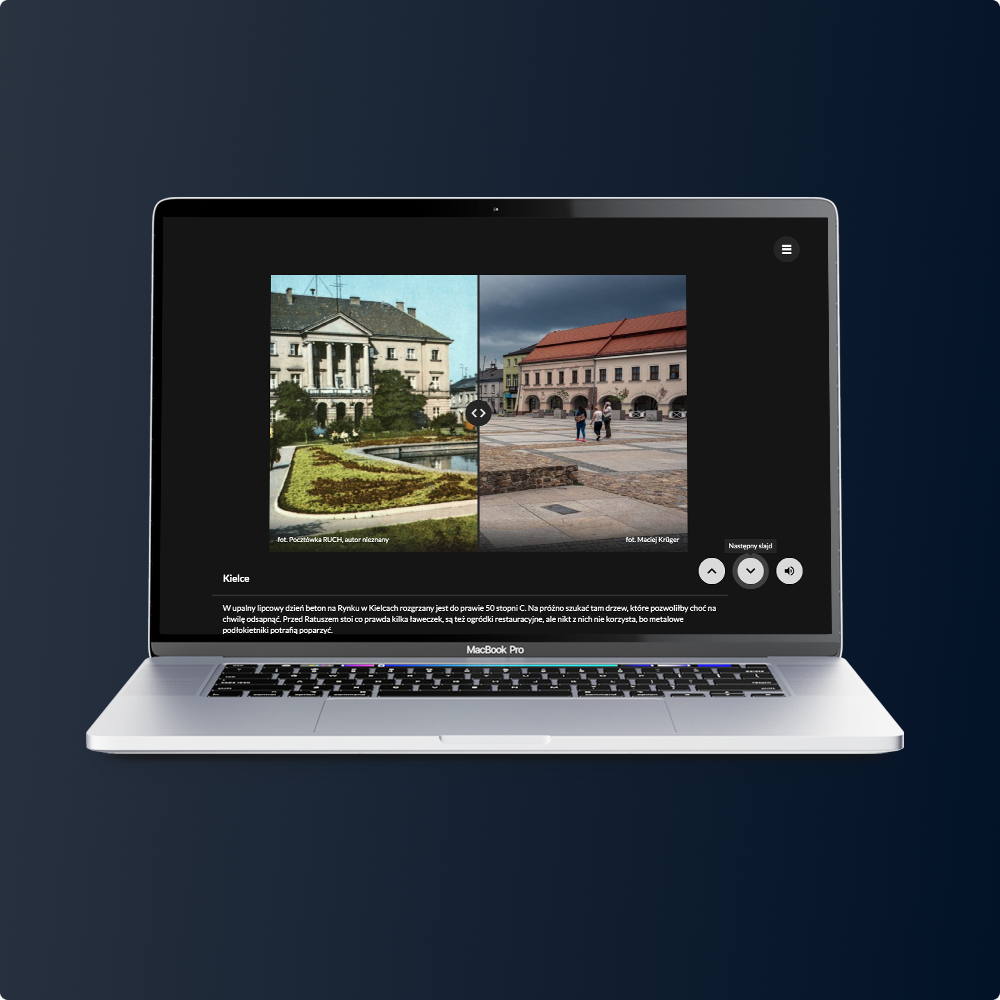
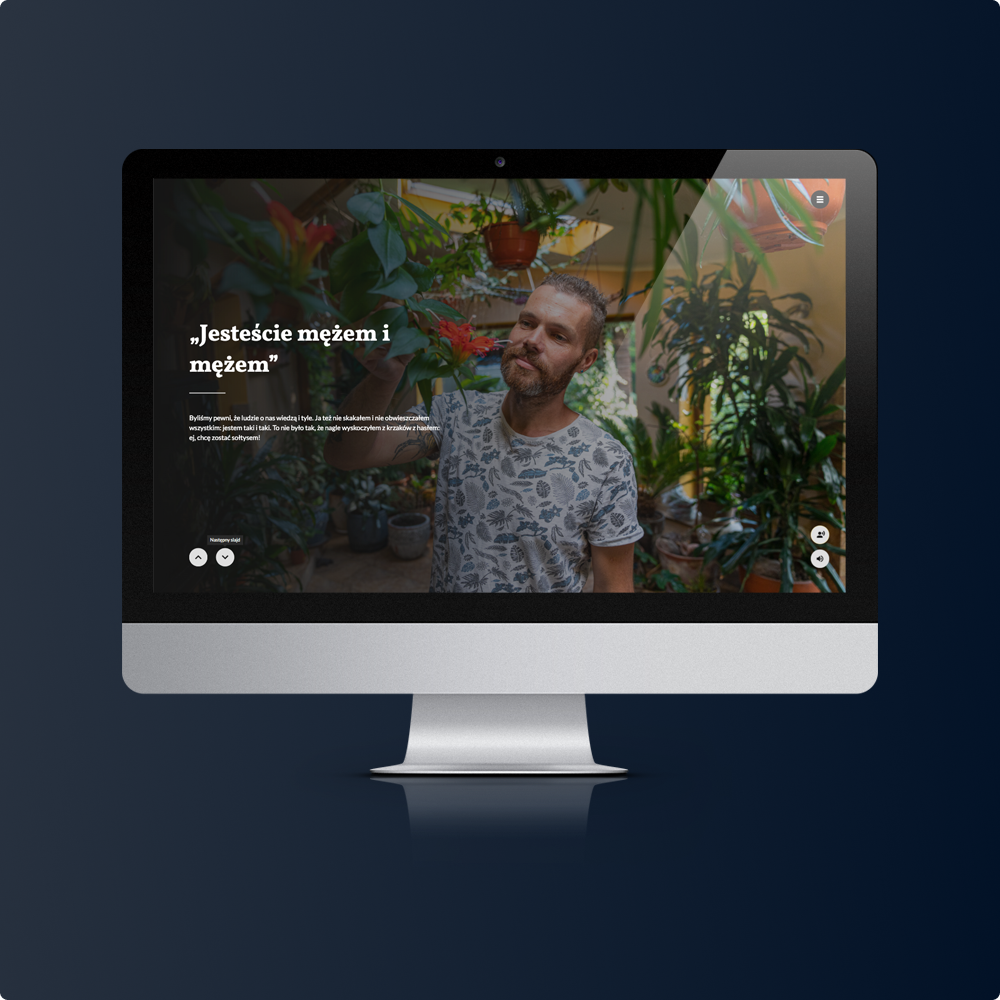
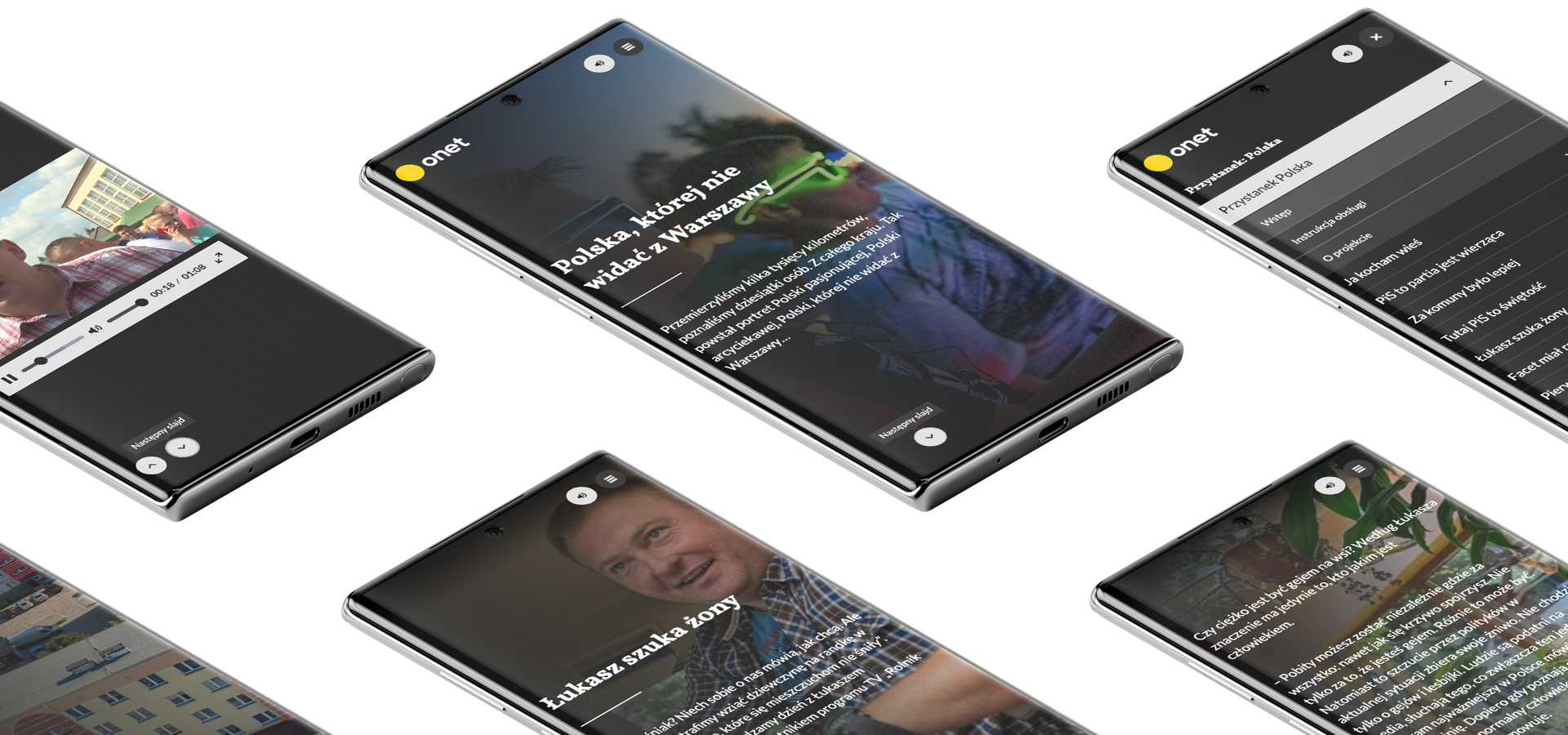
Zaangażowane dziennikarstwo zespołu Onet.pl wymagało odpowiedniej prezentacji efektów swojej pracy odbiorcom. Dlatego zwrócili się do nas z prośbą zaprojektowania i oprogramowania interaktywnej formy reportaży. Efektem pracy jest aplikacja webowa pozwalająca na atrakcyjną prezentację i edycję tego typu treści.
- Nasze usługi
- Web developmentTworzymy strony firmowe, landing page oraz strony sprzedażowe. Zajmiemy się Twoim projektem od analizy aż po uruchomienie dopracowanej strony internetowej online.
- Aplikacje mobilne i webowePotrafimy zmienić Twój pomysł w działającą aplikację webową.
- Systemy e-commerceBudujemy systemy e-commerce oparte o WooCommerce. Pracujemy nad dużymi platformami multishop oraz mniejszymi sklepami internetowymi zintegrowanymi z bramkami płatności.
- Web designZbudujemy dla Ciebie przemyślany prototyp UX oraz piękny projekt graficzny, logo i identyfikację wizualną firmy.
- Wsparcie WordPressZaktualizujemy WordPress i jego pluginy, poprawimy jakość SEO WordPress, naprawimy błędy i zapewnimy regularne i niezawodne wsparcie dla strony opartej o system WordPress. Zajmiemy się tworzeniem kopii zapasowych i będziemy aktywnie monitorować działanie strony.
- Konsultacje ITKonsultujemy projekty z zakresu web development, analizując i opracowując ich specyfikację funkcjonalną, wybór technologii, koszt realizacji oraz tworząc plan prac.
- Technologie
- Case studies
- Klienci
- Nasz zespół
- Blog