Pracę nad projektem warunkował czas. Niecałe dwa miesiące na postawienie dużej platformy.
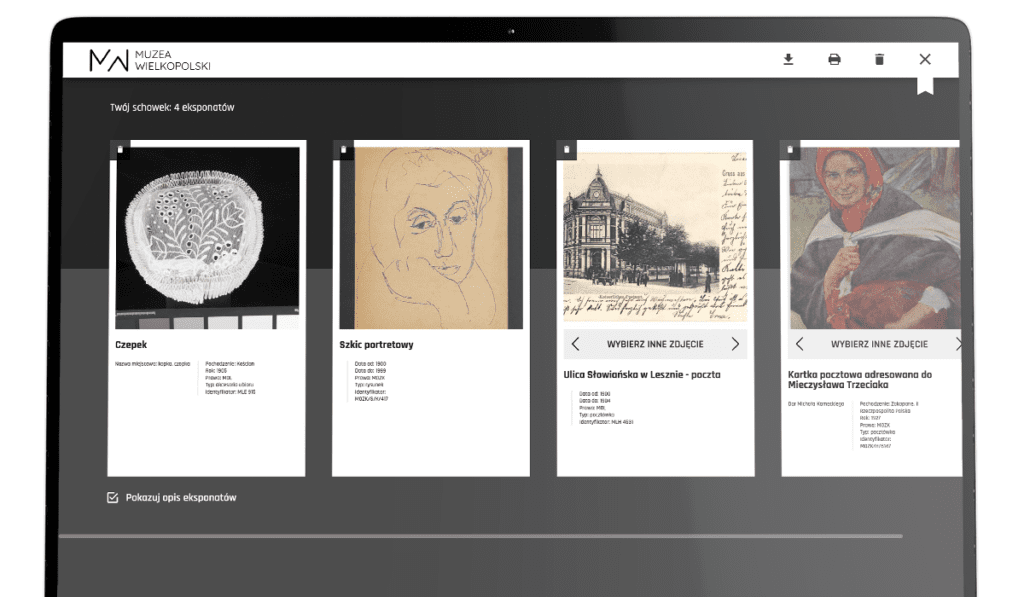
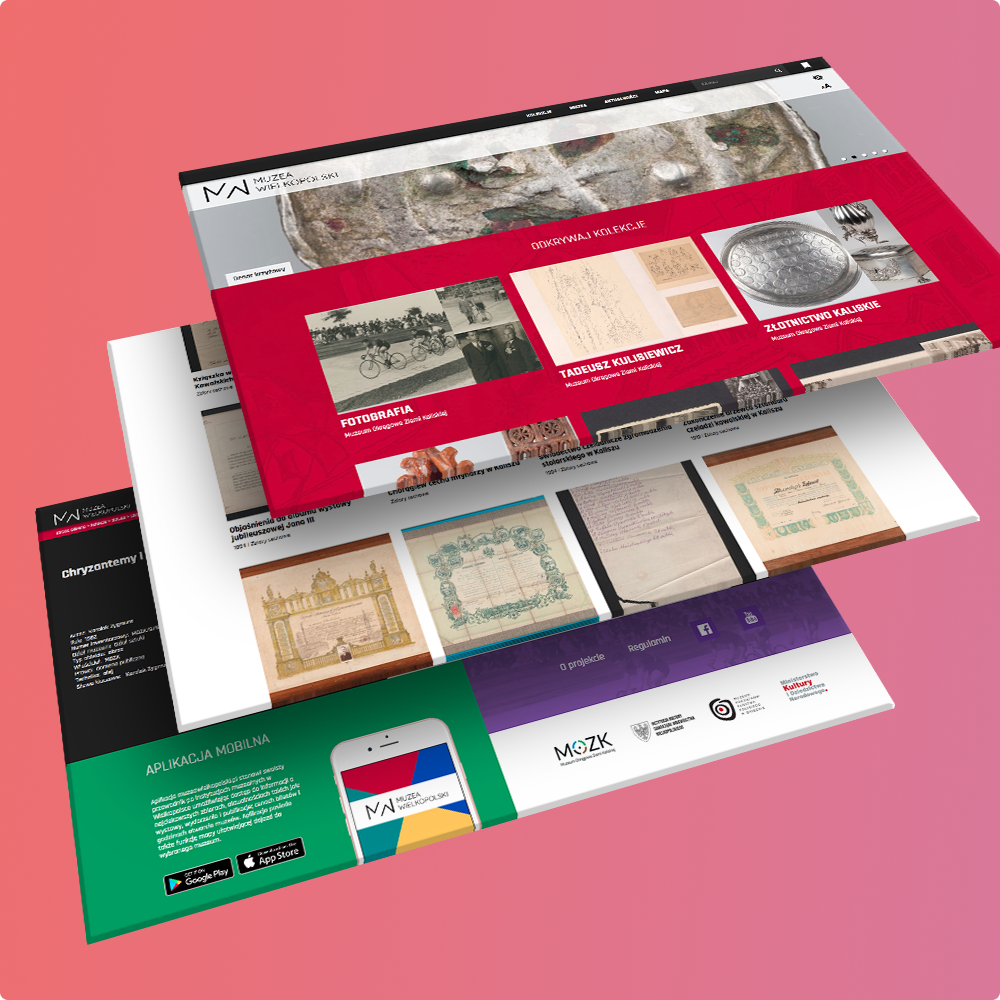
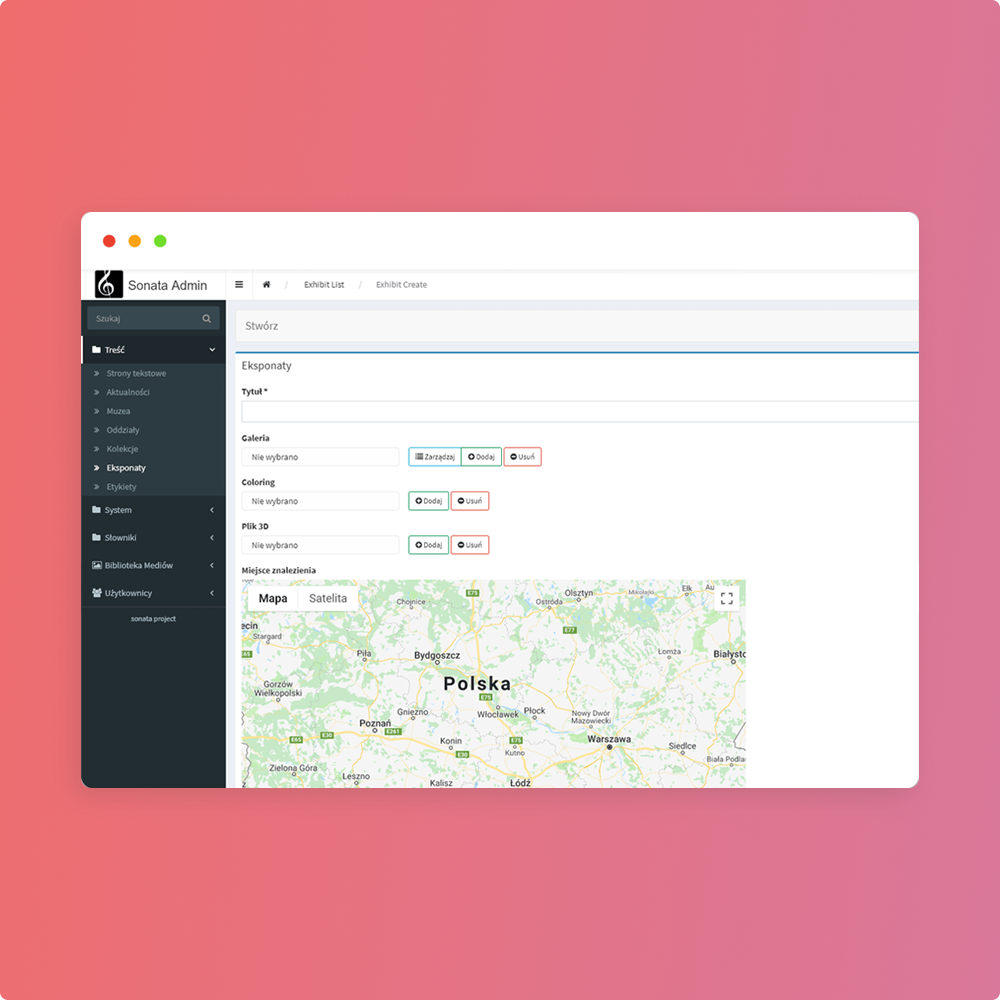
Musieliśmy w krótkim czasie zaimplementować i zaimportować ogromną bazę danych – muzealnych eksponatów oraz zbiór obiektów 360 stopni.
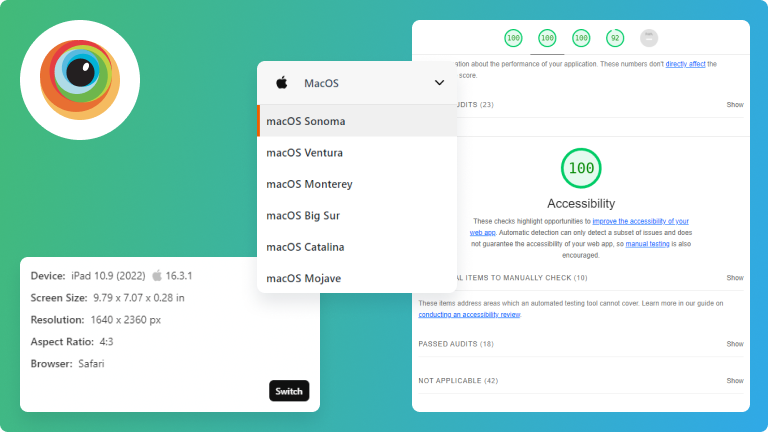
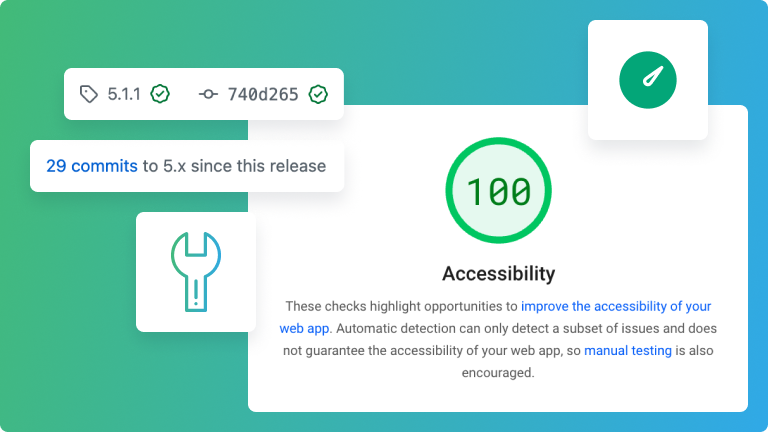
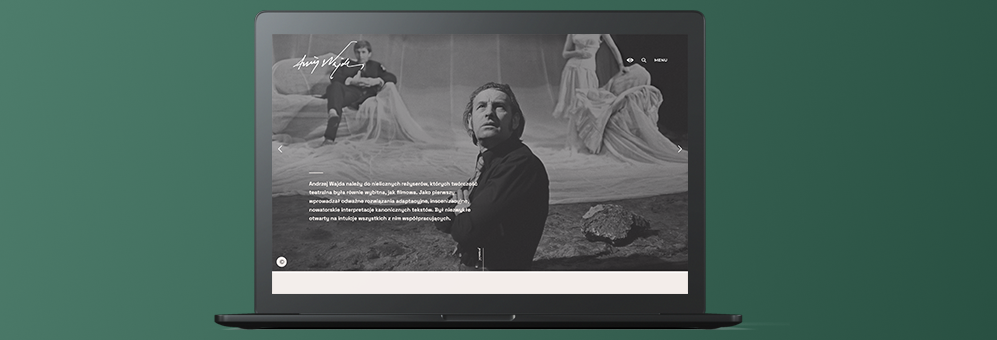
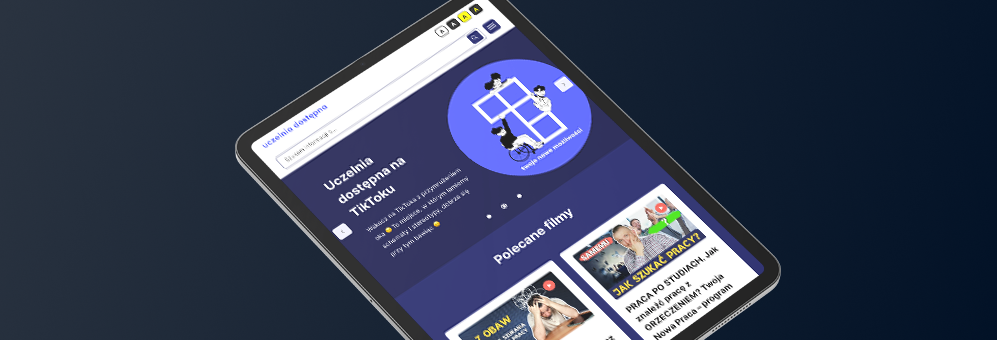
Ciekawym i bardzo ważnym wyzwaniem było dostosowanie strony do potrzeb osób niedowidzących.