Gutenberg to edytor treści, który od grudnia 2018 roku jest domyślnym edytorem WordPress. Od wersji WordPress 5.0 zastąpił on klasyczny edytor WYSIWYG (“What you see, is what you get”) przenosząc edycję treści na niespotykany dotąd poziom, bez konieczności instalacji dodatkowych wtyczek.
Teksty tworzone są na bazie bloków, które pozwalają nam bezpośrednio, w czasie rzeczywistym, “podglądać” docelowy wygląd strony. W edytorze można dodawać przyciski, kolumny, tabele, osadzać zewnętrzne treści, jak filmy z YouTube.
Gutenberg vs Page Builders
Page Buildery (takie jak Elementor, WPBakery, Divi) to pluginy, które tworzą graficzny interfejs i mogą zastępować klasyczny edytor treści WordPressa. Powstały one w celu usprawnienia tworzenia i edytowania zaawansowanych postów i podstron bez posiadania wiedzy programistycznej. Użytkownik za pomocą metody “przeciągnij i upuść” (drag&drop) może budować treści wybierając z wielu dostępnych elementów, jak galerie, przyciski, obszary tekstowe itp.
Przez ostatnie lata narzędzia te dynamicznie rozwijały się uzyskując kolejne funkcje. Obecnie, gdy WordPress przedstawił nową wersję natywnego edytora treści – Gutenberg, może on stopniowo, na stałe zająć miejsce Page Builderów.
Największą zaletą Gutenberg podczas tworzenia treści jest bieżący podgląd edytowanych treści. W szczególności przydatne jest to w tworzeniu złożonych layoutów, gdy chcemy wykorzystywać np. podział na kolumny. W klasycznym edytorze, tworząc tego typu treści, musimy korzystać z shortcodów (które wcześniej muszą zostać zaprogramowane) – co powoduje, że treść podczas edycji jest mało czytelna. Rozwiązaniami pozwalającymi poprawić czytelność bieżąco edytowanej treści są dodatkowo instalowane w WordPress pluginy typu Page Builder, jak np. Divi, Elementor czy WPBakery. Tego typu rozwiązania są tylko graficznym przedstawieniem powyżej opisanych shortcodów, więc w istocie kontent strony nadal jest generowany na bazie shortcodów, a konieczność używania ich w dużej ilości powodem wolniejszego ładowania strony.
Gutenberg rozwiązuje ten problem i pozwala w wygodny sposób tworzyć treści wykorzystując interfejs graficzny do bieżącego podglądu treści.
Edycja treści w Gutenberg
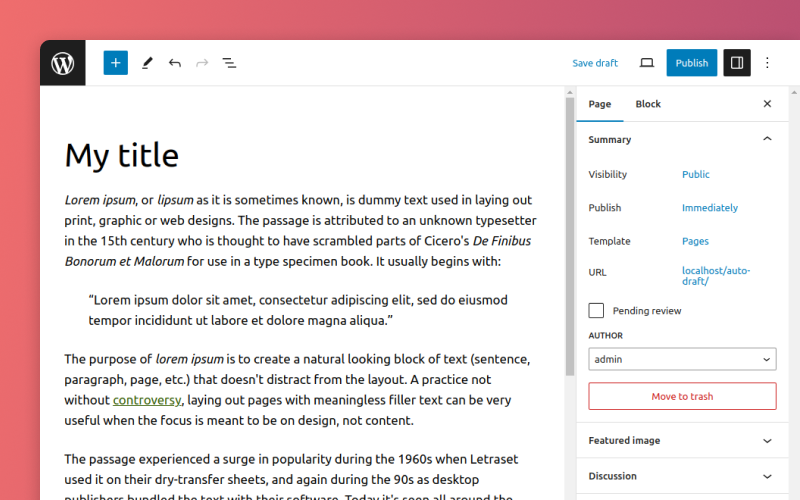
Wygląd edytora Gutenberg jest prosty i czytelny.

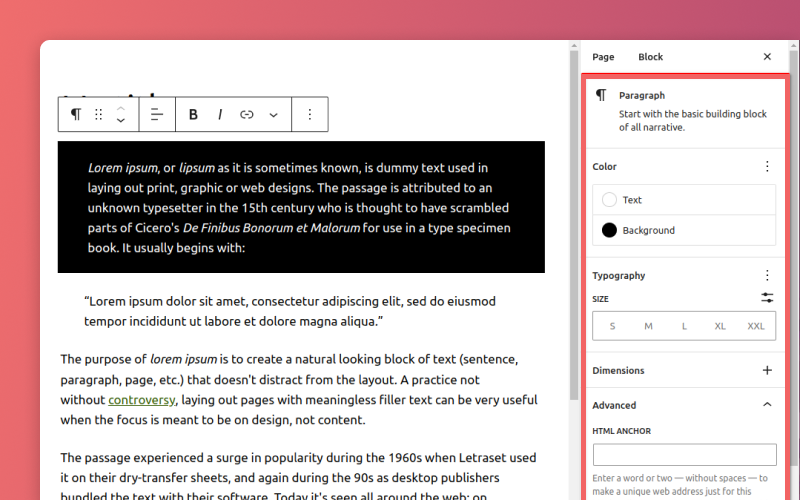
Bloki mają również opcje pozwalające, między innymi, na edycję stylów, kolorów, tła. Po zaznaczeniu bloku po prawej stronie możemy edytować opcje danego bloku. Każdy blok ma swoje specyficzne opcje.

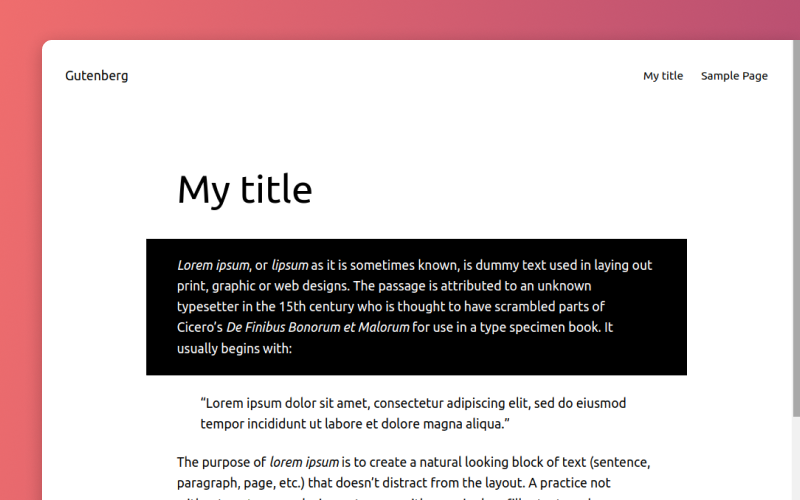
Zapisana strona będzie wyglądać dokładnie tak jak jej podgląd podczas edycji.

Do tworzenia strony możemy wykorzystać bardzo dużo już istniejących, domyślnie zdefiniowanych bloków, takich jak:
- cytat,
- tabela,
- nagłówek,
- wypunktowanie,
- galeria,
- FAQ,
- ostatnie posty,
- osadzanie zewnętrznych treści: YouTube, Twitter, Spotify.
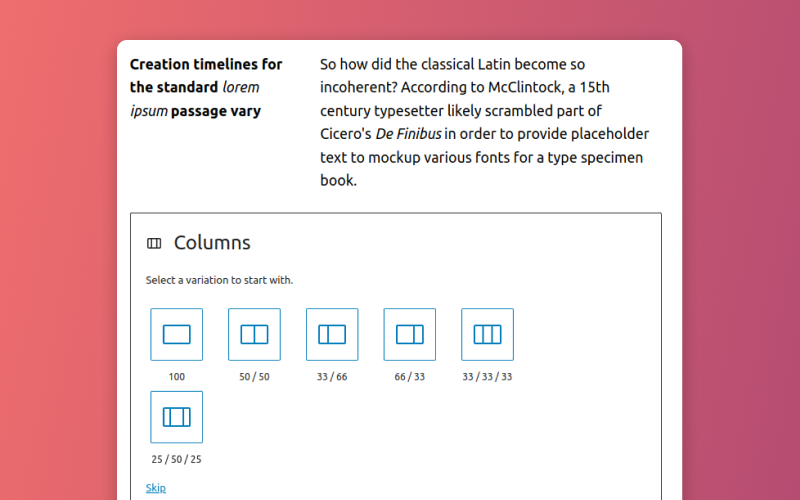
Natywnie Gutenberg pozwala również na układanie treści w kolumnach.

Bloki wielokrotnego użytku
Tworząc duże ilości treści z czasem okazuje się, że wiele stron wykorzystuje te same schematy bloków. Gutenberg pozwala nam na tworzenie bloków wielokrotnego użytku, co znacząco może przyspieszyć prace.
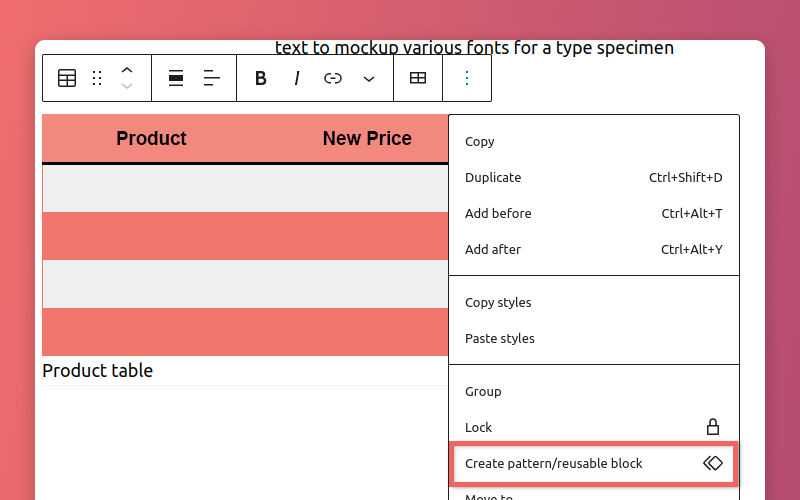
Jeśli w naszym serwisie często wykorzystujemy tabele, które mają z góry określoną strukturę, ale różną zawartość, możemy utworzyć tabelę, a następnie zapisać ją jako blok wielokrotnego użycia.

Taki blok można użyć w każdym innym miejscu strony, a następnie wystarczy tylko uzupełnić dane.
Gutenberg umożliwia tworzenie dużo bardziej złożonych layoutów wielokrotnego użytku przy użyciu grupowania bloków.
Programowanie bloków Gutenberg
Co jeśli domyślne bloki nie spełniają naszych wymagań?
Można zlecić zaprojektowanie i zaprogramowanie nowych, dedykowanych bloków. Dzięki temu możemy poszerzyć możliwości edytora.
Przykładowy scenariusz: na stronie firmowej na stronach opisujących poszczególne działy chcemy zamieścić informacje o pracownikach wraz z krótkim opisem i linkami do ich social mediów.
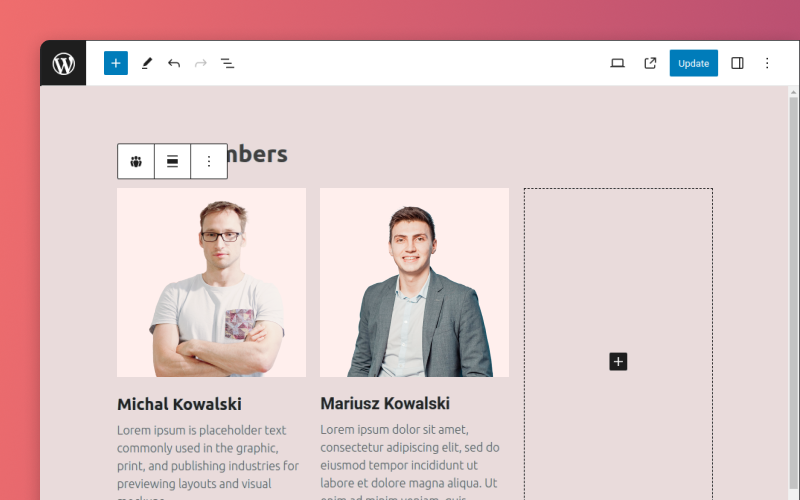
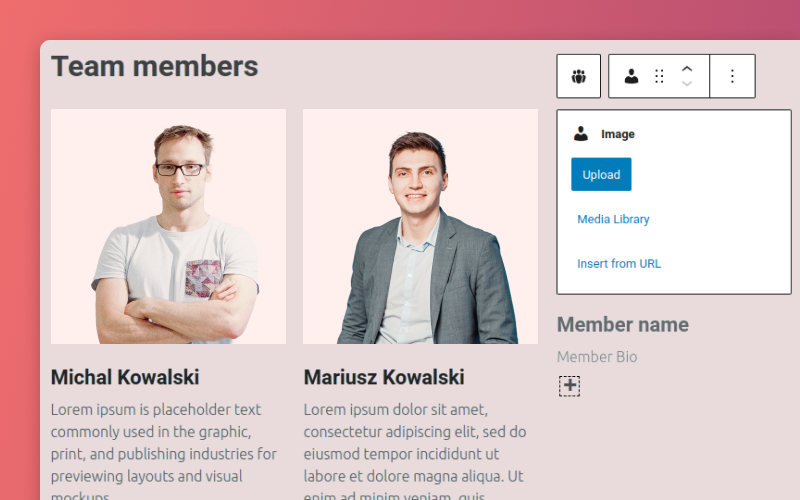
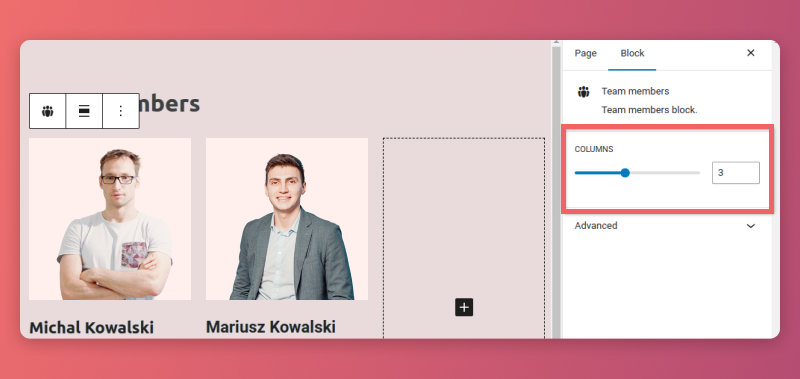
Gutenberg pozwala nam zaprogramować blok w taki sposób, aby już podczas edycji odwzorowywał to, co zobaczymy na stronie. Na przykładzie poniżej możemy zobaczyć nowo zaprojektowany i zakodowany blok podczas edycji:


Powyższy screen obrazuje, jak może być zaprojektowany i zaprogramowany interfejs edycji bloku.
Taki blok może posiadać własne ustawienia, w tym przypadku została dodana możliwość zmiany ilości osób w rzędzie:

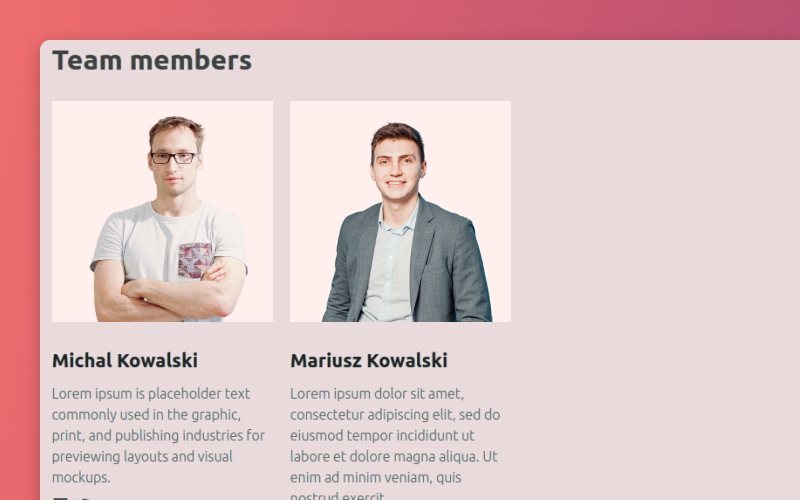
W trakcie edycji już widzimy, jak będzie wyglądać efekt końcowy:

Powyższy przykład to tylko jedna z wielu możliwości jakie niesie ze sobą edytor Gutenberg. Ten edytor pozwala na projektowanie, programowanie i wdrażanie bloków, które będą spełniać dokładnie nasze potrzeby, a jednocześnie pozwalają na uzupełnianie treści w intuicyjny sposób.
Podsumowanie
Edytor Gutenberg przenosi edycję treści na niespotykany dotąd poziom. Twórcom treści pozwala skupić się przede wszystkim na tworzeniu. Budowanie kontentu z elementów jest proste i intuicyjne.
Jest rozwiązaniem alternatywnym dla obecnych na rynku Page Builderów typu Divi, Elementor czy WPBakery, a jednocześnie pozbawionym ich wad takich jak:
- nadmierna ilość użytych shortcodów,
- duża czasochłonność stylowania elementów zgodnie z projektem (w Page Builderach znajdują się z góry narzucone domyślne style oraz markup HTML),
- bardzo duża ilość zbędnych elementów w kodzie; funkcjonalności, animacji, które mogą powodować duży rozmiar plików CSS i JS,
- trudność w dobrym zoptymalizowaniu pod kątem SEO.
Jeśli oprócz natywnych bloków Gutenberga są wymagane dodatkowe elementy, to wyspecjalizowane w WordPress studia Web Development, takie jak Smultron mogą zaprojektować, zaprogramować i wdrożyć nowe bloki zgodne z potrzebami klienta. Dzięki czemu autorzy stron nie muszą się przejmować błędami w shortcodach lub kodzie HTML, a optymalizacja i rozwój tego typu witryn są znacznie łatwiejsze i efektywniejsze.