- Step 1 - Briefing, beginning of the UX design process
- Step 2 - Analyzing requirements
- Step 3 - Discussions with the client, again
- Step 4 - Competitor analysis - let's spy a little
- Step 5 - Planning the structure of the website
- Step 6 - Prototype - the core of the UX design process
- Step 7 - Analysis of the finished UX design with the client
- Step 8 - Graphic design (UI design) - beyond UX design process
- Step 9 - Implementation (coding).
UX design process involves following a pre-planned pattern. You can try to take shortcuts and skip some elements to save time (and often money), but this can be disastrous and bring more harm than good at the coding stage. During our work we stick to a few stages that allow us to effectively learn about the client’s needs and then translate these requirements into a functional website. Below I will try to introduce the standard ‘workflow’ of our organization.
Step 1 – Briefing, beginning of the UX design process
Briefing means collecting all the important information from the client. Sometimes an (online) workshop is required if the project is large and complicated. It’s the first phase of the UX design process where we want to learn everything about the requirements, key functionalities of the website, deadlines and amount of work . It is important to get to know the client’s needs and find answers to several important questions, including:
- What will be the main business objective of the website? What type of website will it be? Why is it being created / redesigned at all? What will distinguish it from the competition?
- What is a target audience of the website?
- Are there any limitations (financial, conceptual, time)? What else do we have to consider?
- Is it about creating a completely new layout or will we build on existing material?
- Does the client know any existing website that could serve as an aesthetic or functional example?
At this stage, it is good to establish the milestones of the project and present the specifics of the work.
Step 2 – Analyzing requirements
Still before the actual UX design work begins, we analyze all the materials together with developers and UX designers and write down any doubts and questions. We have to analyze whether it is possible to meet all customer requirements within the specified time and budget. Depending on whether we are dealing with a completely new venture (start-up) or a brand that already exists on the market, there may be questions about visual identification (logotype design, colors and typography, brandbook, etc.). It also has a significant impact on the entire process.
Step 3 – Discussions with the client, again
Along with the client we review the notes from our internal meeting, specify the details and establish specifics. We analyze and discuss possible solutions and talk about potential compromises.
Step 4 – Competitor analysis – let’s spy a little
We research similar websites and analyze solutions of companies existing on the market. This will allow us to get to know the competition and draw conclusions before we start working on our own website. At this stage, we take into account the visual aspect, website structure, arrangement of individual modules and additional elements that affect the attractiveness and functionality of the website. Of course, not all websites can be a good point of reference.
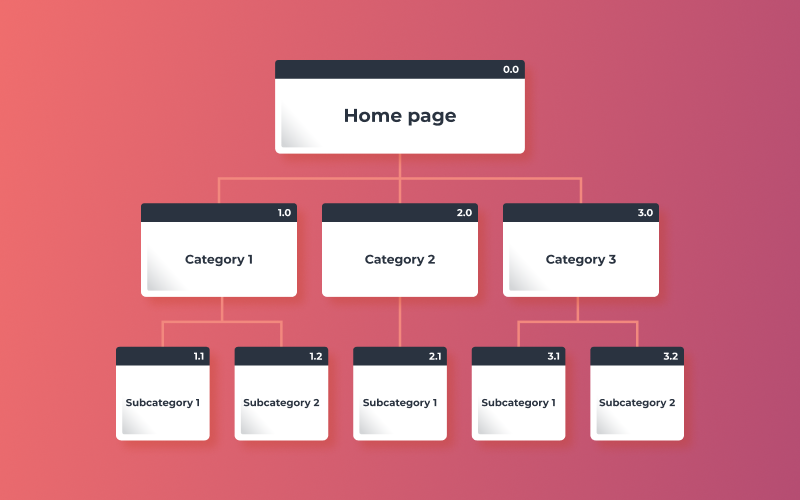
Step 5 – Planning the structure of the website
This is one of the most important steps in the entire UX design process. The main task is to determine the structure of the website, in other words, the way the content is organized on the website. This is important from the user’s point of view, because a well-designed hierarchy facilitates navigation and allows users to quickly reach the desired place. A well-thought-out structure is also useful from an SEO point of view.

We create a division into main tabs (or categories) and sub-tabs (or subcategories). Depending on the size of the website, we place tabs in the main menu and in the footer of the page. Sometimes, at the beginning, we do not have full knowledge about all the subpages that should be on the website. An analysis of the competitors’ sites and previous customer requirements will be helpful. We offer the best solutions, being flexible to minor changes (adding / removing a subpage).
During this stage, it is worth designing several paths to reach information by the user (user flow). It will be useful to write down sample scenarios. For example:
- The user wants to find Dan Brown’s book “The Da Vinci Code” on the site. What should she/he do in this case? She/he could go to the website, find the search box and enter the title. She/he could also click on the “Authors” tab and find the desired author using filters.
Creating user paths does not have to be laborious and time-consuming. All you need is a piece of paper, a pen and a moment of concentration. The most important thing is to analyze a few potential user actions.
Step 6 – Prototype – the core of the UX design process

We arrange elements on the page (space for text, graphics, additional modules, we set spacing, etc.). In the beginning, we arrange the main menu, sketch of the Homepage and footer. We plan the work so that the most important subpages of the website are done first. It is helpful if at this stage the UX designer had knowledge about the content, such an important element.
Unfortunately, most often the UX designer gets the content at the end, but maybe the client can suggest an approximate amount of text.
During the whole UX design process we communicate with developers often so that what we design does not cause problems at the implementation stage. Sometimes the most beautifully designed solutions fail in the technology used and become useless.
Step 7 – Analysis of the finished UX design with the client
We present the results of our work so far and discuss things that client like and things that still need to be improved. This is the moment when there should be as many potential changes and arrangements as possible to make the work of the UI designer easier at the next stage.
You need to prepare well for this stage. The client can often be right because they know their business and their customers. He may also be wrong because he is not professionally involved in UX design. In this case, you need to be able to support your choices with reliable information, such as the results of user research.
Step 8 – Graphic design (UI design) – beyond UX design process

When the UX designs are accepted, we start to work on UI design. We set the color palette, font styles and the overall aesthetics of the project. Depending on the type of project, we prepare vector icons, graphics, and add photos to illustrate texts. The UI designer takes care of a consistent arrangement of elements so that the programmer can code the layout as accurately as possible. More information about this stage of work and about the cooperation between the UI designer and the developer you will find in our article: How to prepare UI design for development
Each ready subpage is successively delivered to the customer. The information exchange is smooth and all possible modifications are gradually adapted.
Step 9 – Implementation (coding).
When the client gives a positive opinion on the project, the developers start coding the website.
If you want to know more about the cooperation with Software House read our article: Why should you hire a software house? 6 reasons.