Google Maps is a powerful tool. You can find a place of interest, determine the optimal route from point A to point B, find contact information for a particular company and much more. Most of the Internet users are familiar with Google Maps and can use it at least to a basic degree. Because of this, it is the platform we think of first when we need to embed a map on our website. Familiar UI allows users to use the map on your site easly.
How to embed google maps
Embedding Google Maps map on a website can be done in several ways.
The easiest way (but also the one that gives you the least amount of control) is to embed the map view via an iframe directly from Google Maps.
Embed Google Maps via iframe
- Go to the map site: https://www.google.com/maps/?hl=pl
- Search for the object we are interested in
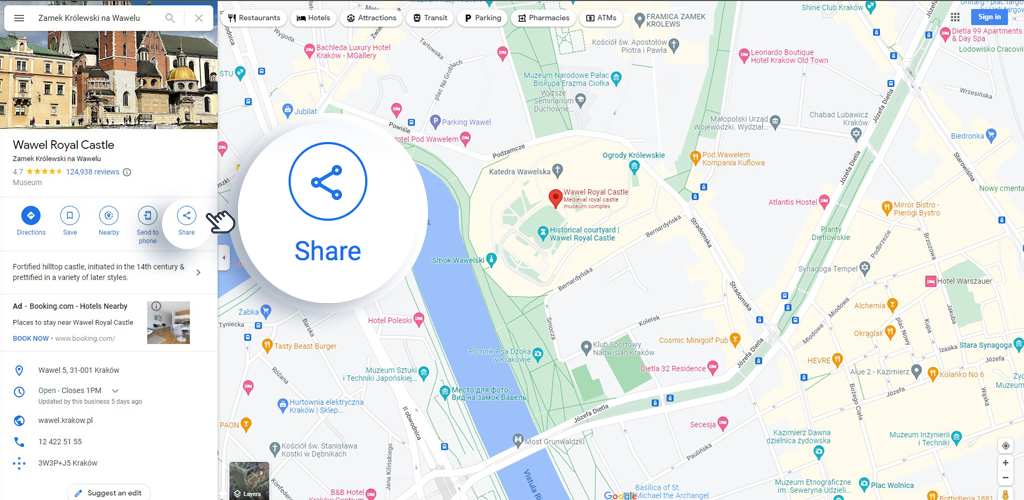
- In the left panel click “Share”

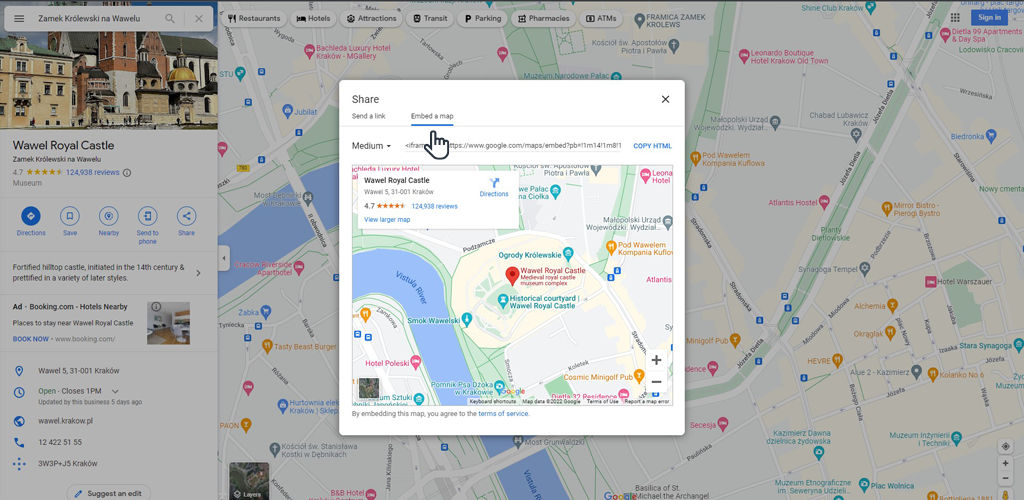
- In the popup that opens, select the “Map Placement” tab.

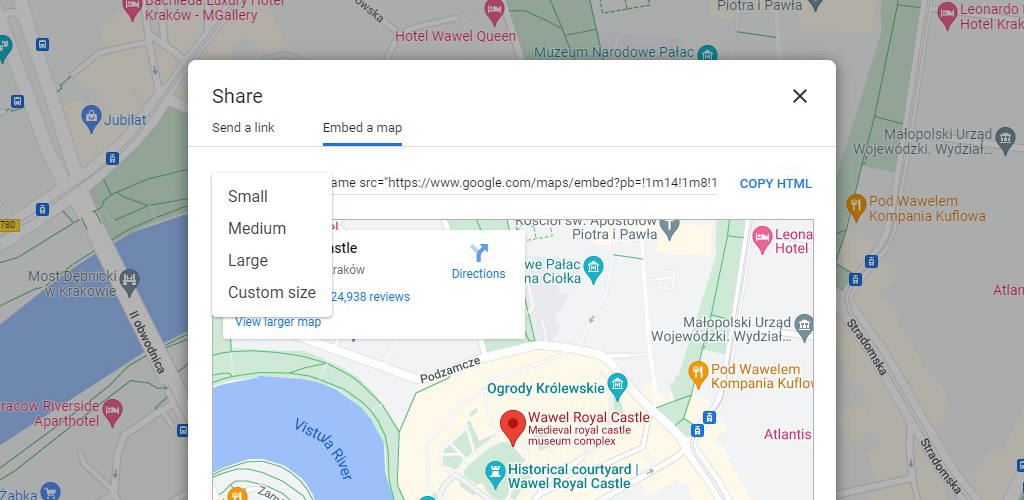
- Choose one of the map sizes or provide your own

- Then copy the generated HTML code and paste it in the appropriate place on our website.
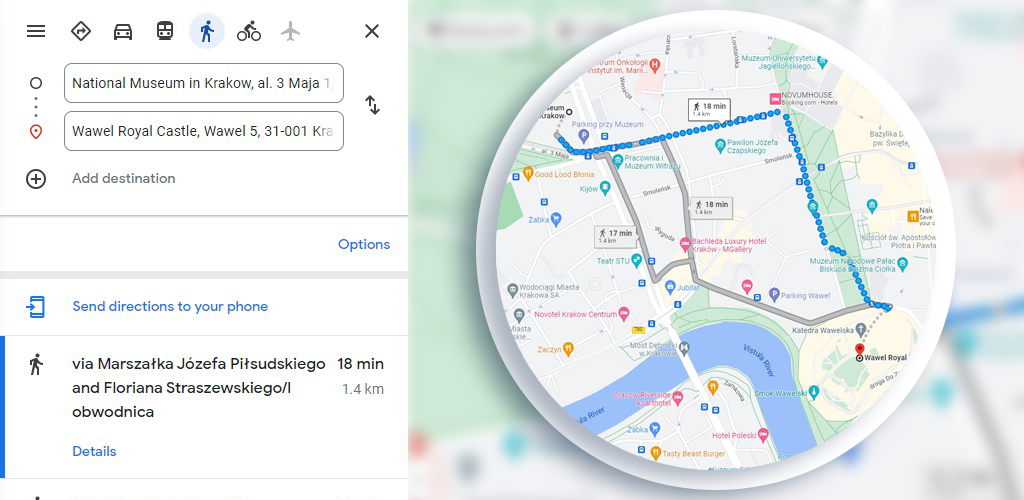
Embed Google Map via iFrame with routes
In a similar way, we can also present a route from point A to point B
- First, set the route

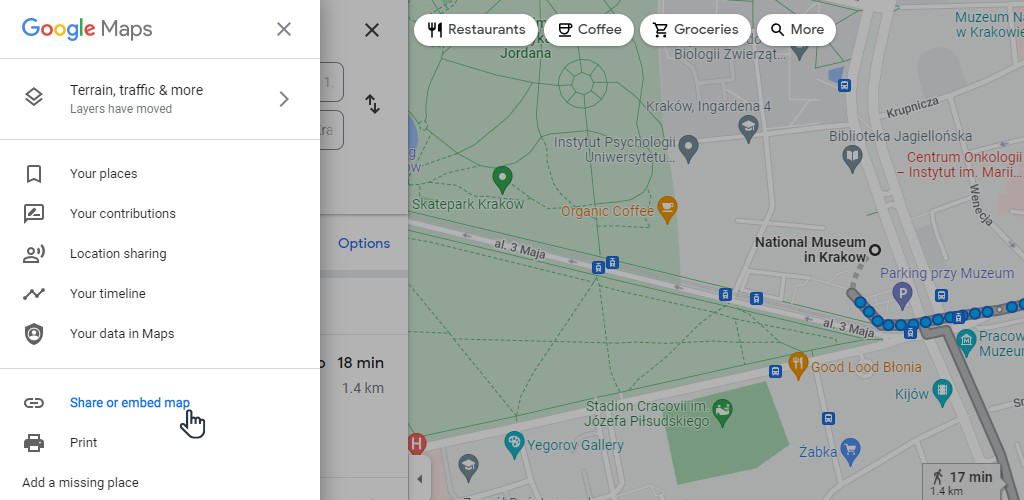
- In the upper left corner, click the menu icon

- Select “Share or place map”
- Continue by following the description from point 4. from the previous paragraph (subsections 4-6)
As you can see, this type of Google Map embedding does not give you lot of options. You can only select an existing place (or route) on the map and resize it.
The other ways require some knowledge of programming, but thanks to the APIs provided, we can achieve much more.
So if you need to embed a map with multiple markers, information on the coverage of a selected service, or enrich it with interactions or data that are not publicly available, it is worth turning to a specialist with such a task.
When is it necessary to use the Google Maps API?
Within the Google Maps platform, you can use more than a dozen APIs relating to various Google Maps functionality and data sets.
You will also need APIs when you want to build a custom product based on Google Maps data.
In this article, we will focus on the API needed to build the maps to use on the website. Most commonly, this will be the Maps Javascript API.
Let’s assume that you own a company that has several branches in your country and several abroad. On your site you would like to present a map with a toggle switch so that you can show local and foreign branches separately.
To build a map with such functionality, you will need to use the Maps Javascript API.
Another example would be to put a map with a custom pin and balloon on the contact page to show the location of the business, or a map with a custom color palette.
Is it free to use the Maps Javascript API?
You are entitled to 28,500 requests (or the equivalent of $200) per month to use at no cost. It’s safe to assume that this number of requests should be sufficient for small/medium business sites, where map traffic will not exceed 20,000 impressions/month.
Nonetheless, in order to use Google Maps, you need to create an account on Google Cloud Platform with a credit card attached to it, as using the API above this limit is not free.
For sites with higher traffic, you will have to pay for each additional 1,000 requests. Fees vary, depending on the API used and the total number of requests. As an example, the cost of Maps Javascript API, after exceeding 28,500 requests, is $7 for each additional 1,000 requests (above 100,000 requests, the cost per 1,000 requests decreases).
Setup required to implement Google Maps
- Create an account with Google Cloud platform (if you already have an account – sign in).
- During the registration process, you will be asked for the data required to create an account and provide payment details.
- Add payment details (without correct payment details Google Maps will not work on your site).
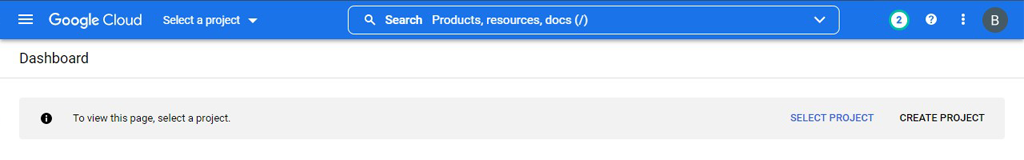
- Once you have logged into the panel correctly, a new project will be created. If this does not happen, create a project by clicking “Create project” (or at the top “select project” and then “create project”

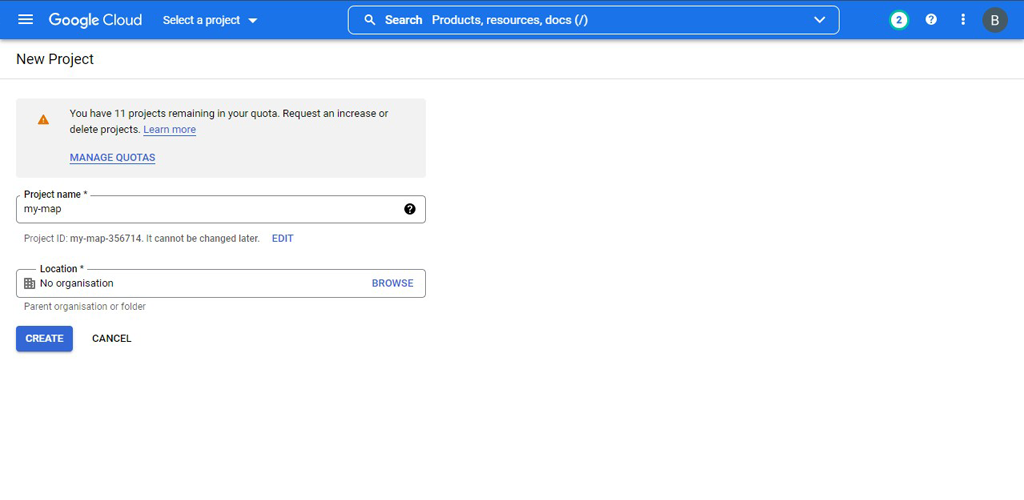
- Create a new project by providing a name and selecting an organization if one has been previously created.

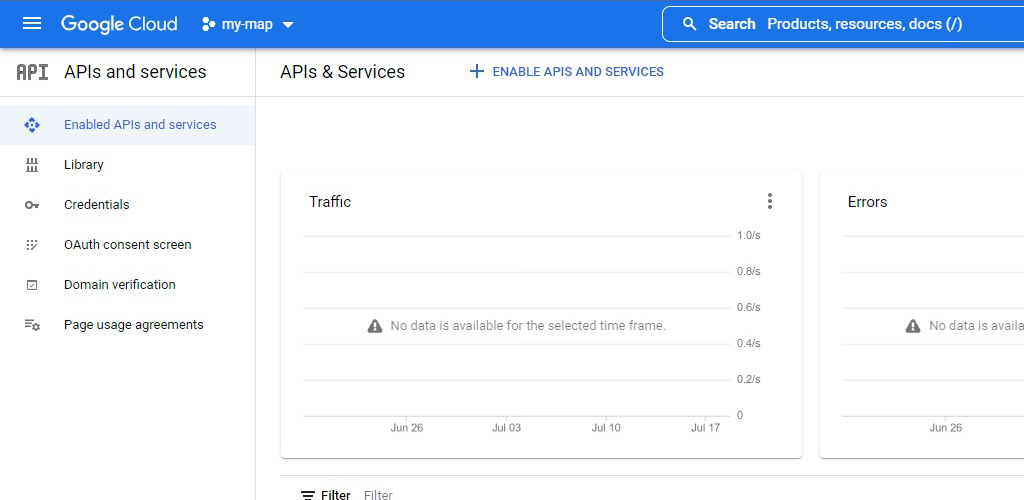
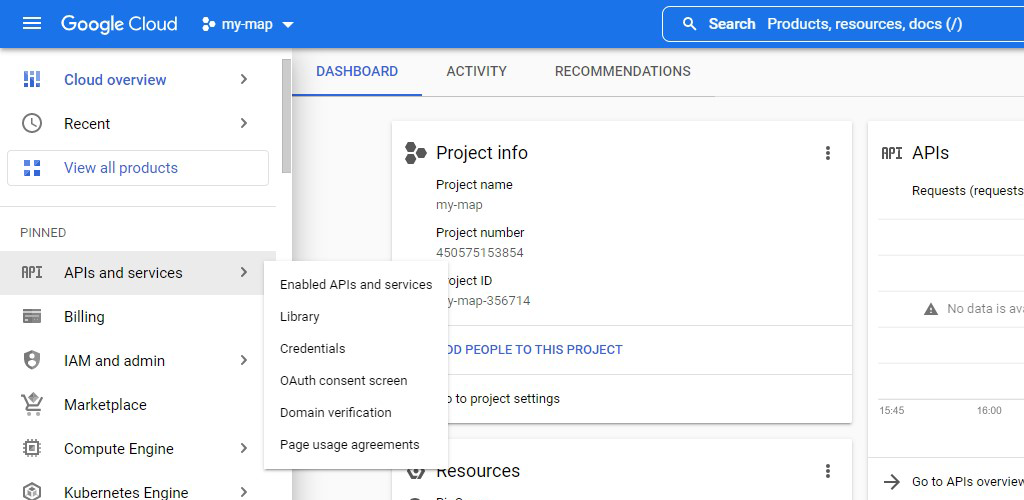
- Enable the required APIs (usually it will be Maps Javascript API – we can advise you what API is needed to build the required functionality). Open the left panel by clicking the menu icon, select “APIs…” > “Panel” > click “Enable APIs and services”.


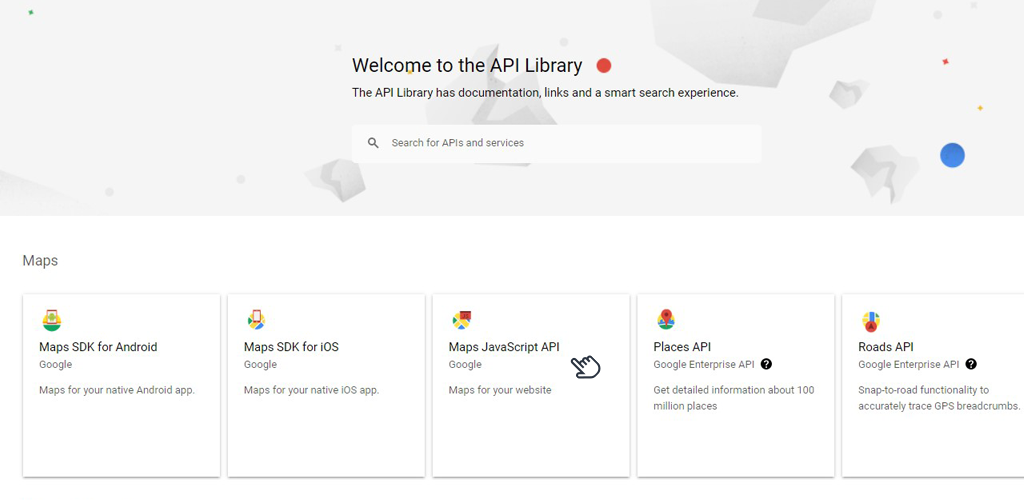
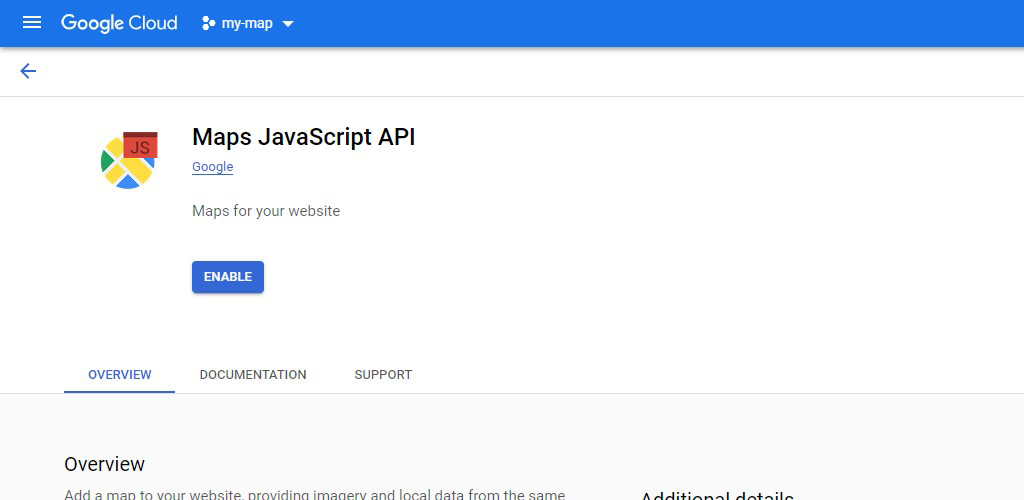
Search or select the API of your choice (in our case, Maps Javascript API):

Then click “Enable”

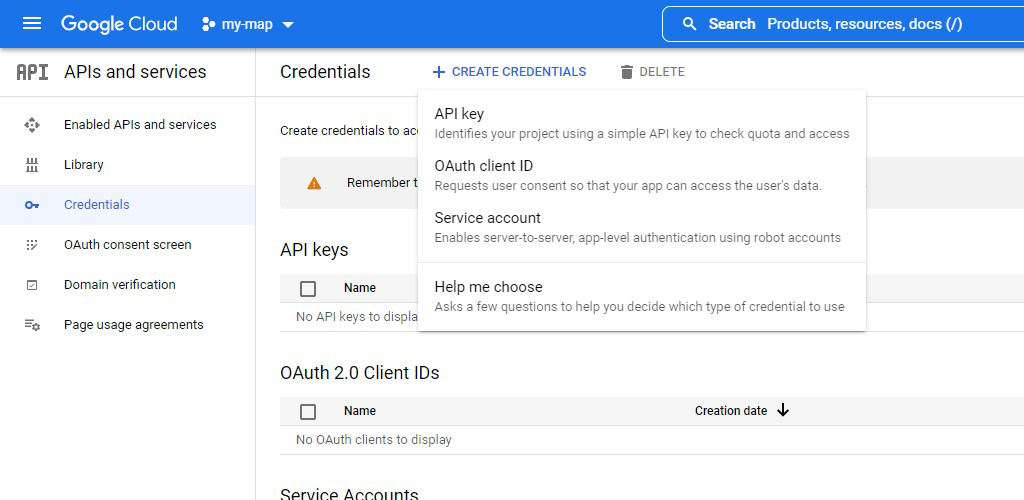
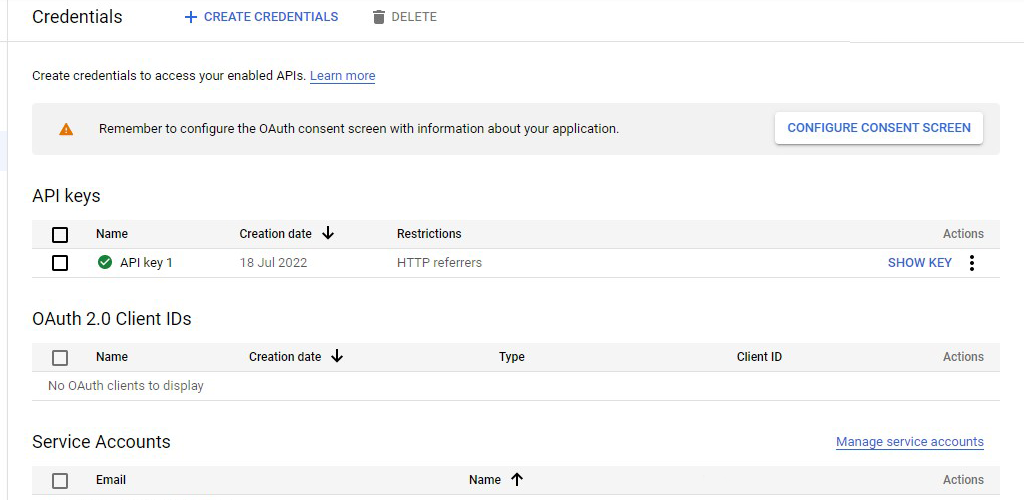
- Proceed to create login credentials (the API key you will need to hand over to the developer). Open the left panel by clicking the menu icon, select “APIs…” > “Login Data”
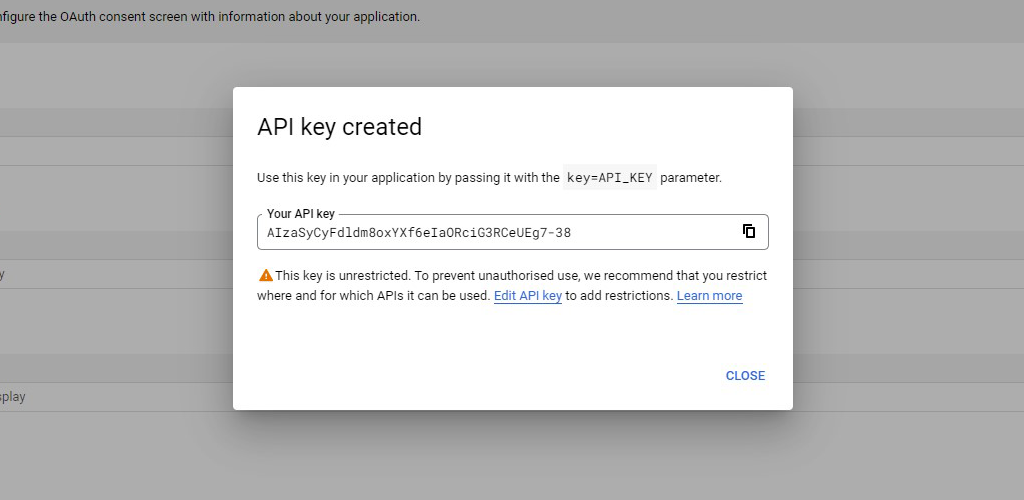
- Click “Create login data” > “API key”.

Copy the key and go to the key restriction popup:

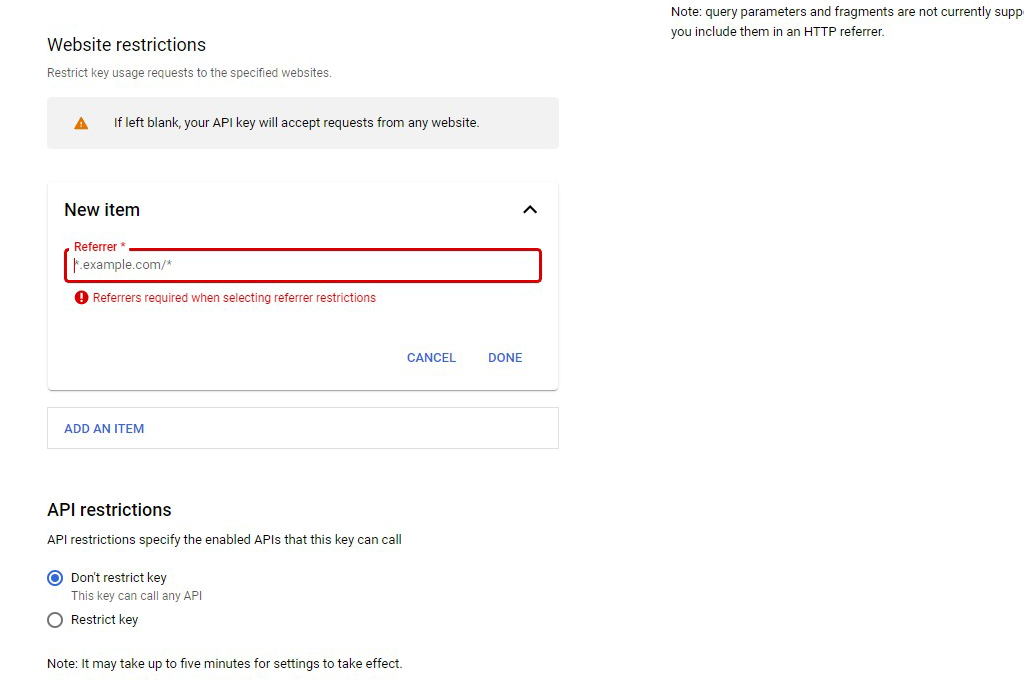
- Go ahead and restrict the API key (in the case of Maps Javascript API, the API key will be visible in the site’s code, so it’s a good idea to restrict it so that no one but you exposes you to the costs associated with using Google Cloud Platform). It’s best to limit the key to use only within your site and only with the required APIs
Restricting access to the site:

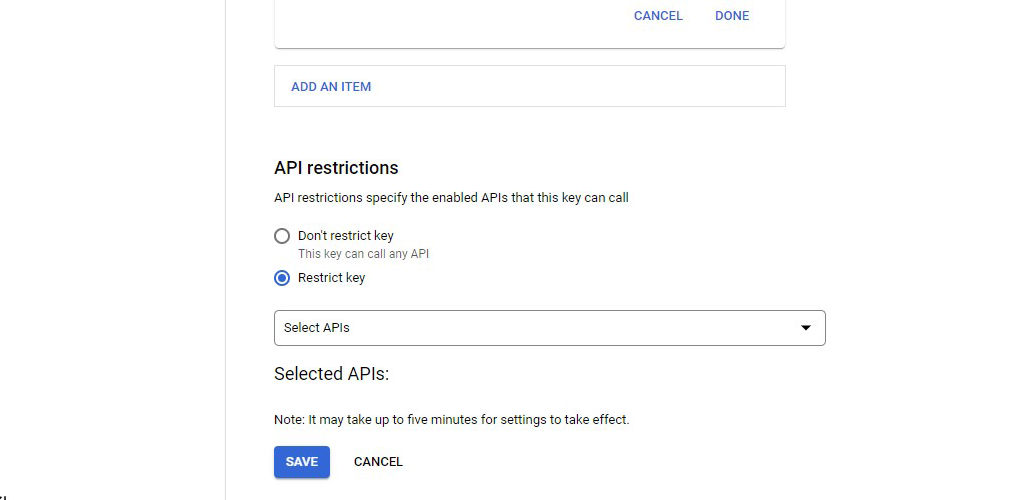
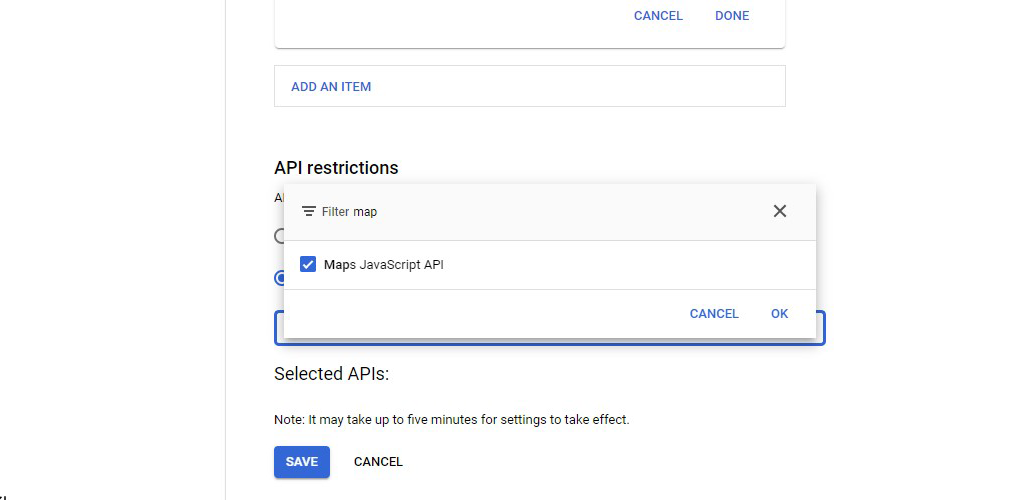
Restrict APIs (select “Restrict key” > click “Select API” and enter the API name, select and click “ok”):


- Click “Save.” From now on, our API key should work within the domain we specified in the previous step.

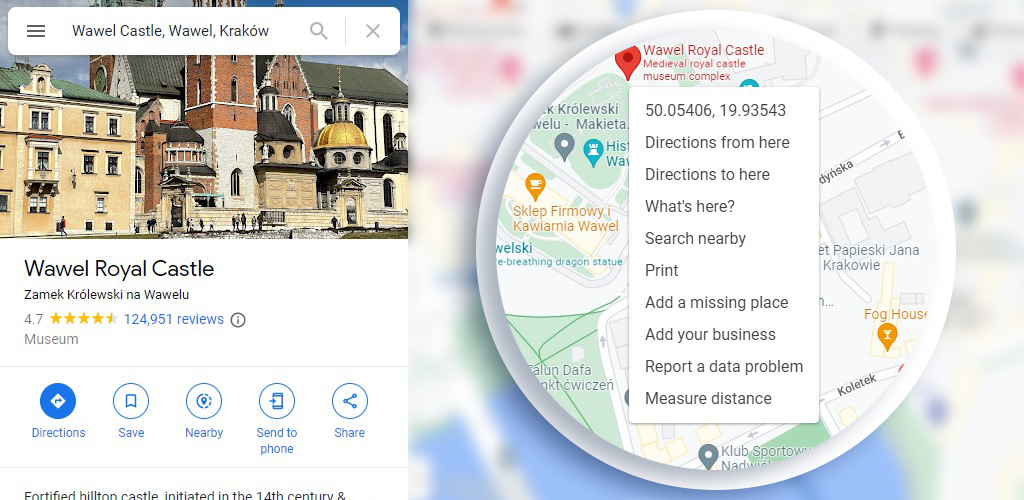
How to find the coordinates on Google Maps
Sometimes you need to find the coordinates (latitude and longitude) of a particular place on the map.
To do this, right-click exactly at the place which coordinates you would like to know.
The first item on the expanded menu is geographic coordinates. When you click on them – they will be copied automatically to the clipboard.

How to customize Google Maps
When you embed a Google Map on a page using the API, you can control its appearance.
You are able to change the color palette, hide some data layers, highlight others, remove or change UI elements and make custom ones.
When styling maps, a useful tool is https://snazzymaps.com/explore, that allows you to preview/select/adjust various visual styles. The site has a great number of examples that you can filter with available filters.