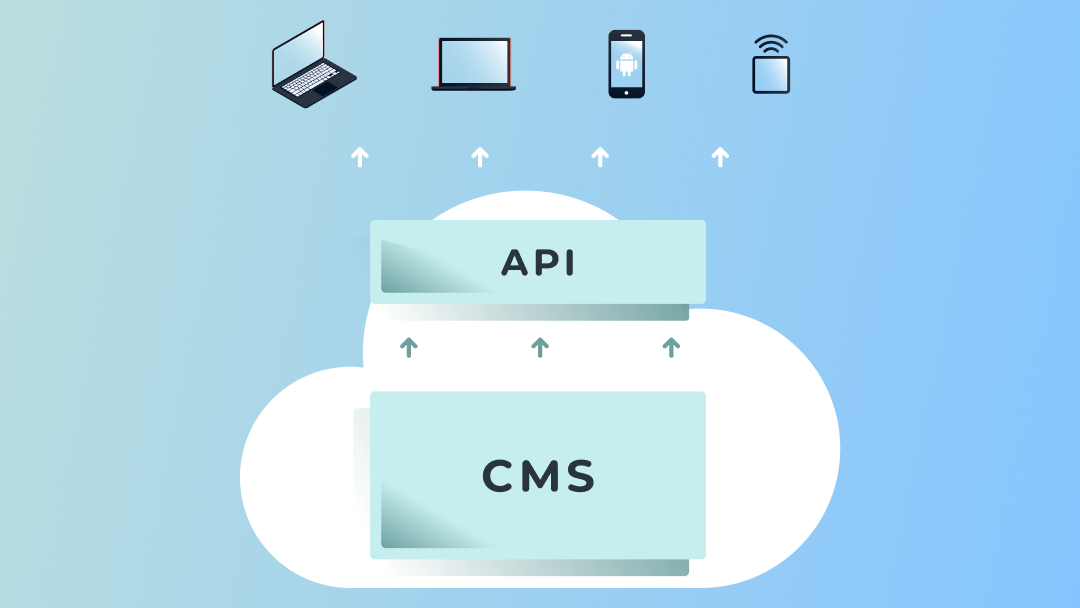
Headless CMS is a content repository + API. It’s a CMS that allows you to manage content, but does not have support for the frontend (head) part. Instead, it makes the prepared data available through REST API, so you can choose any number of frontend channels yourself, in any technology. Headless CMS is often provided in SaaS model, so the backend part of the project does not require programming work.
What is Headless CMS?
Traditional CMS, such as WordPress, has a front-end part (head) that retrieves data from the database and displays them in templates, inside HTML tags applying CSS styles, images and organizing content by pages. If we remove those frontend functionalities from the CMS and leave only the content management part and API for accessing the content – we would get headless CMS architecture.
Headless CMS is a content repository + API.
The traditional task of CMS systems was to manage the content displayed on a website. Times has changed and now you have many possible channels, not only the website. You may have many websites using the same content, native applications based on different operating systems or physical devices in the Internet of Things. The headless CMS architecture allows these channels to serve themselves in isolation from the content management application using the REST API provided by headless CMS.
Advantages of headless architecture
The lack of a frontend means that the developer has to build this part themselves. This is additional work. So what are the benefits of this architecture?
- The content can be used (via a REST API) in many different channels, applications (not necessarily web-based) or Internet of Things devices. Each of these applications may use different technologies and have different architectures, for example, a website, an iOS application, and an advanced sports watch.
- You can choose any technology to build the frontend. You are not limited by CMS requirements to use Twig, PHP or Ruby for example. We can use whatever will be most suitable for our frontend applications. We are also not forced to learn the technology imposed by the CMS.
- Easier division of tasks in the project. Frontend developer works independently from the administration system. He only takes care of displaying the components and the API information provided for them.
- You can make the entire architecture more secure by maintaining an independent frontend and backend.
- You can make the entire architecture more secure by maintaining an independent frontend and backend.
- While working (install, fix, upgrade, release) on the front-end part of the application you do not interfere with the data management system.
- Headless CMS is often (but not always) provided in SaaS model so if you choose this solution, you will also benefit from the advantages of this model: no need to manage infrastructure, load, updates, etc.
When to use headless CMS?
Here are the cases where you should consider using headless architecture:
- The application will display data on several independent platforms (e.g., multiple landing pages) that may differ from each other.
- You need complete freedom in choosing frontend technologies.
- You don’t have the resources to work on the backend part of the system.
- The frontend of the website or application will use Javascript frameworks such as Angular, Vue.js or React.
- You intend to develop native apps for iOS / Android / Windows Phone.
- You intend to use static generators (Gatsby, Jekyll, NextJS, etc)
- You want to do a quick proof of concept.
When not to use headless CMS?
- You don’t have resources to support multiple systems and won’t be able to configure the information architecture in the headless CMS and the front-end part using APIs.
- When editors require facilities from the CMS that are present in the traditional approach, such as support for navigation or templates and work-oriented editing with subpages.
- When you need to provide editors with out-of-the-box content preview functionality.
- When you need a simple template-based site.
- When you need to build a simple website very quickly, with custom backend functionality.
- If you can’t use the SaaS model. If this is the only problem, you can also find headless systems in on-premises model.
- If you need one complex website providing many functionalities connected with e-commerce, marketing, etc.
Jamstack
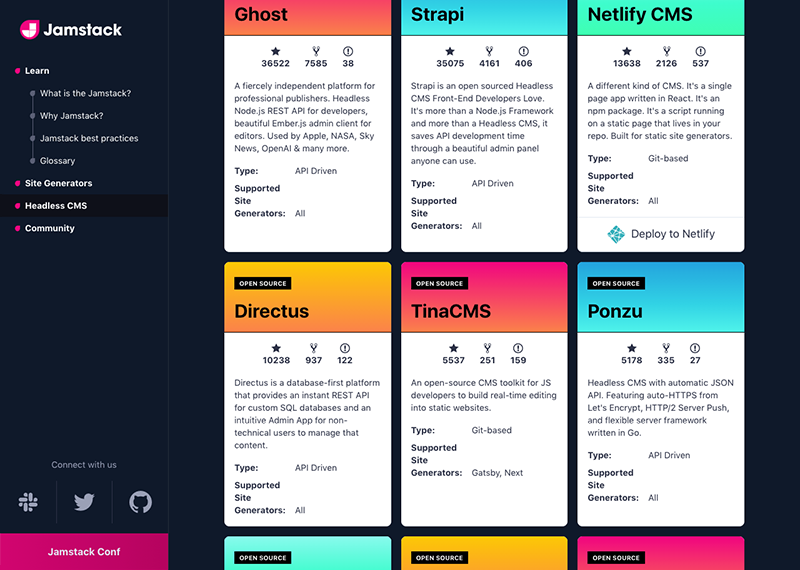
The JAMstack architecture (JAM = Javasript + API + Markup) uses static code generators and a headless CMS approach to create fast and scalable applications. If you would like to try this approach, a good place to start is this list of the static generators and this list of headless CMSes.

Headless CMS vs Decoupled CMS
Difference between headless and decoupled architecture is that headless CMS is passive (waits for requests to its API), while a decoupled CMS is active (prepares content and actively passes it to the presentation layer).
Many traditional (coupled) CMSs have made it possible to add API functionality to their architecture. In this way, they combine both approaches, but thus do not become classic headless CMSs that have an API-first architecture.
Decoupled WordPress: https://developer.wordpress.org/rest-api/
Decoupled Drupal https://www.drupal.org/project/jsonapi