The WCAG 2.1 standard was created to improve the accessibility of websites for people with various disabilities. WCAG guidelines apply to the needs of people with sight, hearing and movement impairments, cognitive and intellectual limitations, as well as the elderly and users of mobile devices.
What is WCAG?
Web Content Accessibility Guidelines (WCAG) is a set of accesibility standards for web content. The history of WCAG dates back to 1999, when WAI (Web Accessibility Initiative) published the first version of the standard. And now the issue of WCAG compliance has become a hot topic. New rules are systematically added. WCAG 2.1 is the current version, however we can expect another release soon. In August 2020, two years after the standards update, the W3C (World Wide Web Consortium) posted on their website a draft version with nine new success criteria, to check go to the official W3C website.
Who has to comply with WCAG?
Public entities and institutions financed by them are required to implement accessibility standards on their websites and mobile applications. However, implementing WCAG standards is a good practice also for private companies. It is worth mentioning that the website is digitally accessible when it meets all the success criteria required for level A and level AA.
Who’s responsible for the website WCAG compliance?
Overall responsibility for implementing the accessibility standards rests with the organization that owns the website or mobile application. The website should be adapted by both UX and UI designers and developers, as well as content authors and editors. Each of these people adjusts the website at a different level.
UX designer will take care of the usability of the website, and the graphic designer will adapt the graphic design to the necessary requirements. At the stage of creating a prototype, the UX designer must develop a coherent navigation that allows the user to quickly reach the relevant content. The programmer will develop clear code that can be interpreted by screen readers. Undoubtedly, preparing the content is also an important task. Editors are responsible for creating and adding alternative texts to graphics or transcribing an audio file.
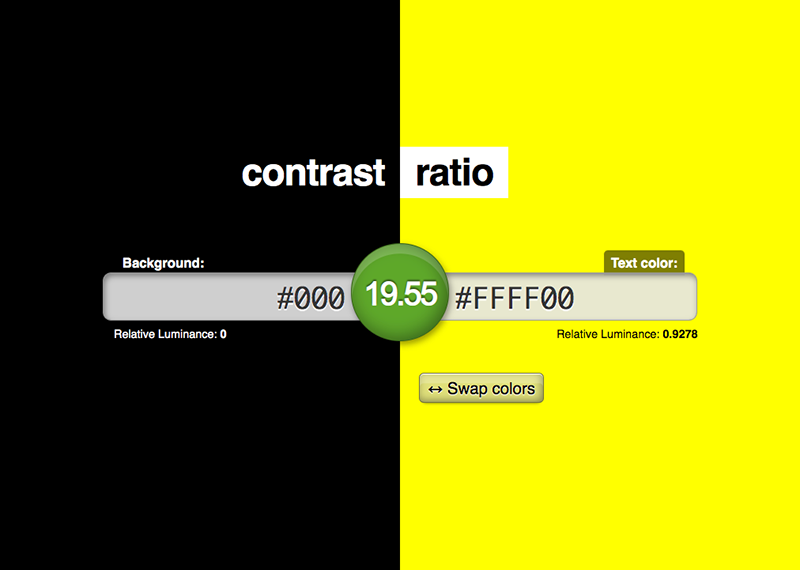
It is also important to test and verify availability at individual stages throughout the process. For example, when designing, you will need to check the contrast of layout elements.

At a later stage of implementation do the accessibility testing, such as trying to use your website with only the keyboard. Is the focus visible enough? Is the navigation of focusable elements in logical order? Are there any keyboard traps? Finally, make sure the media has a text alternative.
The four principles of WCAG Accessibility
Detailed success criteria have been grouped into guidelines, and these make up four main principles:
- Perceivable (success criteria from no. 1) – the information posted on the website should be visible to all recipients;
- Operable (success criteria from no. 2) – elements of the website interface and navigation should be possible to use not only with the mouse;
- Understandable (success criteria from no. 3) – both the content of the website and the way it is presented should be understandable for the user;
- Robust (success criteria from no. 4) – it is about ensuring consistency, correctness of the code; reliability of the website performance.
WCAG levels
The WCAG success criteria are divided into three compliance levels:
- A – the lowest level of conformance to obtain,
- AA – the mid range level of conformance to obtain,
- AAA – the highest level of conformance to obtain.
Different users = different needs
At the very beginning, I mentioned users with various disabilities, whose needs are taken into account by WCAG. Apart from permanent limitations, such as sight, hearing and movement dysfunctions, there are also temporary limitations of mobility (when we temporarily lose the ability to move or perceive). The guidelines also take into account the needs of older users or people with cognitive impairment (who have difficulties understanding content, focusing attention, and remembering). Remember to make your website accessible and usable on mobile devices.
In conclusion, this follows a simple rule: the more guidelines have been fulfilled, the more users will be able to use the website. This is really important on websites serving the general public. The Internet is often the main source of information, so it is worth ensuring an accessible website.
In the next part of the article, you will find a brief description of the WCAG 2.1 guidelines. Due to the number and detail of the rules, I only mention the requirements for two compliance levels: A and AA. I omitted the success criteria for the AAA level. For a full dose of information please visit www.w3.org/TR/WCAG21.
We sincerely hope that this article will prove helpful for you. If you have any comments, please let us know on our Facebook fanpage :)
Do you like this article? Share it!
Other articles
Contact Us

Jakub Kozak
Co-founder, Head of technology
Are you looking for an experienced programming team?
Let’s talk.
Smultron Web Development
31-014 Krakow, Poland
+48 533 097 111
hello@smultron.pl
TAX ID: PL6762482785
